微信小程序 获取相册照片实例详解_JavaScript_
2016-11-24 20:29:08
[小 大]
已经帮助:人解决问题
微信小程序 获取相册照片
今天遇到微信小程序的用户头像设置功能,做笔记.
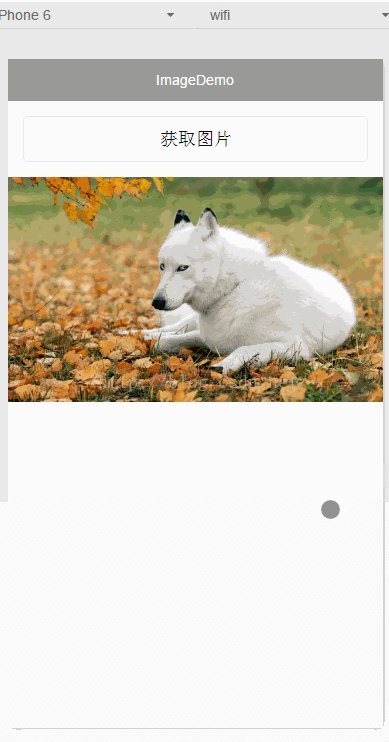
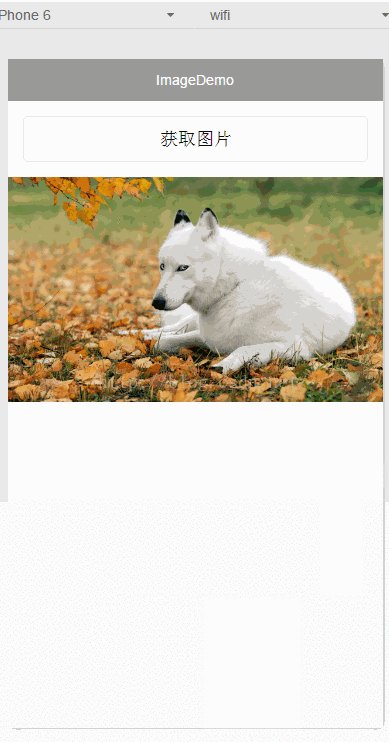
先上gif:

再上代码:
小demo,代码很简单.
1.index.wxml
<!--index.wxml--> <button style="margin:30rpx;" bindtap="chooseimage">获取图片</button> <image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/> 2.index.js
//index.js //获取应用实例 var app = getApp() Page({ data: { tempFilePaths: '' }, onLoad: function () { }, chooseimage: function () { var _this = this; wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 _this.setData({ tempFilePaths:res.tempFilePaths }) } }) } }) API 说明:

这里注意:返回的是图片在本地的路径.如果需要将图片上传到服务器,需要用到另一个API.
示例代码:
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址 filePath: tempFilePaths[0], name: 'file', formData:{ 'user': 'test' }, success: function(res){ var data = res.data //do something } }) } }) 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
(责任编辑:)




