CSS3之边框多颜色Border-color属性使用示例_css3_CSS_网页制作
2013-11-19 13:30:38
[小 大]
已经帮助:人解决问题
点评:Border-color是专为边框的多颜色而准备的属性,接下来为大家介绍一下CSS3之边框多颜色Border-color的使用,喜欢的朋友不要错过
CSS3之边框多颜色Border-color是专为边框的多颜色而准备的属性。在CSS2中也有边框颜色这个属性,但是边框颜色属性在CSS3中又有什么惊人之举呢?下面就为大家介绍一下CSS3之边框多颜色Border-color吧。
一、Border-color的语法
复制代码
代码如下:元素选择器 {
-moz-border-top-colors: color color color; /*顶边边框*/
-moz-border-right-colors:color color color; /*右边边框*/
-moz-border-bottom-colors: color color color; /*底边边框*/
-moz-border-left-colors: color color color; /*左边边框*/
}
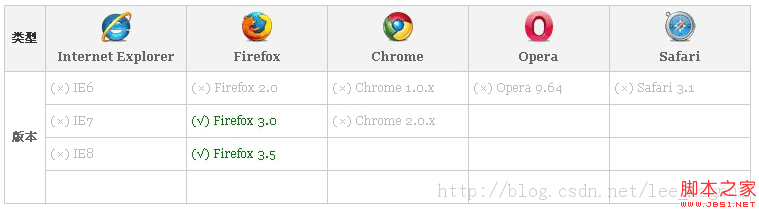
二、Border-color的兼容情况

三、Border-color的实例
CSS代码:
复制代码
代码如下:div {width:100px;height:50px;border:10px solid transparent;margin:20px;
/*顶边边框*/
-moz-border-top-colors: #bfe6f8 #b0e3fa #9fdefa #89d6f9 #73cff9 #5dcafc #3ac1fe #20b7fb #05b1ff;
/*底边边框*/
-moz-border-bottom-colors: #ded7fc #c9bdfd #b7a6fe #a18bfc #8c72fb #7657fe #633ffe #4e25fe #3c0ffd;
/*右边边框*/
-moz-border-right-colors: #dbfdd5 #c4feba #adfe9f #96fe84 #89ff76 #72fa5b #57fd3c #43fe24 #25fd01;
/*左边边框*/
-moz-border-left-colors: #ffc9c9 #ffb0b0 #ff9696 #fd7f7f #fd6969 #fd5050 #fd3838 #fd1b1b #fe0101;
}
HTML代码:
复制代码
代码如下:<div>梦龙小站</div>
预览效果:

(责任编辑:)
友情链接:联系人:QQ370158739




