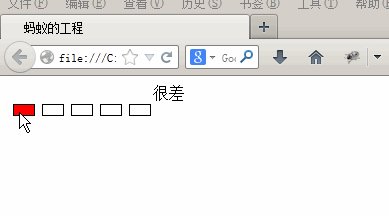
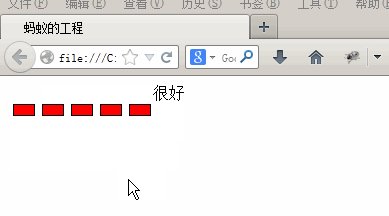
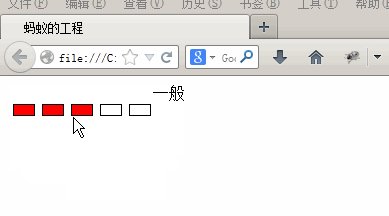
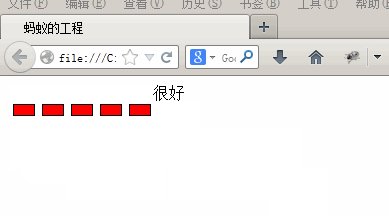
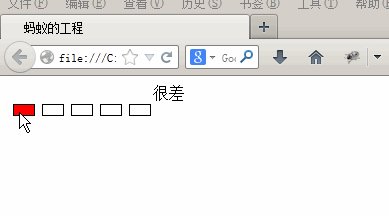
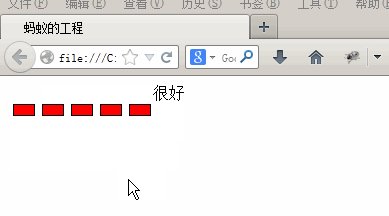
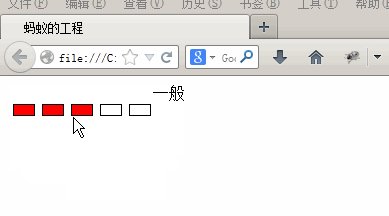
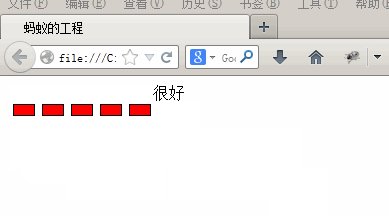
实现评分等级,就类似于淘宝的好评差评特效,点击不同的等级图标显示相应的文字,先来看下效果。CxgHTML5中文学习网 - HTML5先行者学习网
 CxgHTML5中文学习网 - HTML5先行者学习网
CxgHTML5中文学习网 - HTML5先行者学习网
看完效果后估计大家都明白我要说的是什么了吧,下面小编就带大家看下代码CxgHTML5中文学习网 - HTML5先行者学习网
CxgHTML5中文学习网 - HTML5先行者学习网
<style>CxgHTML5中文学习网 - HTML5先行者学习网
.maxdiv div{CxgHTML5中文学习网 - HTML5先行者学习网
height:10px;CxgHTML5中文学习网 - HTML5先行者学习网
width:20px;CxgHTML5中文学习网 - HTML5先行者学习网
border:1px solid #000;CxgHTML5中文学习网 - HTML5先行者学习网
float:left;CxgHTML5中文学习网 - HTML5先行者学习网
margin:20px 2px 0px 5px;CxgHTML5中文学习网 - HTML5先行者学习网
}CxgHTML5中文学习网 - HTML5先行者学习网
</style>CxgHTML5中文学习网 - HTML5先行者学习网
CxgHTML5中文学习网 - HTML5先行者学习网CxgHTML5中文学习网 - HTML5先行者学习网
<div class="maxdiv">CxgHTML5中文学习网 - HTML5先行者学习网
<div></div>CxgHTML5中文学习网 - HTML5先行者学习网
<div></div>CxgHTML5中文学习网 - HTML5先行者学习网
<div></div>CxgHTML5中文学习网 - HTML5先行者学习网
<div></div>CxgHTML5中文学习网 - HTML5先行者学习网
<div></div>CxgHTML5中文学习网 - HTML5先行者学习网
</div>CxgHTML5中文学习网 - HTML5先行者学习网
<span></span>CxgHTML5中文学习网 - HTML5先行者学习网
CxgHTML5中文学习网 - HTML5先行者学习网最后大家看下JS 上边小编已经把注释都注上了,其实也不难,主要是加深理解..CxgHTML5中文学习网 - HTML5先行者学习网
CxgHTML5中文学习网 - HTML5先行者学习网
$(function(){CxgHTML5中文学习网 - HTML5先行者学习网
$(".maxdiv div").bind("hover",function(){CxgHTML5中文学习网 - HTML5先行者学习网
$(this).attr("style","background:red");//当前div加上style="background:red";CxgHTML5中文学习网 - HTML5先行者学习网
$("div:last").prevAll().attr("style","background:red");//给所有的都加上样式;CxgHTML5中文学习网 - HTML5先行者学习网
$(this).nextAll().attr("style","");//当前div后的所有所有样式都为"";CxgHTML5中文学习网 - HTML5先行者学习网
var dsize=$("div [style ='background:red']").size();//获得所有背景含有style="background:red"的个数;CxgHTML5中文学习网 - HTML5先行者学习网
if(dsize==1)CxgHTML5中文学习网 - HTML5先行者学习网
{CxgHTML5中文学习网 - HTML5先行者学习网
$('span').text("很差");CxgHTML5中文学习网 - HTML5先行者学习网
}CxgHTML5中文学习网 - HTML5先行者学习网
else if(dsize==2)CxgHTML5中文学习网 - HTML5先行者学习网
{CxgHTML5中文学习网 - HTML5先行者学习网
$('span').text("差");CxgHTML5中文学习网 - HTML5先行者学习网
}CxgHTML5中文学习网 - HTML5先行者学习网
else if(dsize==3)CxgHTML5中文学习网 - HTML5先行者学习网
{CxgHTML5中文学习网 - HTML5先行者学习网
$('span').text("一般");CxgHTML5中文学习网 - HTML5先行者学习网
}CxgHTML5中文学习网 - HTML5先行者学习网
else if(dsize==4)CxgHTML5中文学习网 - HTML5先行者学习网
{CxgHTML5中文学习网 - HTML5先行者学习网
$('span').text("好");CxgHTML5中文学习网 - HTML5先行者学习网
}CxgHTML5中文学习网 - HTML5先行者学习网
else if(dsize==5)CxgHTML5中文学习网 - HTML5先行者学习网
{CxgHTML5中文学习网 - HTML5先行者学习网
$('span').text("很好");CxgHTML5中文学习网 - HTML5先行者学习网
}CxgHTML5中文学习网 - HTML5先行者学习网
});CxgHTML5中文学习网 - HTML5先行者学习网
});CxgHTML5中文学习网 - HTML5先行者学习网
CxgHTML5中文学习网 - HTML5先行者学习网个人能力有限,做的不是太美观,有需要的朋友可以拿去再美化一下,呵呵。CxgHTML5中文学习网 - HTML5先行者学习网