使用canvas绘制贝塞尔曲线_html5教程技巧
2014-12-28 00:35:20
[小 大]
已经帮助:人解决问题
这篇文章主要介绍了使用canvas绘制贝塞尔曲线,包括2次和三次的凡赛尔曲线,非常的详细,推荐个小伙伴。
1、二次贝塞尔曲线mgBHTML5中文学习网 - HTML5先行者学习网
quadraticCurveTo(cpx,cpy,x,y) //cpx,cpy表示控制点的坐标,x,y表示终点坐标;mgBHTML5中文学习网 - HTML5先行者学习网
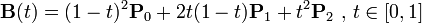
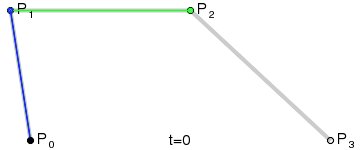
数学公式表示如下:mgBHTML5中文学习网 - HTML5先行者学习网
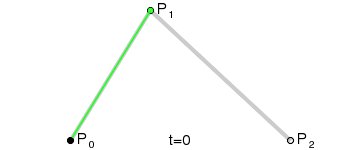
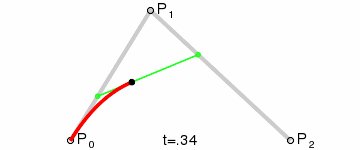
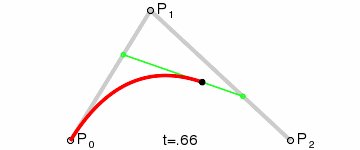
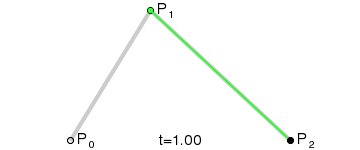
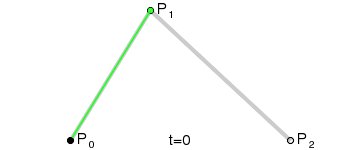
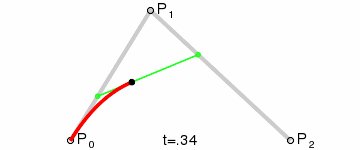
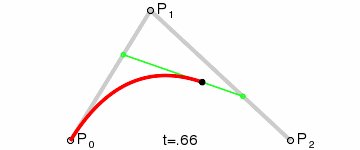
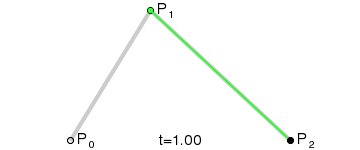
二次方贝兹曲线的路径由给定点P0、P1、P2的函数B(t)追踪:mgBHTML5中文学习网 - HTML5先行者学习网
 mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
 mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
代码实例:mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>mgBHTML5中文学习网 - HTML5先行者学习网
<html>mgBHTML5中文学习网 - HTML5先行者学习网
<head>mgBHTML5中文学习网 - HTML5先行者学习网
<meta charset="utf-8">mgBHTML5中文学习网 - HTML5先行者学习网
<title>canvas直线</title>mgBHTML5中文学习网 - HTML5先行者学习网
<meta name="Keywords" content="">mgBHTML5中文学习网 - HTML5先行者学习网
<meta name="author" content="@my_programmer">mgBHTML5中文学习网 - HTML5先行者学习网
<style type="text/css">mgBHTML5中文学习网 - HTML5先行者学习网
body, h1{margin:0;}mgBHTML5中文学习网 - HTML5先行者学习网
canvas{margin: 20px;}mgBHTML5中文学习网 - HTML5先行者学习网
</style>mgBHTML5中文学习网 - HTML5先行者学习网
</head>mgBHTML5中文学习网 - HTML5先行者学习网
<body onload="draw()">mgBHTML5中文学习网 - HTML5先行者学习网
<h1>二次贝塞尔曲线</h1>mgBHTML5中文学习网 - HTML5先行者学习网
<canvas id="canvas" width=200 height=200 style="border: 1px solid #ccc;"></canvas>mgBHTML5中文学习网 - HTML5先行者学习网
<script>mgBHTML5中文学习网 - HTML5先行者学习网
function draw() {mgBHTML5中文学习网 - HTML5先行者学习网
var canvas=document.getElementById('canvas');mgBHTML5中文学习网 - HTML5先行者学习网
var context=canvas.getContext('2d');mgBHTML5中文学习网 - HTML5先行者学习网
//绘制起始点、控制点、终点 mgBHTML5中文学习网 - HTML5先行者学习网
context.beginPath(); mgBHTML5中文学习网 - HTML5先行者学习网
context.moveTo(20,170); mgBHTML5中文学习网 - HTML5先行者学习网
context.lineTo(130,40); mgBHTML5中文学习网 - HTML5先行者学习网
context.lineTo(180,150); mgBHTML5中文学习网 - HTML5先行者学习网
context.stroke(); </p><p> //绘制2次贝塞尔曲线 mgBHTML5中文学习网 - HTML5先行者学习网
context.beginPath(); mgBHTML5中文学习网 - HTML5先行者学习网
context.moveTo(20,170); mgBHTML5中文学习网 - HTML5先行者学习网
context.quadraticCurveTo(130,40,180,150); mgBHTML5中文学习网 - HTML5先行者学习网
context.strokeStyle = "red"; mgBHTML5中文学习网 - HTML5先行者学习网
context.stroke(); mgBHTML5中文学习网 - HTML5先行者学习网
}mgBHTML5中文学习网 - HTML5先行者学习网
</script>mgBHTML5中文学习网 - HTML5先行者学习网
</body>mgBHTML5中文学习网 - HTML5先行者学习网
</html>mgBHTML5中文学习网 - HTML5先行者学习网
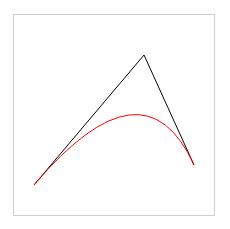
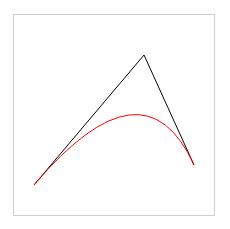
mgBHTML5中文学习网 - HTML5先行者学习网代码效果:mgBHTML5中文学习网 - HTML5先行者学习网
 mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
2、三次贝塞尔曲线mgBHTML5中文学习网 - HTML5先行者学习网
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x,cp1y表示第一个控制点的坐标,cp2x,cp2y表示第二个控制点的坐标,x,y表示终点的坐标;mgBHTML5中文学习网 - HTML5先行者学习网
数学公式表示如下:mgBHTML5中文学习网 - HTML5先行者学习网
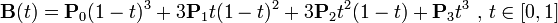
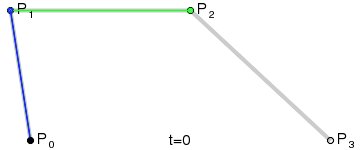
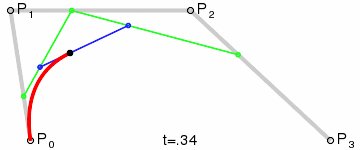
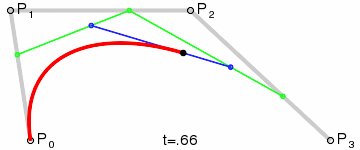
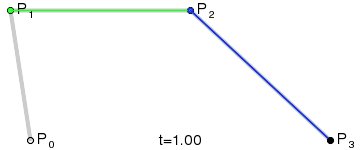
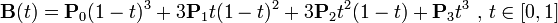
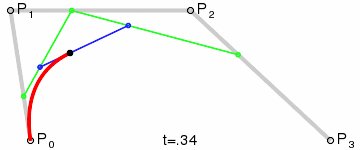
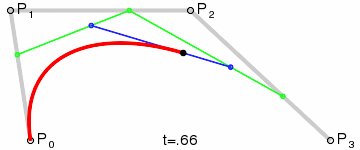
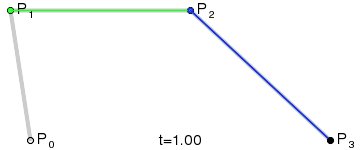
P0、P1、P2、P3四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于P0走向P1,并从P2的方向来到P3。一般不会经过P1或P2;这两个点只是在那里提供方向资讯。P0和P1之间的间距,决定了曲线在转而趋进P3之前,走向P2方向的“长度有多长”。mgBHTML5中文学习网 - HTML5先行者学习网
 mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
 mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
代码实例:mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>mgBHTML5中文学习网 - HTML5先行者学习网
<html>mgBHTML5中文学习网 - HTML5先行者学习网
<head>mgBHTML5中文学习网 - HTML5先行者学习网
<meta charset="utf-8">mgBHTML5中文学习网 - HTML5先行者学习网
<title>canvas直线</title>mgBHTML5中文学习网 - HTML5先行者学习网
<meta name="Keywords" content="">mgBHTML5中文学习网 - HTML5先行者学习网
<meta name="Description" content="">mgBHTML5中文学习网 - HTML5先行者学习网
<style type="text/css">mgBHTML5中文学习网 - HTML5先行者学习网
body, h1{margin:0;}mgBHTML5中文学习网 - HTML5先行者学习网
canvas{margin: 20px; }mgBHTML5中文学习网 - HTML5先行者学习网
</style>mgBHTML5中文学习网 - HTML5先行者学习网
</head>mgBHTML5中文学习网 - HTML5先行者学习网
<body onload="draw()">mgBHTML5中文学习网 - HTML5先行者学习网
<h1>三次贝塞尔曲线</h1>mgBHTML5中文学习网 - HTML5先行者学习网
<canvas id="canvas" width=200 height=200 style="border: 1px solid #ccc;"></canvas>mgBHTML5中文学习网 - HTML5先行者学习网
<script>mgBHTML5中文学习网 - HTML5先行者学习网
function draw() {mgBHTML5中文学习网 - HTML5先行者学习网
var canvas=document.getElementById('canvas');mgBHTML5中文学习网 - HTML5先行者学习网
var context=canvas.getContext('2d'); mgBHTML5中文学习网 - HTML5先行者学习网
//绘制起始点、控制点、终点 mgBHTML5中文学习网 - HTML5先行者学习网
context.beginPath(); mgBHTML5中文学习网 - HTML5先行者学习网
context.moveTo(25,175); mgBHTML5中文学习网 - HTML5先行者学习网
context.lineTo(60,80); mgBHTML5中文学习网 - HTML5先行者学习网
context.lineTo(150,30); mgBHTML5中文学习网 - HTML5先行者学习网
context.lineTo(170,150); mgBHTML5中文学习网 - HTML5先行者学习网
context.stroke(); </p><p> //绘制3次贝塞尔曲线 mgBHTML5中文学习网 - HTML5先行者学习网
context.beginPath(); mgBHTML5中文学习网 - HTML5先行者学习网
context.moveTo(25,175); mgBHTML5中文学习网 - HTML5先行者学习网
context.bezierCurveTo(60,80,150,30,170,150); mgBHTML5中文学习网 - HTML5先行者学习网
context.strokeStyle = "red"; mgBHTML5中文学习网 - HTML5先行者学习网
context.stroke(); mgBHTML5中文学习网 - HTML5先行者学习网
}mgBHTML5中文学习网 - HTML5先行者学习网
</script>mgBHTML5中文学习网 - HTML5先行者学习网
</body>mgBHTML5中文学习网 - HTML5先行者学习网
</html>mgBHTML5中文学习网 - HTML5先行者学习网
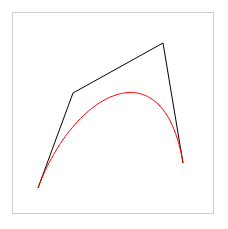
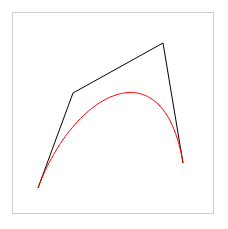
mgBHTML5中文学习网 - HTML5先行者学习网代码效果图:mgBHTML5中文学习网 - HTML5先行者学习网
 mgBHTML5中文学习网 - HTML5先行者学习网
mgBHTML5中文学习网 - HTML5先行者学习网
是不是很炫酷的效果。。。HTML5+canvas真是个好玩的东西,上瘾了。mgBHTML5中文学习网 - HTML5先行者学习网