ckeditor syntaxhighlighter代码高亮插件,完美修复_网页编辑器_脚本之家
2014-01-19 23:03:44
[小 大]
已经帮助:人解决问题
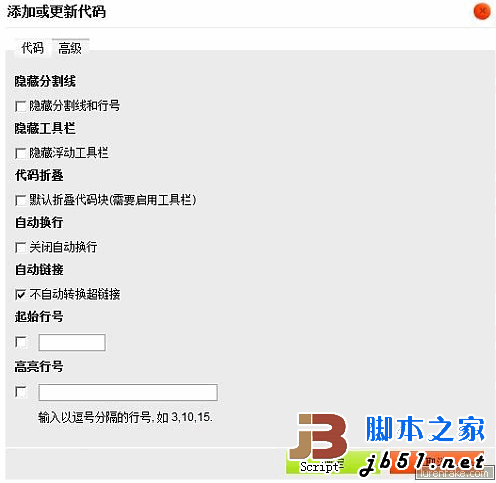
顺便给高级配置页多加了一个选项“不自动转换超链接”,syntaxhighlighter默认会把代码里的网址转换成超链接,看起来很不爽,现在可以自由设置了,呵呵
来个图

使用方法:
1. 解压附件到plugins (sablog2.0在include/editor/plugins)
2. 打开CKeditor目录下的config.js文件,添加两行
config.extraPlugins = 'syntaxhighlight';
config.toolbar_Full.push(['Code']);
3. 打开你的编辑器,开始插入代码吧~
syntaxhighlight.rar
(责任编辑:)
友情链接:联系人:QQ370158739




