1.node中使用定时器的问题在于,它并非精确的.譬如setTimeout()设定一个任务在10ms后执行,但是在9ms后,有一个任务占用了5ms,再次轮到定时器时,已经耽误了4ms.e5jHTML5中文学习网 - HTML5先行者学习网
好了node中的定时器就简单的讲这么多.e5jHTML5中文学习网 - HTML5先行者学习网
2.看代码:e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
process.nextTick(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("延迟执行");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
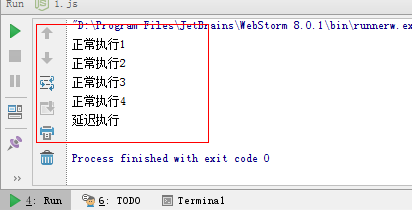
console.log("正常执行1");e5jHTML5中文学习网 - HTML5先行者学习网
console.log("正常执行2");e5jHTML5中文学习网 - HTML5先行者学习网
console.log("正常执行3");e5jHTML5中文学习网 - HTML5先行者学习网
console.log("正常执行4");e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网 e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
通过这个例子,我想大家很清楚的就能看到nextTick()是用来干嘛的了.主要是用来异步执行的.e5jHTML5中文学习网 - HTML5先行者学习网
在看代码:e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
setImmediate(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("延迟执行");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
console.log("正常执行");e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网 e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
我们发现setImmediate也是异步执行的.奇怪了e5jHTML5中文学习网 - HTML5先行者学习网
那么它与nextTick()有什么区别呢?e5jHTML5中文学习网 - HTML5先行者学习网
看代码:e5jHTML5中文学习网 - HTML5先行者学习网
代码一:e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
process.nextTick(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("nextTick延迟")e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
setImmediate(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("setImmediate延迟");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
console.log("正常执行");e5jHTML5中文学习网 - HTML5先行者学习网
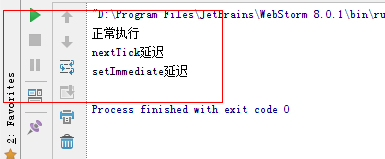
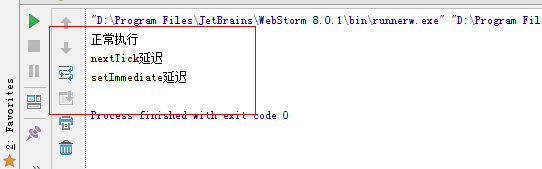
e5jHTML5中文学习网 - HTML5先行者学习网结果:e5jHTML5中文学习网 - HTML5先行者学习网
 e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
代码二:e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
setImmediate(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("setImmediate延迟");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
process.nextTick(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("nextTick延迟")e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
console.log("正常执行");e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网结果:e5jHTML5中文学习网 - HTML5先行者学习网
 e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
发现代码虽然顺序不一样,但是执行的结果是一样的.e5jHTML5中文学习网 - HTML5先行者学习网
从结果可以发现:e5jHTML5中文学习网 - HTML5先行者学习网
nextTick()的回调函数执行的优先级要高于setImmediate();e5jHTML5中文学习网 - HTML5先行者学习网
process.nextTick()属于idle观察者,setImmediate()属于check观察者.在每一轮循环检查中,idle观察者先于I/O观察者,I/O观察者先于check观察者.e5jHTML5中文学习网 - HTML5先行者学习网
在具体实现上,process.nextTick()的回调函数保存在一个数组中,e5jHTML5中文学习网 - HTML5先行者学习网
setImmediate()的结果则是保存在链表中.e5jHTML5中文学习网 - HTML5先行者学习网
在行为上,process.nextTick()在每轮循环中会将数组中的回调函数全部执行完.e5jHTML5中文学习网 - HTML5先行者学习网
而setImmediate()在每轮循环中执行链表中的一个回调函数.e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
//加入2个nextTick()的回调函数e5jHTML5中文学习网 - HTML5先行者学习网
process.nextTick(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("nextTick延迟执行1");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
process.nextTick(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("nextTick延迟执行2");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
//加入两个setImmediate()回调函数e5jHTML5中文学习网 - HTML5先行者学习网
setImmediate(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("setImmediate延迟执行1");e5jHTML5中文学习网 - HTML5先行者学习网
process.nextTick(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("强势插入");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
setImmediate(function(){e5jHTML5中文学习网 - HTML5先行者学习网
console.log("setImmediate延迟执行2");e5jHTML5中文学习网 - HTML5先行者学习网
});e5jHTML5中文学习网 - HTML5先行者学习网
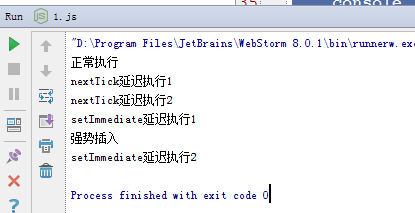
console.log("正常执行");e5jHTML5中文学习网 - HTML5先行者学习网
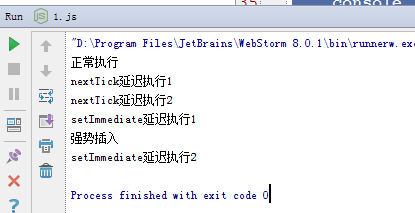
e5jHTML5中文学习网 - HTML5先行者学习网 e5jHTML5中文学习网 - HTML5先行者学习网
e5jHTML5中文学习网 - HTML5先行者学习网
从执行结果上看出:当第一个setImmediate()的回调函数执行完后,并没有立即执行第二个,而是进入了下一轮循环,再次按nextTick()优先,setImmediate()次后的顺序执行.之所以这样设计,是为了保证每次循环能够较快的执行结束.防止CPU占用过多而阻塞后续I/O调用的情况.e5jHTML5中文学习网 - HTML5先行者学习网
以上就是相关node.js中的定时器nextTick()和setImmediate()区别的资料了,小伙伴们是否清楚了他们之间的区别了呢?e5jHTML5中文学习网 - HTML5先行者学习网