jQuery插件
-

vTicker – jQuery垂直滚动插件
vTicker是一款非常小巧的jQuery垂直滚动插件,压缩后只有2KB。vTicker支持自定义滚动时间、间隔时间、显示个数、滚动方向(向上/向下)、容器高度等等。如果你仅仅是需要一个垂直滚动效果的话,vTicker是一个很好的选择。
点击:2,154 评论:2
-

jQuery.eraser – jQuery橡皮擦插件
jQuery.eraser是一个基于jQuery的插件,它的效果类似于橡皮擦,按住鼠标不放,在图片上面来回移动,上面灰色的图片就会被擦出,显示出下面彩色的图片。
点击:1,425 评论:评论关闭
-

AutoScroll.js – jQuery页面自动滚动插件
AutoScroll.js是一款jQuery页面自动滚动插件,当鼠标移动到浏览器可视区域上端或下端时,页面就能自动滚动。它还可以设置鼠标移动到离可视区域多少范围开始自动,以及滚动间隔、滚动速度、加速度等等。
点击:2,260 评论:3
-

multiscroll.js – jQuery左右垂直反向滚动插件
multiscroll.js是一款jQuery插件,它能够让页面的每一屏分成左右两块,在滚动时,这两块会顺着垂直方向反向的滚动合并在一起,效果非常的酷。
点击:2,181 评论:评论关闭
-

jQThumb – jQuery缩略图插件
为一堆不同尺寸的图片创建相同尺寸的缩略图可不是件容易的事,除非有一个强大的后台程序或靠谱的软件,如果都么有或不想使用后台程序,那么可以试试jQThumb。jQThumb是一款基于jQuery的缩略图插件,它能够方便的制作指定的尺寸的缩略图。
点击:1,690 评论:评论关闭
-

One-Page-Nav – jQuery导航插件
电商网站的分类比较明确,比如1楼是手机通讯产品,2楼是家用电器,3楼是服装鞋包等等,旁边还会有一个固定的楼层导航,这个导航列出了所有的楼层,同时还会高亮你正在浏览的楼层,点击其他楼层按钮,又会滚动到其他楼层。这样的导航可以增加用户体验,让购物更加方便快捷。
点击:1,820 评论:评论关闭
-

BreakingNews – jQuery间歇滚动插件
在浏览网页时,经常能看到间歇滚动的内容,比如公告、动态、滚动新闻等等。今天介绍的这款 jQuery插件——BreakingNews 就能够制作这种间歇滚动效果。通过配置,它能够设置标题、标题颜色、字体大小、宽度、自动滚动、间歇时间等等,同时它还好提供两种过度方式——淡入淡出(fade)和向上滑动(slide)。
点击:1,729 评论:评论关闭
-

ResizeEnd – 窗口大小调整后处理事件插件
ResizeEnd是一个小巧的jQuery插件,它能够在浏览器窗口大小改变后处理一些事情。它虽然是一个非常简单的插件,但多思考思考,它也有勇武之地,比如在响应式设计方面。
点击:1,020 评论:评论关闭
-

onepage-scroll – jQuery单页/全屏滚动插件
单页/全屏滚动页面越来越常见了,它多用于产品介绍、招聘等内容较少的简单页面。针对这种效果也出现了不少jQuery插件,如之间介绍的fullPage.js和Scrollify,今天再介绍一款jQuery单页/全屏滚动插件——onepage-scroll。
点击:3,830 评论:2
-

shCircleLoader – jQuery Loading效果插件
shCircleLoader是一个基于jQuery的插件,它能够很方便快速的制作Loading效果。该Loading效果由多个div组成,没有任何图片。shCircleLoader还提供了众多属性,你可以根据这些属性自定义出各种各样的Loading效果。
点击:1,859 评论:评论关闭
-

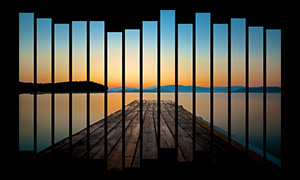
Blindify – jQuery百叶窗幻灯片插件
Blindify是一个基于jQuery的百叶窗幻灯片插件,它能够非常方便的制作一个漂亮的百叶窗效果,你还可以设置百叶窗的片数、间隔、宽度、高度以及各种动画效果的时间和百叶窗的方向——水平或垂直。
点击:723 评论:评论关闭
-

scrollocue – jQuery自动提词器插件
新闻主持人在播报新闻的时候,好像前面都会有一个显示屏在滚动显示新闻稿,以免主持人播错。scrollocue是一款基于 jQuery的自动提词机插件,他能够高亮显示当前需要播报的文字,单击鼠标或按键盘向下键钮,就会逐行高亮显示,大大减少出错几率。
点击:892 评论:评论关闭
-

SlipHover – 创建一个动画遮罩层显示标题或描述
SlipHover是一个基于jQuery的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
点击:916 评论:评论关闭
-

Scrollify – jQuery全屏滚动插件
和fullPage.js类似,Scrollify也是一款基于jQuery的全屏滚动插件。跟fullPage.js相比,Scrollify更加小巧,压缩后不足 4KB。但功能上不如fullPage.js强大,对移动设备的支持也不如fullPage.js。不过对于一般的情况,Scrollify是完全可以胜任的,它支持自定义锚链接、设置过度效果、偏移、是否显示滚动条、回调函数以及 fullPage.js 没有的局部滚动。
点击:3,242 评论:评论关闭
-

Select-or-Die – jQuery下拉框美化插件
Select-or-Die是一款基于jQuery的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。除了默认的样式外,Select-or-Die还另外提供了3套皮肤,相信有了Select-or-Die,你的设计会更加统一、美观。
点击:1,475 评论:评论关闭
-

skippr – 更轻更快的jQuery幻灯片插件
skippr是一个基于jQuery的幻灯片插件,官方的口号是更轻、更快。它支持左右滑动和淡入淡出两种切换方式、支持左右箭头导航、支持键盘方向键控制、支持自动播放、支持响应式、支持日志。
点击:1,714 评论:评论关闭
-

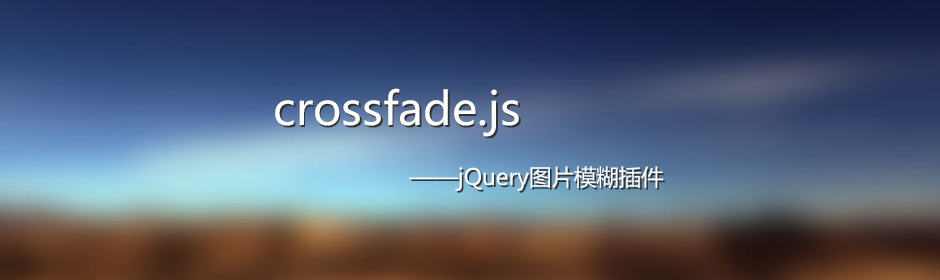
jQuery图片模糊插件crossfade.js
crossfade.js是一个小巧的jQuery插件,压缩之后仅3KB。当页面往下滚动的时候,crossfade.js会让图片渐渐的模糊,就像是将要淡出的感觉;当页面往上滚动的时候,图片又会变的清晰。
点击:2,863 评论:1
-

jQuery幻灯片插件Flickerplate
Flickerplate是一个基于jQuery的幻灯片插件,压缩后仅6KB。它支持左右箭头控制、圆点导航、自动播放、主题设置、HTML data属性等等。
点击:1,452 评论:1
-

Tabslet – jQuery Tab选项卡插件
Tabslet是一款jQuery Tab/选项卡插件,它支持设置切换事件、支持动画效果、支持自动切换及设置切换间隔、支持自定义事件(回调事件)、支持HTML data属性等等。
点击:860 评论:1
-

jQuery Tab选项卡插件tabulous.js
tabulous.js是一个简单小巧的jQuery Tab选项卡插件,它没有太多花哨的东西,主要特点是使用了CSS3的过度效果,它提供4种过度效果,分别是scale、slideLeft、scaleUp和flip。
点击:519 评论:1