详细介绍jQuery.outerWidth() 函数具体用法_jquery_
2015-07-21 23:51:05
[小 大]
已经帮助:人解决问题
下面我们来通过jQuery实例代码演示outerWidth()函数,
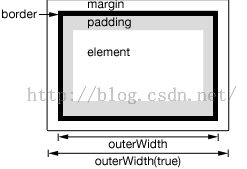
outerWidth()函数用于设置或返回当前匹配元素的外宽度。外宽度默认包括元素的内边距(padding)、边框(border),但不包括外边距(margin)部分的宽度。你也可以指定参数为true,以包括外边距(margin)部分的宽度。如下图:

如果你要获取其它情况的宽度,请使用width()和innerWidth(),你可以点此查看三者之间的区别。该函数属于jQuery对象(实例),并且对不可见的元素依然有效。语法jQuery 1.2.6 新增该函数。jQueryObject.outerWidth( [ includeMargin ] )注意:如果当前jQuery对象匹配多个元素,则只返回第一个匹配的元素的外宽度。参数参数 描述includeMargin 可选/Boolean类型指示是否包含外边距部分的宽度,默认为false。返回值outerWidth()函数的返回值为Number类型,返回第一个匹配元素的外宽度。如果当前jQuery对象匹配多个元素,返回外宽度时,outerWidth()函数只以其中第一个匹配的元素为准。如果没有匹配的元素,则返回null。outerWidth()不适用于window和document,请使用width()替代。示例&说明以下面这段HTML代码为例:
复制代码 代码如下:
<div id="n1" style="margin:5px; padding: 10px; width:100px; height: 100px; border: 1px solid #000;"></div>
<div id="n2" style="width:150px; height: 100px; background: #999;"></div>
以下jQuery示例代码用于演示outerWidth()函数的具体用法:
var $n1 = $("#n1"); var $n2 = $("#n2"); // outerWidth() = width(100) + padding(10*2) + border(1*2) = 122 document.writeln( $n1.outerWidth() ); // 122 document.writeln( $n2.outerWidth() ); // 150 var $divs = $("div");
// 如果匹配多个元素,只返回第一个元素的outerWidth
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
以上内容详细介绍了jQuery.outerWidth() 函数,希望大家能够喜欢。
(责任编辑:)
友情链接:联系人:QQ370158739




