微信小程序 页面跳转传递值几种方法详解_JavaScript_
2017-01-14 13:04:25
[小 大]
已经帮助:人解决问题
微信小程序 页面跳转传递值
微信小程序导航有两种形式:一种是在写在js中进行跳转,另一种是写在wxml页面中进行跳转。
1、js导航
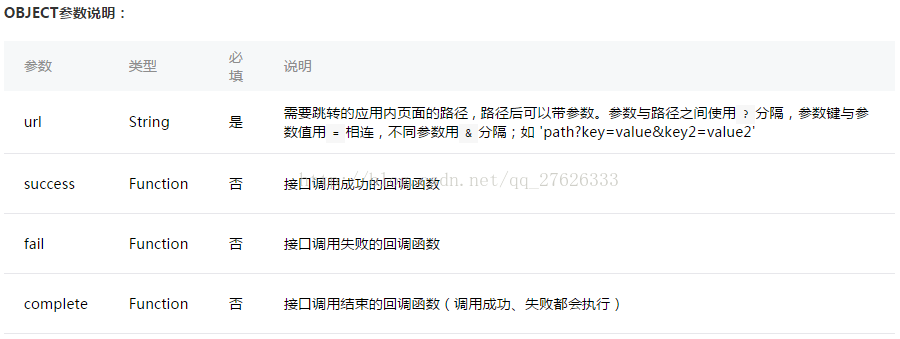
(1)、wx.navigateTo(OBJECT) :保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。

wx.navigateTo({ url: 'test?id=1' }) 获取传递的值:
//test.js Page({ onLoad: function(option){ console.log(option.id) } }) (2)、wx.redirectTo(OBJECT):关闭当前页面,跳转到应用内的某个页面。

wx.redirectTo({ url: 'test?id=1' }) (3)、wx.navigateBack(OBJECT):关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
2、wxml导航
navigator:页面链接。

注:navigator-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}, <navigator/>的子节点背景色应为透明色
示例代码:
/** wxss **/ /** 修改默认的navigator点击态 **/ .navigator-hover { color:blue; } /** 自定义其他点击态样式类 **/ .other-navigator-hover { color:red; } <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
获取页面传递的值:
// redirect.js navigator.js Page({ onLoad: function(options) { this.setData({ title: options.title }) } }) 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
(责任编辑:)




