Html5 audio标签样式的修改 _html5教程技巧
2016-03-04 13:43:16
[小 大]
已经帮助:人解决问题
src:音频文件路径。
autobuffer:设置是否在页面加载时自动缓冲音频。
autoplay:设置音频是否自动播放。
loop:设置音频是否要循环播放。
controls:属性供添加播放、暂停和音量控件。
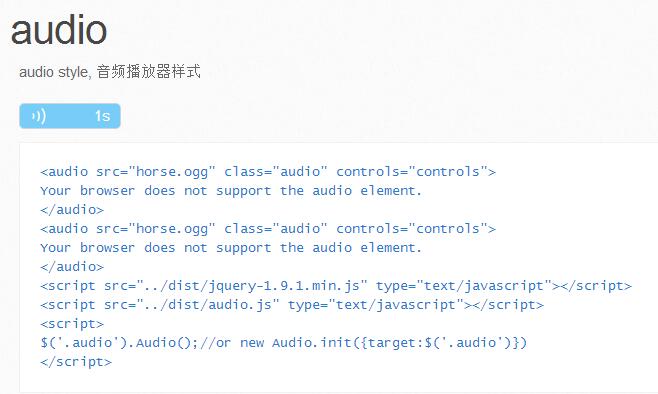
由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,所以我简单的把它进行了封装,效果如下:

作为技术实现,它的原理比较简单,就是把原生的audio隐藏,然后用div来显示播放器的效果,然后调用它的click事件来触发play和stop,然后是时长duration,这个值有时能够获取,有时不行,比较坑,所以建议在audio标签上自定义duration属性存放时长,这时,如果组件获取不到时会来取这个值。
复制代码
代码如下:this.settings.target.on('loadedmetadata', function() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor(_this.duration) + 's');
} else {
var attr = $(_this.settings.target).attr('duration');
if(attr){
_this.durationContent.html($(_this.settings.target).attr('duration')+"s");
}else{
_this.durationContent.html('');
}
}
});
以上内容给大家介绍了Html5 audio标签样式的修改 ,希望对大家有所帮助。
(责任编辑:)




