html5的canvas元素使用方法介绍(画矩形、画折线、圆形)_html5教程技巧
Canvas一般是指画布,最近对用html5写游戏比较感兴趣,所以简单的用了一下Canvas。
之前接触Canvas是在silverlight和wpf上用到过他,在silverlight上Canvas是一个绝对定位的容器,里面可以放任何控件。我们通过他可以构建画布、图形应用、GIS应用等。
在html5中,canvas是一个新增的标签:
<canvas></canvas>
他有基本的html标签的所有属性,一样可以给他设置style。
<canvas style="width:400px;height:300px;"></canvas>
<style>
canvas{width:400px;height:400px;background:#000;}
</style>
<canvas></canvas>
他还有一个特定的attribute:
<canvas height="300" width="400"></canvas>
这里的height、width与以往的html标签的attribute不同,也与style中的height、width不同,这里主要是指canvas中的坐标范围。而style里的width、height是指canvas实际展示的大小。
比如定义下面的一个canvas:
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
然后在canvas中画一个坐标为 100、50,大小为200、150的矩形,你会看到实际的效果如下图:

图中 canvas的大小是通过style决定的 600px * 450px,但是填满整个canvas的坐标只是400*300, 对应着括号里的大小。
在canvas中画图是基于坐标的,所以100, 50的坐标转化成了150px,75px的屏幕坐标,矩形的大小也由200*150转换成300px*225px的屏幕大小。
你可以按照下面的代码自己试一试:
<!doctype html>
<html></p><p><body>
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
<script>
var context =document.getElementsByTagName("canvas")[0].getContext("2d");
context.fillRect(100,50,200,150);
</script>
</body>
</html>
canvas的还有些其他attribute,还没有去看,他还有一个主要的方法,就是getContext(),这个方法就是获取画图的对象。
通过canvas的dom对象,可以调用getContext("2d")的方法获取对应的画图对象:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
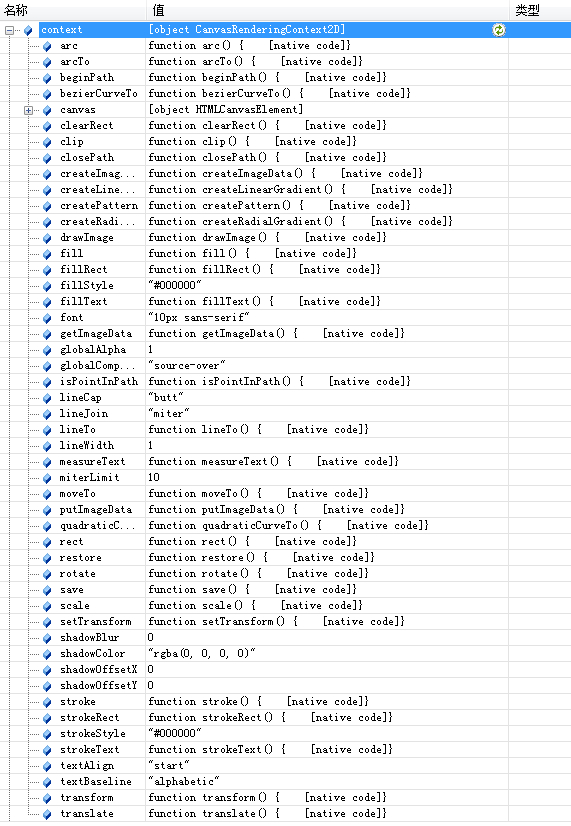
在开发者控制台里可以看到这个drawing2d的属性及方法:
包含了fillStyle、stokeStyle、lineCap、font等画笔样式类的属性,fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、stroke、fill、drawImage等画图动作的方法,还有一些其他的一些transfrom、save等方法。
简单说一下我看了的几个属性和方法,其他的需要自己去摸索哦:
fillStyle:填充样式,可以是颜色值的html码 如红色:#ff0000,其他是不是支持css3的更多属性就不知道了
strokeStyle:线条样式
font:字体样式
fillRect:function(x,y,width,height),直接按fillStyle填满一个矩形
strokeRect:function(x,y,width,height),直接按strokeStyle描一个矩形边
beginPath:开始画线,配合moveTo/lineTo/closePath等画折线或多边形
moveTo:function(x,y)将画线起点移动到新的坐标
lineTo:function(x,y)从当前点画的目标点
closePath:从当前点连接到起点
stroke:按照上面的路径按strokeStyle画折线
fill:按上面的路径按fillStyle画矩形
drawImage: function(image,x,y,width,height)将Image对象添加的画布上。注意这里的image对象必须是已经加载完毕的。如 var img = new Image();img.src="test.png";img.onload = function(){/*在这里才能将image添加到画布*/}
可以看下上面画矩形的方法:
context.fillRect(100,50,200,150);
画一条折线:
context.beginPath();
context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10);
context.closePath();
context.stroke();
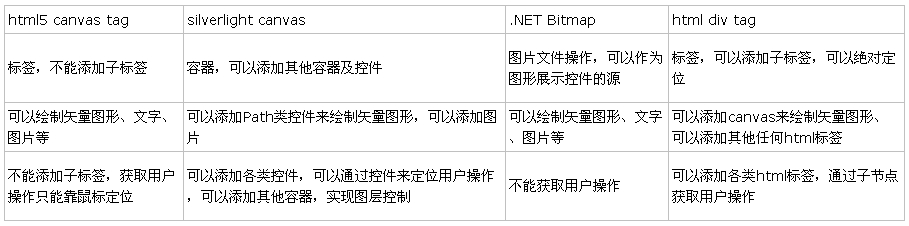
canvas具有绘图的功能,但是在用户交互上似乎比较乏力。拿silverlight的canvas、.NET的Bitmap、html的div与canvas对比了一下:
个人感觉canvas和Bitmap更像,是一个将Bitmap放到浏览器端的一个版本,当然我们可以通过他来实现更多的功能。canvas本身能实现的还是比较少,但是配合现有的其他浏览器端应用的技术肯定能创造出更多好的应用。




