如何使用CSS sprites减少HTTP请求_CSS教程_CSS_网页制作
神马是CSS 小妖精
CSS sprites是指把网页中很多小图片(很多图标文件)做成按规律排列的一张大图上,在显示的时候通过background-image、background-position显示图片特定部分达到和分散的一张张小图片一样的效果。
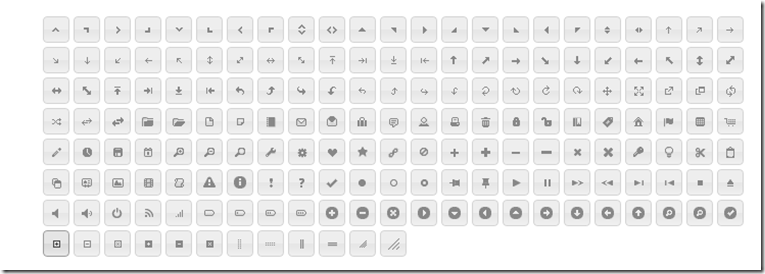
使用过jQuery UI 的同学可定见过这种图片

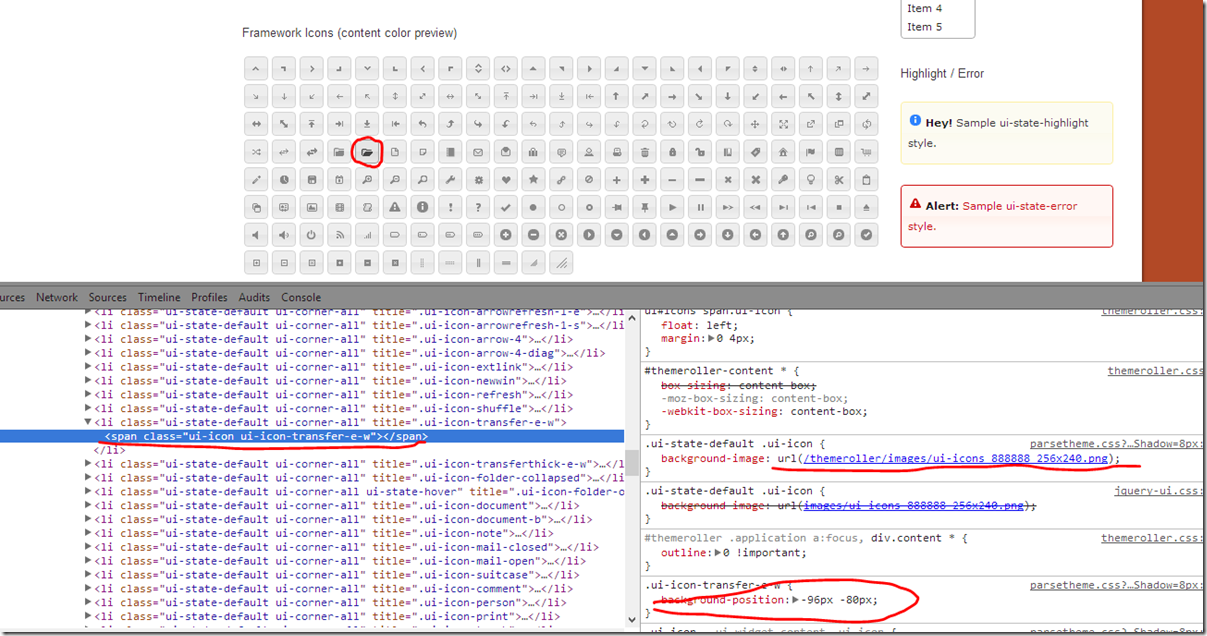
很多页面常用的小图标,但是我们看看每个小图标的源码的时候会发现,这些小图标的src是同一个文件,都是这张大图

为什么要使用CSS小妖精
姑且先不管这是怎么实现的,我们先来了解一下又好好的方法它不用为什么要用这种怪异的方式,在代码书写和可读性上都有了一定程度的开销,这么干有什么好处能让人们放弃安逸的做法来用CSS sprites呢?
我们知道浏览器在加载网页的时候图片文件及外部的JS、CSS文件都需要单独下载,JS是堵塞HTML下载进程的,图片是另外开启进程来下载的,不同的浏览器会有不同的同时下载图片的数量的限制或者一个或者五个或者十个,反正是有限制的,所以如果一个遍布了图片的网页,或者一系列网页,即使你网速再快也要分批次的下载这些图片。
而且每个图片的下载都是一次完整的HTTP请求-响应。而把很多小图片集中到一张图片上这样在只需要一个HTTP请求-响应,在现在网速条件下不超过200k的图片下载速度是差不多的,下载一次之后无论是该页面还是站点其它页面使用包含在这张大图上的图片的时候就可以使用缓存,不会带来反复下载的开销,所以只有一个HTTP请求-响应。
所以使用CSS sprites最大的好处就是减少HTTP请求,加快网站响应速度,提高网站性能。有同学可能会问了,多几个HTTP请求真的会那么严重吗?如果使用一张大图,那么很可能大图中有几个图片用不到,这不是多加载内容了吗,和多几次HTTP请求开销差距有那么大吗?
公司小伙伴儿问过我类似问题,我举了个例子,我在北京,你是我的马仔,有天我读了苏东坡文集,兴致来了想吃广东的荔枝,自然是马仔去买,然后你去银行取钱,坐地铁、搭火车、开飞机跑到广东买了串荔枝回北京,拎一串荔枝回来不太累,主要是北京到广州太折腾,明天我又来兴致了,再给我买一串差不多的来,你又去银行取钱、跑一趟广州,不料我读了一个月的苏东坡文集,你要是天天这么跑不得发疯,大家都会想到,看你这么爱吃荔枝,一次买一箱回来,拎着是有些累,但好过一次次的折腾。
在这个例子中去银行取钱就是浏览器准备HTTP报文,跑广州再回来就是一个HTTP请求-响应过程,荔枝自然就是response了,虽然HTTP请求-响应过程没有跑广州那么累,但因为HTTP协议是无连接的,一次请求结束后就断开,每次都这样也挺累的,就跑一次拿回一张大图来还是比较轻松的,当然你大图内不能就三四张小图。。。
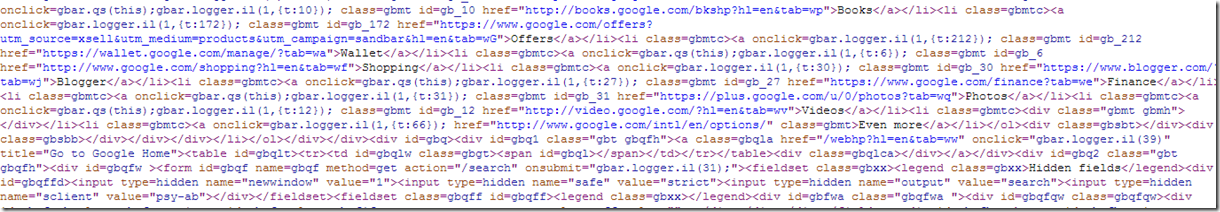
还有一个好处,这样不但快了,还省流量了,因为HTTP请求-响应会在客户端和服务器端交互HTTP报文,所以下载一个图片所用流量不只是图片大小,每个HTTP报文会占用网络流量的。也许有同学会问,谁会在乎那点而流量,你别说还真有人在乎,如果你不是自己机房,而是把服务器放在别人机房就知道流量也是很贵的,如果你的网站每天被访问数十亿次,这点儿流量就会让你肉疼了,不知道大家看过Google首页Page Source没有,截取一部分,可以发现,人家连HTML的换行符、缩进、空格都给省了,你说图的是可读性吗

更别说对广大手机党来说,流量也是要看的,如果一个网站访问要花很多流量,我是不会用手机看来看去的
CSS小妖精实现方法
明白了为什么要这么做,我们就可以看看该怎么来做了,先有世界观再有方法论,首先了解一下CSS的background-position
background-position 设置或检索对象的背景图像位置。必须先指定 background-image 属性。
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
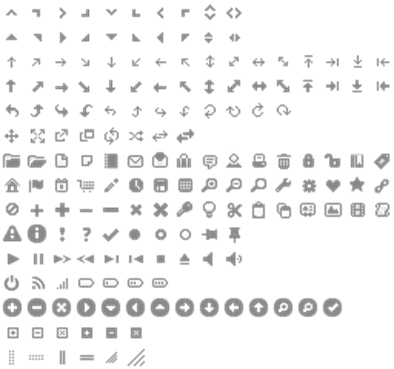
这是jQuery UI上取下来的两张图片,分别是icon普通和hover是的样子,每个小图是16px * 16px,每张图片有15行16列,当然有的部分没有图片,下面的demo会有很多部分有空白。


.icon
{
background-image:url( images/normal.png);
background-repeat:no-repeat;
height:16px;
width:16px;
float:left;
margin:4px;
background-color:#ccc;
}</p><p> .icon:hover
{
background-image:url( images/hover.png);
background-color:#f1f1f1;
}</p><p> #test
{
width:385px;
overflow:hidden;
margin:50px;
border:dashed 1px #ccc;
}
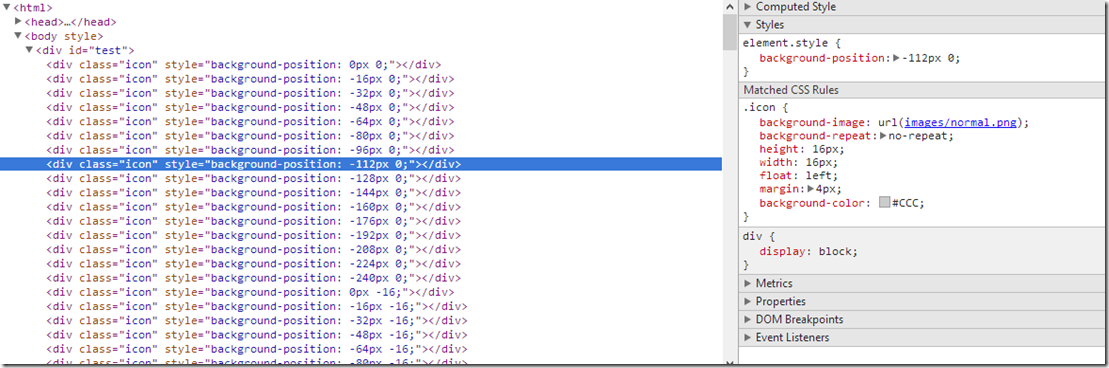
<div id="test"></div>
$(function () {
var icons = new Array();
var iconWidth = 16, iconHeight = 16, columns=16, rows = 15;
for (var i = 0; i < rows; i++)
{
for (var j = 0; j < columns; j++) {
var position = -iconWidth * j + 'px ' + -iconWidth * i;
icons.push('<div class="icon" style="background-position: ' + position + ';"></div>')
}
}
$('#test').html(icons.join(''));
});
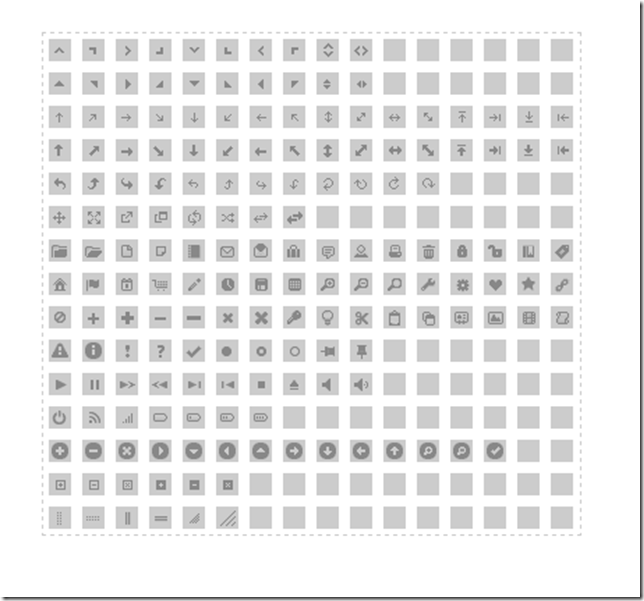
最终效果如下图


这样就实现了使用一张大图来代替很多小的icon图标,来减少HTTP请求,提高网站性能。
CSS小妖精额外福利
使用CSS splites还有一个额外的好处,如果我们使用的图标内容是透明的,而边框是白色(和网站背景颜色相同),我们可以通过简单的CSS来使整个网站的icon改变,这个在换theme的时候很贴心,关于这个的图提介绍可以看看CSS背景色镂空技术实际应用及进阶




