我们看一个HTML5页面中通过AJAX请求的方式获取HTTP服务器返回数据的代码示例.由于我们把服务器的端口指定为1337,并将从端口为80的网站中运行HTML5页面,因此这是一种跨域操作,需要在HTTP响应头部中添加Access_Control_Allow_Origin字段,并且将参数指定为允许向服务器请求数据额域名+端口号(省略端口号时允许该域名下的任何端口向服务器请求数据),bPEHTML5中文学习网 - HTML5先行者学习网
静态页面:index.html(注:一定要放在服务器环境下,如果是win7系统的话,可以开启IIS服务,并把页面考过去直接运行这个页面,)bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网<!DOCTYPE html>
bPEHTML5中文学习网 - HTML5先行者学习网<html>
bPEHTML5中文学习网 - HTML5先行者学习网<head lang="en">
bPEHTML5中文学习网 - HTML5先行者学习网 <meta charset="UTF-8">
bPEHTML5中文学习网 - HTML5先行者学习网 <title>node中的ajax请求(html5页面)</title>
bPEHTML5中文学习网 - HTML5先行者学习网 <script type="text/javascript">
bPEHTML5中文学习网 - HTML5先行者学习网 function GetData(){
bPEHTML5中文学习网 - HTML5先行者学习网 var xhr=new XMLHttpRequest();
bPEHTML5中文学习网 - HTML5先行者学习网 xhr.open("GET","
http://localhost:1337/",true);
bPEHTML5中文学习网 - HTML5先行者学习网 xhr.onreadystatechange=function(){
bPEHTML5中文学习网 - HTML5先行者学习网 if(xhr.readyState==4){
bPEHTML5中文学习网 - HTML5先行者学习网 if(xhr.status==200){
bPEHTML5中文学习网 - HTML5先行者学习网 document.getElementById("res").innerHTML=xhr.responseText;
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 xhr.send(null);
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 </script>
bPEHTML5中文学习网 - HTML5先行者学习网</head>
bPEHTML5中文学习网 - HTML5先行者学习网<body>
bPEHTML5中文学习网 - HTML5先行者学习网<input type="button" value="获取数据" onclick="GetData()" />
bPEHTML5中文学习网 - HTML5先行者学习网<div id="res">dsdf</div>
bPEHTML5中文学习网 - HTML5先行者学习网</body>
bPEHTML5中文学习网 - HTML5先行者学习网</html>
bPEHTML5中文学习网 - HTML5先行者学习网 bPEHTML5中文学习网 - HTML5先行者学习网node代码:bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网var http=require("http");
bPEHTML5中文学习网 - HTML5先行者学习网var server=http.createServer(function(req,res){
bPEHTML5中文学习网 - HTML5先行者学习网 if(req.url!=="/favicon.ico"){
bPEHTML5中文学习网 - HTML5先行者学习网 res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost"});
bPEHTML5中文学习网 - HTML5先行者学习网 res.write("你好啊!");
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 res.end();
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网server.listen(1337,"localhost",function(){
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("开始监听...");
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网 bPEHTML5中文学习网 - HTML5先行者学习网首先开启服务:node server.jsbPEHTML5中文学习网 - HTML5先行者学习网
启动静态页面:bPEHTML5中文学习网 - HTML5先行者学习网
 bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网
点击按钮"获取数据"bPEHTML5中文学习网 - HTML5先行者学习网
 bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网
如果大家觉得需要配置服务器环境太麻烦,可以借用编辑器的优势来做.bPEHTML5中文学习网 - HTML5先行者学习网
比如我用的是webstrom 8.0;bPEHTML5中文学习网 - HTML5先行者学习网
当我启动页面的时候,浏览器中显示的是这个路径:bPEHTML5中文学习网 - HTML5先行者学习网
 bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网
端口是63342.这个时候我们队代码做一些修改:bPEHTML5中文学习网 - HTML5先行者学习网
node的 server.js代码:bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网var http=require("http");
bPEHTML5中文学习网 - HTML5先行者学习网var server=http.createServer(function(req,res){
bPEHTML5中文学习网 - HTML5先行者学习网 if(req.url!=="/favicon.ico"){
bPEHTML5中文学习网 - HTML5先行者学习网 res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342"});
bPEHTML5中文学习网 - HTML5先行者学习网 //res.setHeader();
bPEHTML5中文学习网 - HTML5先行者学习网 res.write("你好啊!");
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 res.end();
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网server.listen(1337,"localhost",function(){
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("开始监听...");
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网 bPEHTML5中文学习网 - HTML5先行者学习网修改了"Access-Control-Allow-Origin"的值.bPEHTML5中文学习网 - HTML5先行者学习网
重新运行demo会发现,达到同样的效果bPEHTML5中文学习网 - HTML5先行者学习网
也可以通过res.seetHeader来单独设置响应头部.bPEHTML5中文学习网 - HTML5先行者学习网
可以将上面的res.writeHead()改成res.setHeader();bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网var http=require("http");
bPEHTML5中文学习网 - HTML5先行者学习网var server=http.createServer(function(req,res){
bPEHTML5中文学习网 - HTML5先行者学习网 if(req.url!=="/favicon.ico"){
bPEHTML5中文学习网 - HTML5先行者学习网 //res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342"});
bPEHTML5中文学习网 - HTML5先行者学习网 res.setHeader("Content-Type","text/plain");
bPEHTML5中文学习网 - HTML5先行者学习网 res.setHeader("Access-Control-Allow-Origin","
http://localhost:63342");
bPEHTML5中文学习网 - HTML5先行者学习网 res.write("你好啊!");
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 res.end();
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网server.listen(1337,"localhost",function(){
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("开始监听...");
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网 bPEHTML5中文学习网 - HTML5先行者学习网细心的同学可能发现了,利用setHeader的方法时,缺少了一个状态码,比如200.那么我们在使用res.setHeader的时候,如何来设置状态码呢?等会上代码bPEHTML5中文学习网 - HTML5先行者学习网
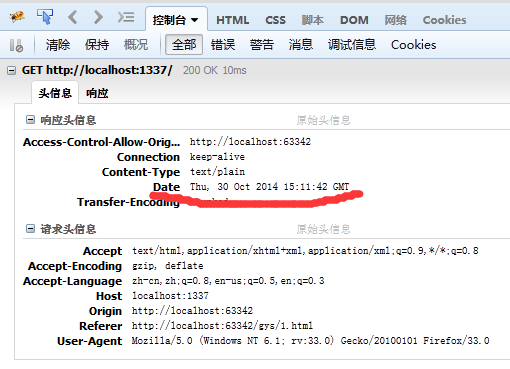
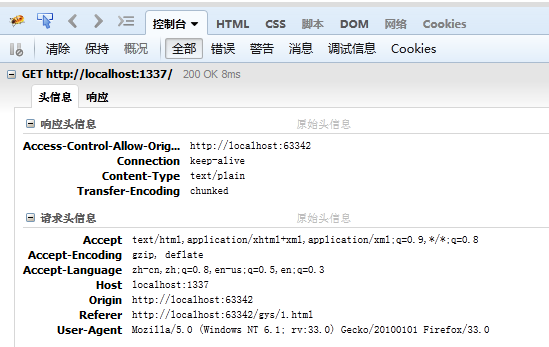
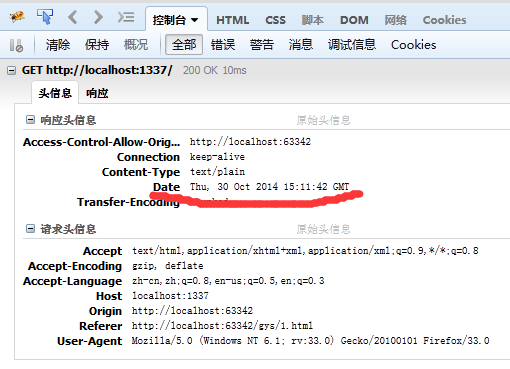
ajax在服务器端返回的时候日期:bPEHTML5中文学习网 - HTML5先行者学习网
 bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网
我们可以在服务器端返回时,删除这个字段.bPEHTML5中文学习网 - HTML5先行者学习网
设置res.sendData=false;bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网var http=require("http");
bPEHTML5中文学习网 - HTML5先行者学习网var server=http.createServer(function(req,res){
bPEHTML5中文学习网 - HTML5先行者学习网 if(req.url!=="/favicon.ico"){
bPEHTML5中文学习网 - HTML5先行者学习网 //res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342"});
bPEHTML5中文学习网 - HTML5先行者学习网 res.statusCode=200;
bPEHTML5中文学习网 - HTML5先行者学习网 res.sendDate=false;
bPEHTML5中文学习网 - HTML5先行者学习网 res.setHeader("Content-Type","text/plain");
bPEHTML5中文学习网 - HTML5先行者学习网 res.setHeader("Access-Control-Allow-Origin","
http://localhost:63342");
bPEHTML5中文学习网 - HTML5先行者学习网 res.write("你好啊!");
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 res.end();
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网server.listen(1337,"localhost",function(){
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("开始监听...");
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网 bPEHTML5中文学习网 - HTML5先行者学习网 bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网
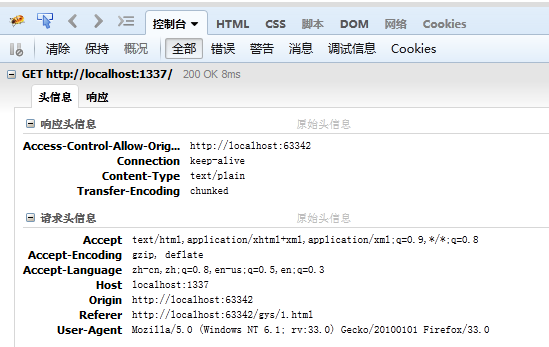
设置了状态码,也屏蔽了日期信息.bPEHTML5中文学习网 - HTML5先行者学习网
res.getHeader(name)获取我们设置的响应头信息bPEHTML5中文学习网 - HTML5先行者学习网
res.removeHeader(name);删除我们的头信息.必须在我们的write方法发送数据之情被调用.bPEHTML5中文学习网 - HTML5先行者学习网
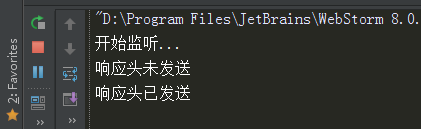
res.headersSent属性是一个布尔值,当当响应头已发送时,属性值为true时;当响应头未发送时,属性值为false.bPEHTML5中文学习网 - HTML5先行者学习网
server.js代码:bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网var http=require("http");
bPEHTML5中文学习网 - HTML5先行者学习网var server=http.createServer(function(req,res){
bPEHTML5中文学习网 - HTML5先行者学习网 if(req.url!=="/favicon.ico"){
bPEHTML5中文学习网 - HTML5先行者学习网 if(res.headersSent)
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("响应头已发送");
bPEHTML5中文学习网 - HTML5先行者学习网 else
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("响应头未发送");
bPEHTML5中文学习网 - HTML5先行者学习网 res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"
http://localhost:63342"});
bPEHTML5中文学习网 - HTML5先行者学习网 if(res.headersSent)
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("响应头已发送");
bPEHTML5中文学习网 - HTML5先行者学习网 else
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("响应头未发送");
bPEHTML5中文学习网 - HTML5先行者学习网 res.write("你好啊!");
bPEHTML5中文学习网 - HTML5先行者学习网 }
bPEHTML5中文学习网 - HTML5先行者学习网 res.end();
bPEHTML5中文学习网 - HTML5先行者学习网});
bPEHTML5中文学习网 - HTML5先行者学习网server.listen(1337,"localhost",function(){
bPEHTML5中文学习网 - HTML5先行者学习网 console.log("开始监听...");
bPEHTML5中文学习网 - HTML5先行者学习网});
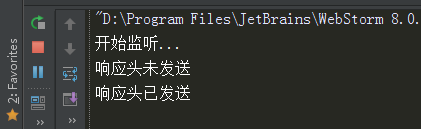
bPEHTML5中文学习网 - HTML5先行者学习网 bPEHTML5中文学习网 - HTML5先行者学习网运行demo查看结果:bPEHTML5中文学习网 - HTML5先行者学习网
 bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网
res.write()方法是向客户端发送数据的,其实他还有一个返回值.bPEHTML5中文学习网 - HTML5先行者学习网
当向客户端发送的数据量比较小时或网速较快时,node总是将数据直接发送到操作系统的内核缓存区中,然后从内核缓存区中取出数据发送给对方.这个时候write会返回true.bPEHTML5中文学习网 - HTML5先行者学习网
当网速慢或数据量较大时,http服务器并不一定会立刻把数据发送给客户端,node会把数据缓存在内存中,并在对方可以接受数据的情况下将内存中的数据通过操作系统的内核发送给对方.这时的write返回false.bPEHTML5中文学习网 - HTML5先行者学习网
 bPEHTML5中文学习网 - HTML5先行者学习网
bPEHTML5中文学习网 - HTML5先行者学习网
可以设置test.txt的内容多少来测试结果.bPEHTML5中文学习网 - HTML5先行者学习网
一个简单的node+ajax效果就实现了.是不是很简单呢?当然,想制作更加复杂的功能的话,我们还需要进一步的学习,以后我们慢慢来更新。bPEHTML5中文学习网 - HTML5先行者学习网