html5使用canvas画三角形_html5教程技巧
2014-12-28 00:35:53
[小 大]
已经帮助:人解决问题
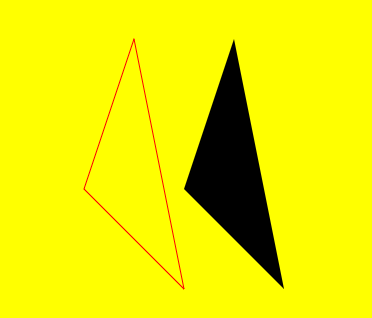
<canvas id="canvas" width="500" height="500" style="background-color: yellow;"></canvas>
复制代码
代码如下:var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo(300,300);
cxt.closePath();//填充或闭合 需要先闭合路径才能画
//空心三角形
cxt.strokeStyle="red";
cxt.stroke();
//实心三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();

(责任编辑:)




