node+express+ejs制作简单页面上手指南_node.js_
2014-11-28 13:15:36
[小 大]
已经帮助:人解决问题
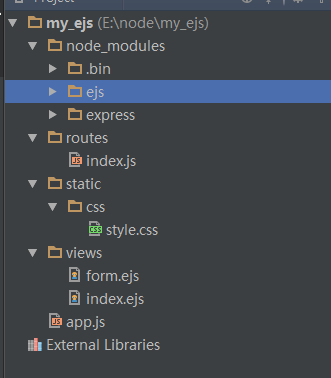
1.建立工程文件夹my_ejs.
2.首先利用npm install express和npm install ejs
下载这两个家伙.至于要不要设置成全局的,看习惯,我习惯性的下载到本项目中的文件夹中my_ejs.
然后建立相应的文件:

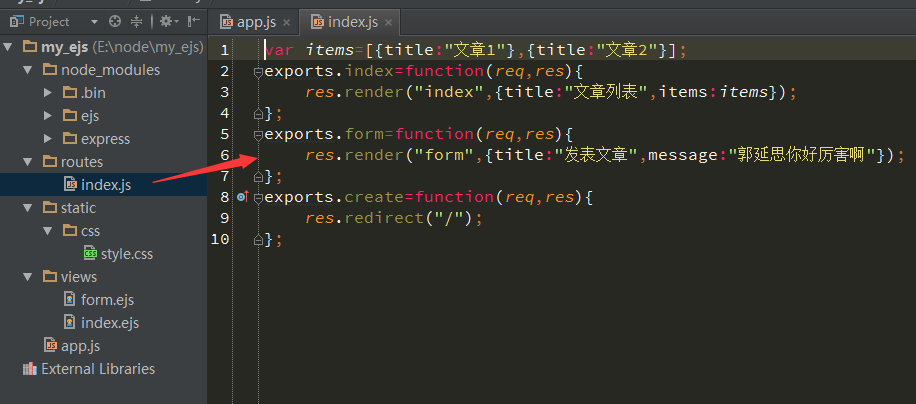
index.js:

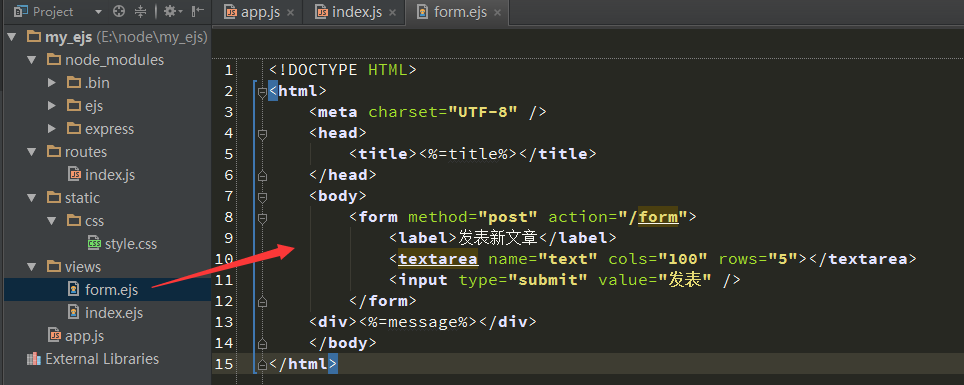
form.ejs:

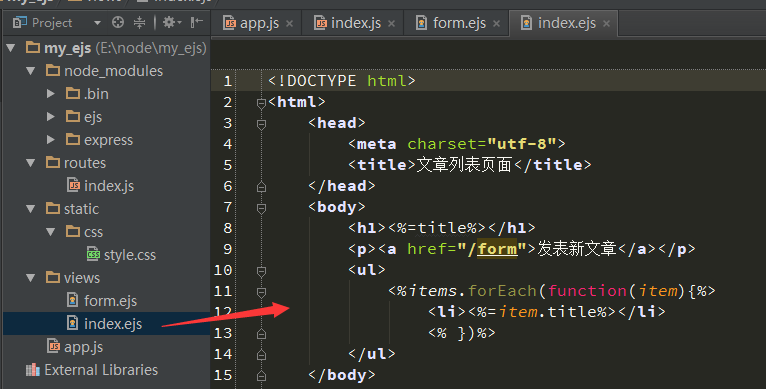
index.ejs

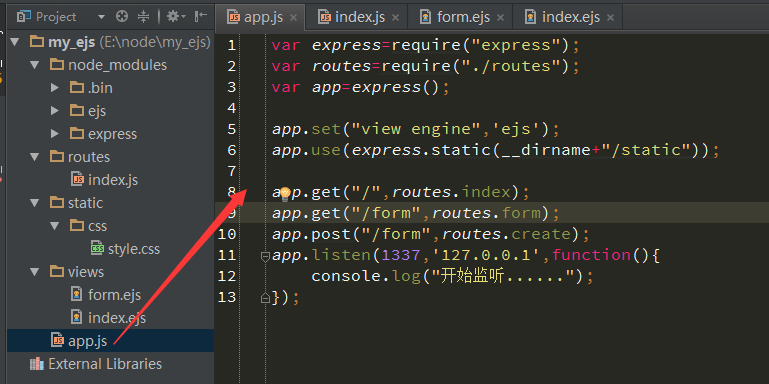
app.js:

开始运行app.js
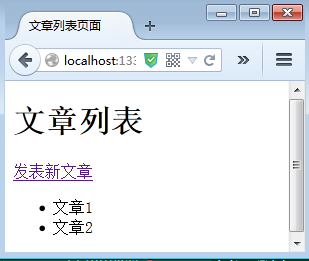
node app.js,然后再浏览器端访问:localhost:1337

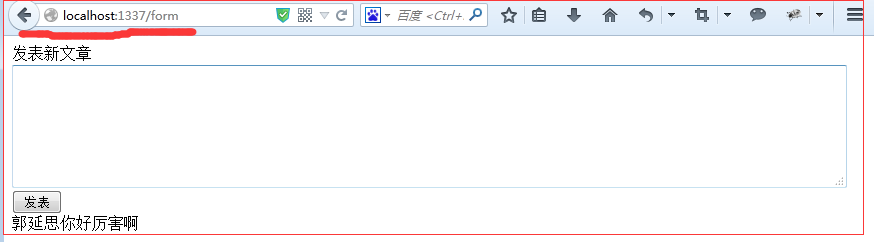
单击发表文章:

点击发表,跳转到首页.
好了到此为止,一个简易的"网站"算是出来了.
由衷的抱怨一句:学习express+ejs真的是太难了,拿到一本书对着上面敲,怎么都出不来预期的效果;好久才知道,原来express+ejs一直在变,唯一权威的就是官网,可是官网上面说的又不多,而且都是英文的,根本看不懂.
小伙伴们是否对node+express+ejs有了新的认识了呢。说实话我也不是太会,一直是摸着石头过河,本文仅仅是给大家一个参考。
(责任编辑:)
友情链接:联系人:QQ370158739




