使用CSS实现outline切换的动画效果_CSS教程_CSS_网页制作
我记得有个版本的迅雷软件,会发现focus文本框时候,其外发光的外挂会跟着动画移动。据说这一系列N动画交互引擎的维护成本还是挺高的。
今天,偶然看到一个名叫Nikita Vasilyev的兄弟在web页面上折腾了个类似效果,您有兴趣可以点击这里瞅瞅。Github地址为:https://github.com/NV/flying-focus/
焦点飞来飞去~
使用很简单,只要在页面上加载了下面这个JS: flying-focus.js 就可以实现Tab切换焦点框的时候,焦点框是飞过去的~~
看上去很酷。
不过,对于实际的对外项目而言,价值并不大。首先是兼容性,其次是JS依赖,再者是全局处理(影响页面所有元素)。由于借助pointer-events:none,只有Chrome以及Safari支持。不过,在一些特殊或重要的表单上使用这种增强的交互可能会有出彩的效果。也就是只适合局部使用。或者在个人网站上用用。对于大多数内网项目,华而不实的效果没有任何意义。
但是,作者的想法与创意是相当好的。于是,我们可以再其创造性的idea上揉进自己的技术,折腾出其他些东西。
例如,我就有个蛋疼的想法:“哈,使用纯CSS可不可以实现类似效果呢?”
一顿啪啪啪,哟,有个略有模样的demo还真出来了。再次卖弄下。
CSS实现的outline动画
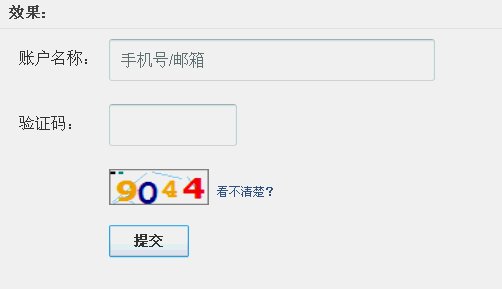
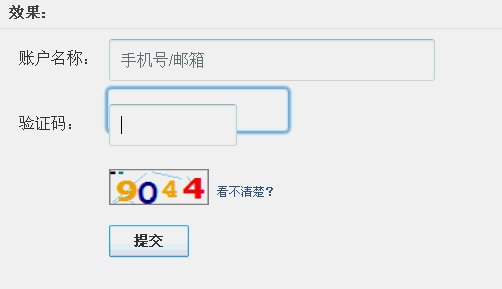
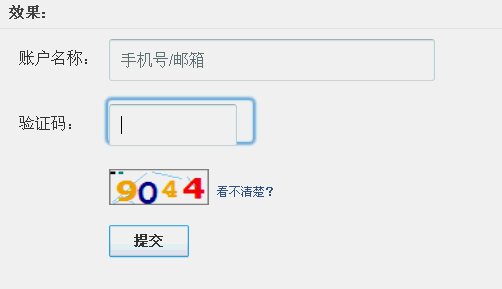
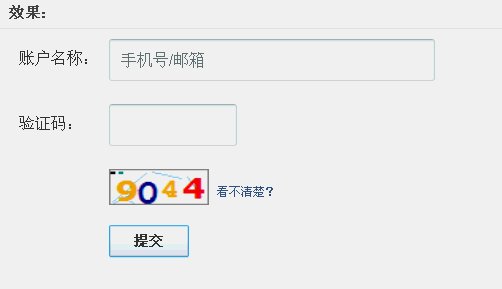
哈,说到现在,估计大多数人还不清楚我叨叨到现在的效果是个什么样子呢?
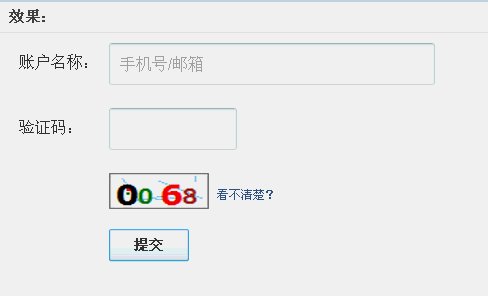
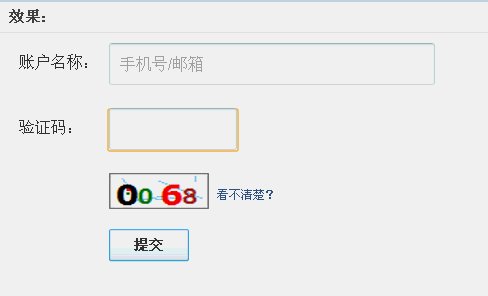
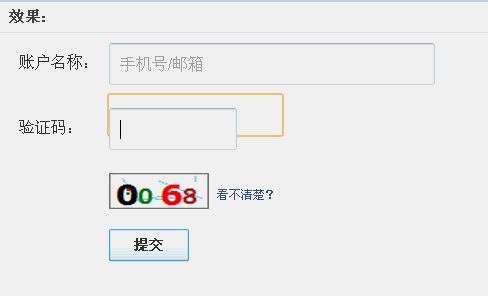
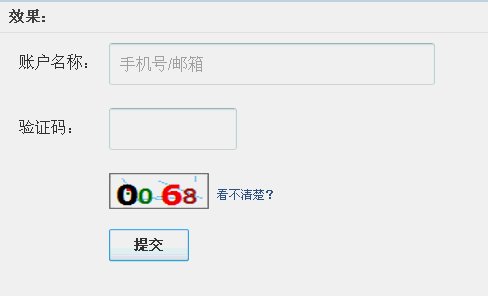
gif截图走起~~~~~
首先是Chrome浏览器下:
然后是FireFox浏览器下:
您可以狠狠地点击这里:使用CSS实现focus outline动画效果demo
相比JS方法,我这里的CSS只是针对demo中的表单有效果,支持的浏览器多了一类,就是IE10+.
使用了focus伪类和相邻选择器对外发光的元素进行了位置和尺寸的控制,配合transition就有了动画效果啦!
相关CSS如下:
- .focus-trans {
- // 那个移动的外发光的框框的初始位置和大小
- position: absolute; left: 99px; top: -100px;
- width: 100px; height: 30px;
- // Chrome浏览器下使用浏览器自带的focus效果,这里的5px其实是酱油
- outline: 5px auto -webkit-focus-ring-color;
- // IE10+, FireFox浏览器下蓝色的蓝色框框效果(模拟Safari)
- box-shadow: 0 0 2px 3px #78aeda, 0 0 2px #78aeda inset;
- -webkit-box-shadow: none;
- border-radius: 3px;
- // 为的是失去焦点时候,框框立即消失
- -webkit-transition: none;
- transition: none;
- // Firefox有bug,所以这里补丁了下
- -moz-transition: all .15s;
- }
form *:focus ~ .focus-trans { transition: all .15s;}
哈哈,应该不难理解。
~选择器表示相邻的兄弟元素。于是,我们就可以控制外发光的框框了,例如:
- .code:focus ~ .focus-trans { width: 130px; height: 42px; left: 99px; top: 66px; }
看上去效果还不错。
实际上,还是有诸多限制的。首先,表单元素必须相邻,否则无法控制同一个元素,也就无法实现连续的动画;其次,每个控件的outline位置以及大小都是要冲定义的,实现的工时成本比较高,只能在局部重用位置使用。




