javascript生成大小写字母_javascript技巧_
2015-07-04 14:24:40
[小 大]
已经帮助:人解决问题
主要用到 str.charCodeAt()和 String.fromCharCode()方法
--》使用 charCodeAt() 来获得字符串中某个具体字符的 Unicode 编码。
--》fromCharCode() 可接受一个(或多个)指定的 Unicode 值,然后返回对应的字符串。
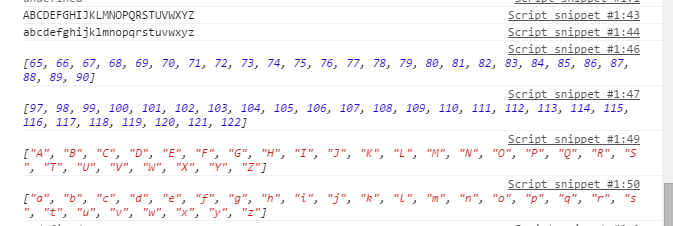
//生成大写字母 A的Unicode值为65function generateBig_1(){ var str = []; for(var i=65;i<91;i++){ str.push(String.fromCharCode(i)); } return str;}//生成大写字母 a的Unicode值为97function generateSmall_1(){ var str = []; for(var i=97;i<123;i++){ str.push(String.fromCharCode(i)); } return str;}//将字符串转换成Unicode码function toUnicode(str){ var codes = []; for(var i=0;i<str.length;i++){ codes.push(str.charCodeAt(i)); } return codes;}function generateSmall(){ var ch_small = 'a'; var str_small = ''; for(var i=0;i<26;i++){ str_small += String.fromCharCode(ch_small.charCodeAt(0)+i); } return str_small;}function generateBig(){ var ch_big = 'A'; var str_big = ''; for(var i=0;i<26;i++){ str_big += String.fromCharCode(ch_big.charCodeAt(0)+i); } return str_big;}console.log(generateBig());console.log(generateSmall());console.log(toUnicode(generateBig()));console.log(toUnicode(generateSmall()));console.log(generateBig_1());console.log(generateSmall_1());可得结果--》

其中,fromCharCode在html实体符转换时发挥很大的作用
(责任编辑:)
友情链接:联系人:QQ370158739




