BootStrap响应式导航条实例介绍_javascript技巧_
2016-05-10 22:50:35
[小 大]
已经帮助:人解决问题
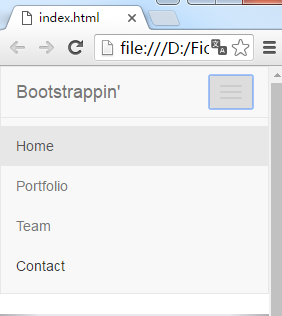
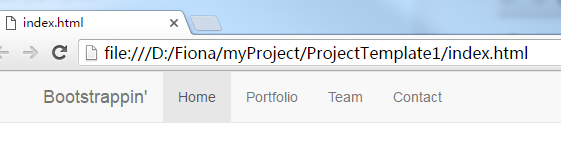
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。响应式导航条就是可以在不同的设备下查看不同的效果。
下面给大家分享代码:
<header role="banner"><nav role="navigation" class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="index.html">Bootstrappin'</a></div><div class="navbar-collapse collapse"><ul class="nav navbar-nav"><li class="active"><a href="index.html">Home</a></li><li><a href="#">Portfolio</a></li><li><a href="#">Team</a></li><li><a href="#">Contact</a></li></ul></div><!--/.nav-collapse --></div><!--/.container --></nav></header>
data-toggle=”collapse” 预期行为



以上内容是小编给大家介绍的BootStrap响应式导航条实例介绍,希望对大家有所帮助!
(责任编辑:)




