css设置div背景颜色的方法_Div+CSS教程_CSS_网页制作
2014-05-23 09:29:19
[小 大]
已经帮助:人解决问题
点评:这篇文章主要介绍了css设置div背景颜色的方法,需要的朋友可以参考下
一、p标签内直接设置背景颜色
复制代码
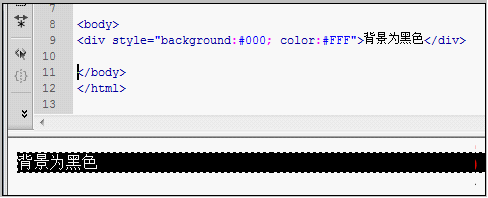
代码如下:<div style="background:#000; color:#FFF">背景为黑色</div>
p标签内设置背景色为黑色,字体颜色为白色

p标签内设置背景色截图
通过p标签内设置style设置背景色等CSS样式。
二、外部css设置p背景色
这里为一个对象CSS命名为".pcss5",通过建立外部选择器设置p对象背景色
CSS代码:
复制代码
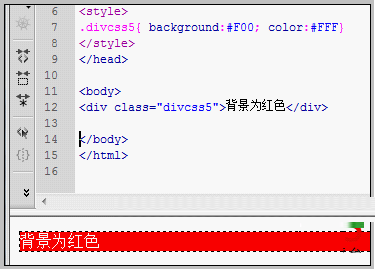
代码如下:.divcss5{ background:#F00; color:#FFF}
html源代码:
复制代码
代码如下:<div class="divcss5">背景色为红色</div>
效果截图:

外部CSS设置p背景颜色截图
(责任编辑:)
友情链接:联系人:QQ370158739




