fullPage.js
-

fullPage.js制作网易邮箱大师页面
网易近期推出了移动版邮箱客户端——邮箱大师,介绍页面使用的是时下比较流行的全屏滚动,每一屏嵌入了一个flash,并且滚动后flash会重新播放,比较特别。今天小D就用fullPage.js来制作这个页面吧。
点击:3,896 评论:3
-

fullPage.js制作网易邮箱6.0介绍页面
4月15日,网易邮箱升级到6.0版本,并发布了介绍页面,页面采用了时下非常流行的“全屏”效果,文字、图片再加上CSS3动画,让用户非常直观、清晰的了解6.0版本的功能及特色,真是高端大气上档次。如此高大上的页面,想不想自己也做一个?今天我们就用fullPage.js仿照着制作一个类似的页面。
点击:4,249 评论:5
-

用fullPage.js制作搜狐快站页面效果
搜狐快站的页面效果还不错,也是采用时下比较流行的全屏设计(其实只是图片而已),今天dowebok试着用fullPage.js制作这个页面效果。
点击:3,626 评论:2
-

用fullPage.js制作百度百科史记2013效果
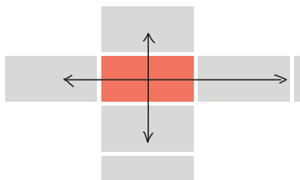
百度百科史记2013这个专题采用了全屏制作,每屏的热词都以从四面飞往屏幕中间,效果非常不错,今天我们使用上次介绍的jQuery全屏滚动插件fullPage.js制作一个类似的效果。
点击:4,439 评论:4
-

jQuery全屏滚动插件fullPage.js
如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。如果你也希望你的网站能设计成全屏的,显得更上档次,你可以试试fullPage.js。
点击:32,497 评论:67