JS实现倒计时(天数、时、分、秒)_javascript技巧_
2016-11-24 20:28:58
[小 大]
已经帮助:人解决问题
本文实例为大家解析了JS实现倒计时的详细过程,供大家参考,具体内容如下
注释:
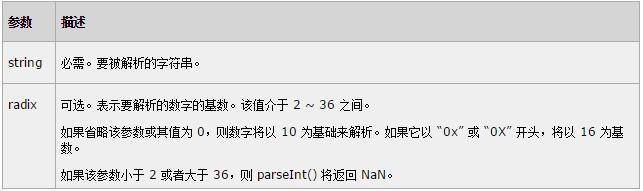
parseInt() 函数可解析一个字符串,并返回一个整数。
语法:
parseInt(string, radix)

例:
parseInt("10"); //返回 10parseInt("19",10); //返回 19 (10+9)parseInt("11",2); //返回 3 (2+1)parseInt("17",8); //返回 15 (8+7)parseInt("1f",16); //返回 31 (16+15)parseInt("010"); //未定:返回 10 或 8实现倒计时代码
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <title>JS实现倒计时(天数,时,分,秒)</title> </head> <body onload="leftTimer()"> <h2>剩余时间:</h2> <div id="timer"></div> </body> </html>
javascript代码:
<script language="javascript" type="text/javascript"> function leftTimer(year,month,day,hour,minute,second){ var leftTime = (new Date(year,month-1,day,hour,minute,second)) - (new Date()); //计算剩余的毫秒数 var days = parseInt(leftTime / 1000 / 60 / 60 / 24 , 10); //计算剩余的天数 var hours = parseInt(leftTime / 1000 / 60 / 60 % 24 , 10); //计算剩余的小时 var minutes = parseInt(leftTime / 1000 / 60 % 60, 10);//计算剩余的分钟 var seconds = parseInt(leftTime / 1000 % 60, 10);//计算剩余的秒数 days = checkTime(days); hours = checkTime(hours); minutes = checkTime(minutes); seconds = checkTime(seconds); setInterval("leftTimer(2016,11,11,11,11,11)",1000); document.getElementById("timer").innerHTML = days+"天" + hours+"小时" + minutes+"分"+seconds+"秒"; } function checkTime(i){ //将0-9的数字前面加上0,例1变为01 if(i<10) { i = "0" + i; } return i; } </script> 实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
(责任编辑:)




