原生js实现百叶窗效果及原理介绍_javascript技巧_
2016-04-14 09:12:47
[小 大]
已经帮助:人解决问题
百叶窗大家都见过吧!如图:




原理:
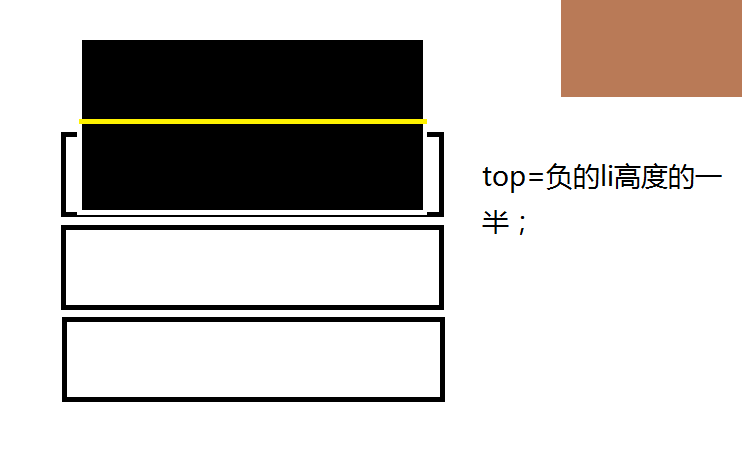
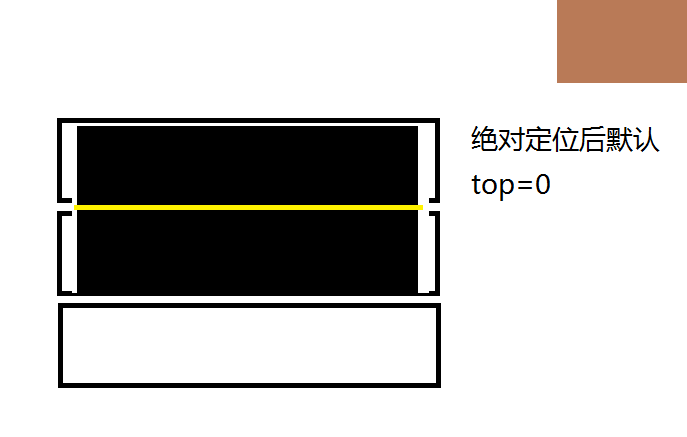
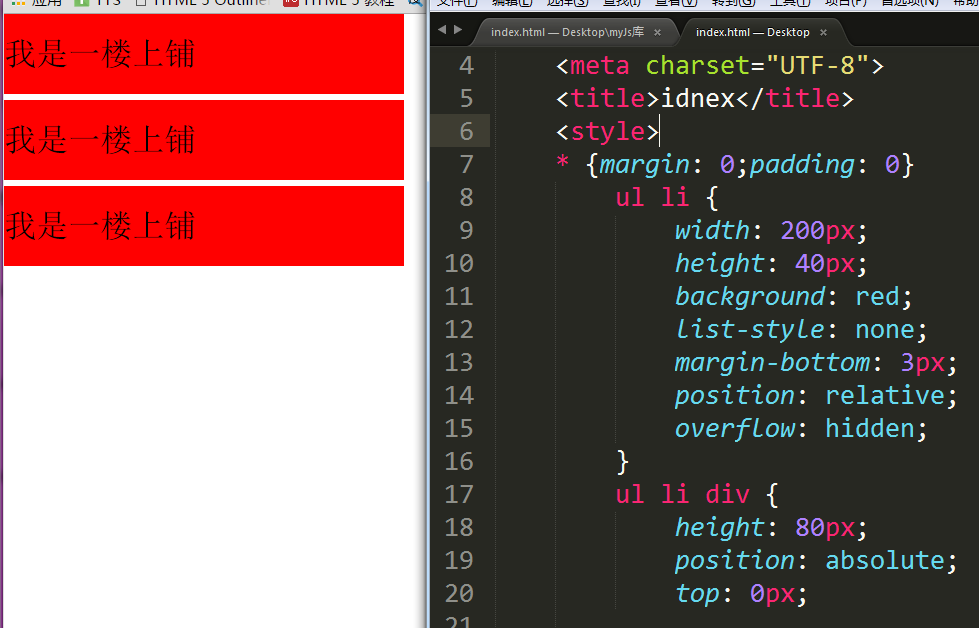
如图所示,空心格子就好比是每个li,给它设定相对定位属性,设置overflow:hidden;黑块为li子元素,高度为li的2倍,设置absolute属性,我们正是要改变它的top值从而获得变化!(右上角多余块与本图无关)


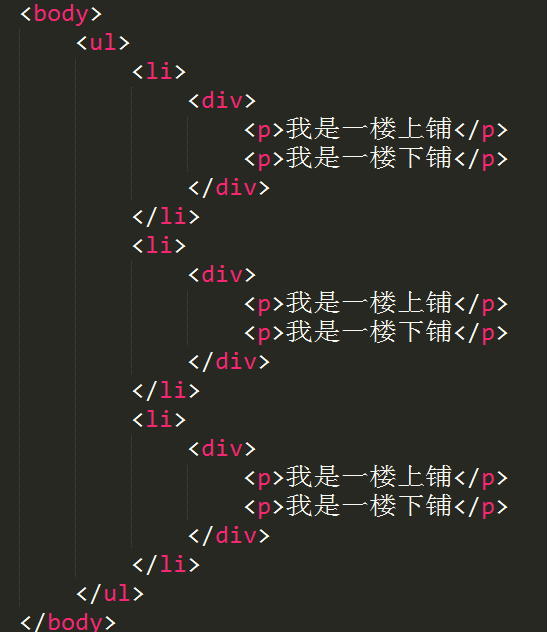
布局分析:
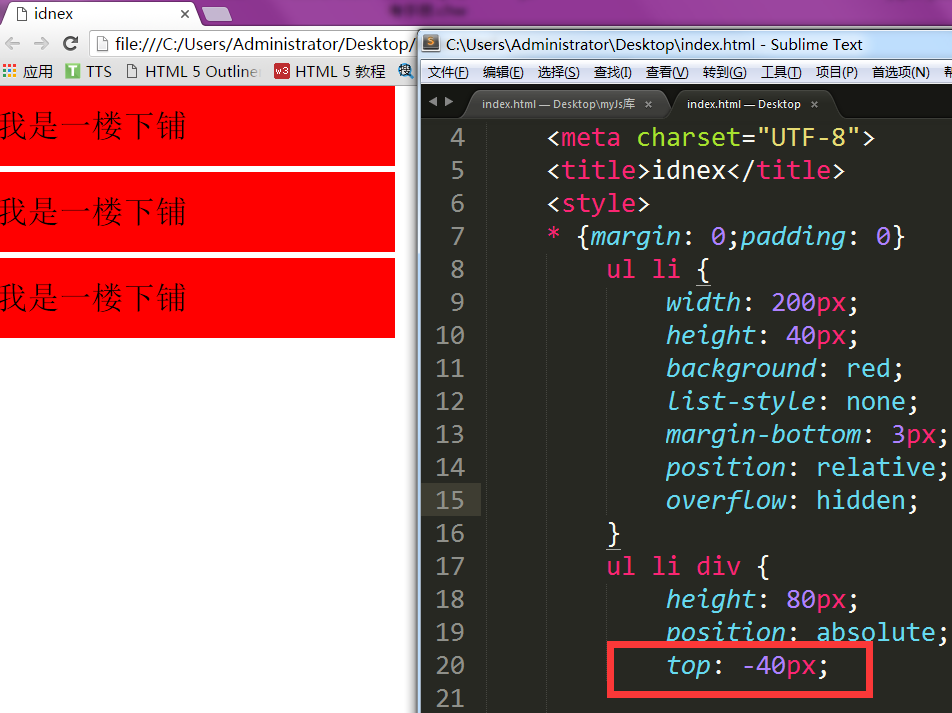
注意top值得变化!默认top=0时候,显示的“一楼上铺”,当top=-40px时候,li的子元素 上移40px,这时候显示的内容就为“一楼下铺”注意p元素的包裹层div



JS分析:
1、要开多个定时器来达到效果
2、执行相反方向
3、执行多组运动
4、累加产生错落感
5、产生时间间隔的动画
JS代码如下:
<script> window.onload = function(){ var oUl = document.getElementById('ul1'); var oUl2 = document.getElementById('ul2'); toShow(oUl); //每四秒执行一次 setTimeout(function(){ toShow(oUl2); },4000); function toShow(obj){ var aDiv = obj.getElementsByTagName('div'); var iNow = 0; var timer = null; var bBtn = true; setInterval(function(){ toChange(); },2000); function toChange(){ timer = setInterval(function(){ if(iNow==aDiv.length){ clearInterval(timer); iNow = 0; bBtn = !bBtn; } else if(bBtn){ startMove(aDiv[iNow],{top:0},function(){ var p = document.getElementsByClassName('p-2'); for(var i=0; i<p.length;i++){ p[i].style.background = 'red'; } }); iNow++; } else{ startMove(aDiv[iNow],{top:-30}); iNow++; } },100); } } }; //运动框架 function startMove(obj,json,endFn){ clearInterval(obj.timer); obj.timer = setInterval(function(){ var bBtn = true; for(var attr in json){ var iCur = 0; iCur = parseInt(getStyle(obj,attr)) || 0; var iSpeed = (json[attr] - iCur)/8; iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed); if(iCur!=json[attr]){ bBtn = false; } obj.style[attr] = iCur + iSpeed + 'px'; } if(bBtn){ clearInterval(obj.timer); if(endFn){ endFn.call(obj); } } },30); } //获取非行间样式 function getStyle(obj,attr){ if(obj.currentStyle){ return obj.currentStyle[attr]; } else{ return getComputedStyle(obj,false)[attr]; } } </script>下载地址:js实现百叶窗效果
以上就是本文的全部内容,希望对大家学习实现js百叶窗效果有所帮助。
(责任编辑:)




