laytpl 精致巧妙的JavaScript模板引擎_其它_
laytpl是一款颠覆性的JavaScript模板引擎,它用巧妙的实现方式,将自身的体积变得小巧玲珑,不仅性能接近极致,并且还具备传统前端引擎的几乎所有功能。所有的变身魔法都由不到1KB的代码创造,这仿佛是一场革命,又或者不是,但毋庸置疑的是,laytpl的确在用最轻量的方式呈现给世人。如果你从未接触这方面的应用,没关系,下面的讲述将会让你迫不及待地选择laytpl,从此更好地把握页面的数据渲染,走上人生巅峰!

laytpl优势
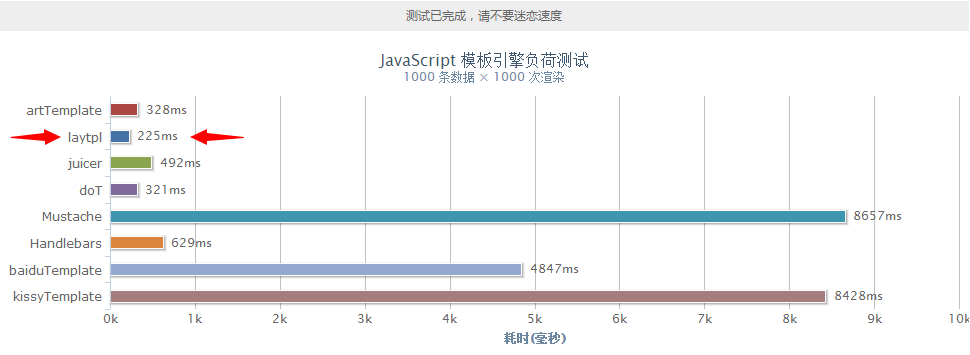
•性能卓绝,执行速度比号称性能王的artTemplate、doT还要快将近1倍,比baiduTemplate、kissyTemplate等快20-40倍,数据规模和渲染频率越大越明显
•体积简直小到极致,不足1kb,未来它还会变得更小。
•具备转义等安全机制,比较科学的报错功能
•模版中可任意书写Native JavaScript,充分确保模版的灵活度
•支持应用在Node.js平台
•支持所有古代或现代的主流浏览器

使用方式
//第一步:编写模版。你可以使用一个script标签存放模板,如:
<script id="demo" type="text/html">
<h1>{{ d.title }}</h1>
<ul>
{{# for(var i = 0, len = d.list.length; i < len; i++){ }}
<li>
<span>姓名:{{ d.list[i].name }}</span>
<span>城市:{{ d.list[i].city }}</span>
</li>
{{# } }}
</ul>
</script>
//第二步:建立视图。用于呈现渲染结果。
<div id="view"></div>
//第三步:渲染模版
var data = {
title: '前端攻城师',
list: [{name: '贤心', city: '杭州'}, {name: '谢亮', city: '北京'}, {name: '浅浅', city: '杭州'}, {name: 'Dem', city: '北京'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(data, function(html){
document.getElementById('view').innerHTML = html;
});
文档说明
一、模版语法
输出一个普通字段,不转义html: {{ d.field }}
输出一个普通字段,并转义html: {{= d.field }}
JavaScript脚本: {{# JavaScript statement }}
二、内置方法
1):laytpl(template); //核心函数,返回一个对象
var tpl = laytpl(template);
tpl.render(data, callback); //渲染方法,返回渲染结果,支持异步和同步两种模式
a):异步
tpl.render(data, function(result){
console.log(result);
});
b):同步
var result = tpl.render(data);
console.log(result);
2):laytpl.config(options); //初始化配置
options是一个对象
{open: '开始标签', close: '闭合标签'}
3):laytpl.v //获取版本号
注意事项
1.直接引入laytpl.js即可,另外还可直接使用Seajs等模块化加载。
2.无论商业或个人平台都可以任意使用laytpl
3.任何场合下都务必保留来源,请勿剔除laytpl.js头部注释。




