jQuery标签编辑插件Tagit使用指南_jquery_
2015-04-22 22:03:49
[小 大]
已经帮助:人解决问题
一.Tagit插件功能
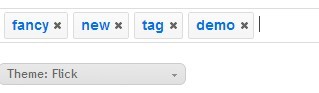
提高网站交互性,增加用户体验。至于其它的功能,还真没有。用一个input text就可以替换了它。但是text没有输入提示功能,而tagit拥有这个功能。官方示例如下图:

将关键词标签化,成为一个整体。方便删除与浏览。
二.Tagit官方地址
http://aehlke.github.io/tag-it/
官方地址上有使用说明,也有用例。用例的颜色搭配也可以选择。不过选来选去也就是这几种,Tagit插件使用jqueryui,所以jqueryui提供的样式也兼容。jqueryui也是jquery的插件,提供了功能非常的界面元素。jqueryui也提供了一些样式供我们选择,但是选来选取就那些。想修改点,却发现有些元素的样式修改挺难的,改一处,不经意间就改了其它的地方。有些地方也提供jqueryui插件的免费样式,当然也有收费的。我们所说的tagit插件式jqueryui的扩展。
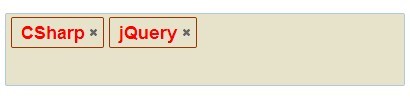
tagit的样式修改回简单些,在测试中我会简单的修改tagit样式,只是演示一下怎么修改。修改样式的方式有很多种,这只是其中之一。

Tagit支持事件操作,如编辑前、编辑后、删除前、删除后都可以触发事件。
三.Tagit使用方法
Tagit的使用非常简单,但是引用的文件却比较多。因为Tagit是jqueryui的扩展,所以我们在引用jquery的同时,还要引用jqueryui,还有jqueryui的样式。然后再加上自身。
1.引用文件
<script src="jquery.js" type="text/javascript"></script><script src="jquery-ui.js" type="text/javascript"></script><script src="tag-it.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="jquery-ui.css"><link href="jquery.tagit.css" rel="stylesheet" type="text/css">
2.自定义样式
#container{width:400px;}input[type=submit]{padding:8px;}/*定义边框*/#singleFieldTags{border:1px solid #b1c9dc;background:#e7e3ca;}/*定义输入元素text*/#singleFieldTags input{background:#e7e3ca;color:blue;}/*定义标签样式*/#singleFieldTags li{background:#e7e3ca;border:1px solid #930;color:red;}/*第一输入元素的父元素*/#singleFieldTags .tagit-new{border:none;}3.js代码
$(function(){var sampleTags = ['c++', 'java', 'php', 'coldfusion', 'javascript', 'asp', 'ruby', 'python', 'c', 'scala', 'groovy', 'haskell', 'perl', 'erlang', 'apl', 'cobol', 'go', 'lua'];$('#myTags').tagit({singleField: true, singleFieldNode: $('#myTagsValues')});$('#singleFieldTags').tagit({//输入提示availableTags: sampleTags,// 与赋值操作有关singleField: true,allowSpaces: true, //标签中是否允许空格singleFieldNode: $('#mySingleField') //将值保存到mySingleField元素});$('#submit1').click(function(){alert($('#myTagsValues').val());});$('#submit2').click(function(){alert($('#mySingleField').val());});});4.使用的html
<div id="container"><p><b>测试用例1</b></p><ul id="myTags"></ul><input type="hidden" id="myTagsValues" /><input type="submit" value="获取输入信息" id="submit1"/><P><b>测试用例2</b></P><p><b>绑定默认关键词,在添加关键词时允许空格</b></p><p>修改后的样式</p><ul id="singleFieldTags"></ul><input name="tags" id="mySingleField" value="CSharp, jQuery" disabled="true"><br /><input type="submit" value="获取输入信息" id="submit2" /></div>
以上所述就是本文的全部内容了,希望大家能够喜欢。
(责任编辑:)
友情链接:联系人:QQ370158739




