jquery选择器需要注意的问题_jquery_
2014-11-28 13:15:12
[小 大]
已经帮助:人解决问题
我们先来看段代码,很简单,如下
复制代码 代码如下:
<div id="div1">
<span>111</span>
<span>222</span>
<span>333</span>
<button id="button1">clear</button>
</div>
复制代码 代码如下:
$(function() {
$("#button1").click(function() {
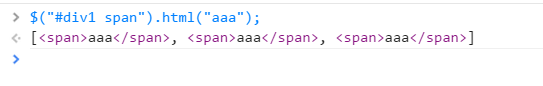
$("#div1 span").html("aaa");
});
});
$("#div1 span")获得三个对象的数组
1.如果执行 $("#div1 span").html("aaa"),则数组内的所有对象都会改变.如下图

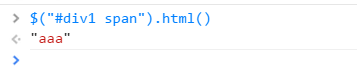
2.如果执行$("#div1 span").html(),只取值的话,则只会取数组第一个对象的值

所以如果选择器获得是一个数组,要对数组每个元素都进行操作时,最好用each().
另外还有些注意事项
选择器中含有特殊符号的注意事项选择器中含有“.”、“#”、“(”或“]”等特殊字符根据W3C的规定,属性值中是不能含有这些特殊字符的,但在实际项目中偶尔会遇到表达式中含有“#”和“.”等特殊字符,如果按照普通的方式去处理出来的话就会出错。
解决此类错误的方法是使用转义符转义。
<div id="id#b">bb</div>
<div id="id[1]">cc</div>
不能这样写:
$('#id#b'); $('#id[1]');
应该使用转义符号:
$('#id//#b'); //转义特殊字符“#”
$('#id//[1//]'); //转义特殊字符“[ ]”
(责任编辑:)
友情链接:联系人:QQ370158739




