举例详解CSS中的cursor属性_CSS教程_CSS_网页制作
2015-07-04 14:32:53
[小 大]
已经帮助:人解决问题
这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下
一、开篇之言
CSS3的领域范围已经渗透到了cursor属性(鼠标手形)。这里简单介绍两个相当实用的组合zoom-in/zoom-out以及grab/grabbing.
本文重在展示,开阔眼界。
二、zoom-in/zoom-out组合
zoom-in/zoom-out可以让元素的鼠标形状变成“放大镜”或者“放小镜”。如下:

于是,我们实现类似微博图片查看大图效果时候,就不需要再自己额外制作一个.cur文件了,直接如下寥寥CSS代码即可:
CSS Code复制内容到剪贴板
- .zoom-in {
- cursor: zoom-in; /* 大大大 */
- }
- .zoom-out {
- cursor: zoom-out; /* 小小小 */
- }
您可以狠狠地点击这里:cursor属性之zoom-in/zoom-out值测试demo
于是,鼠标移到御用妹子身上,就会出现放大镜手形,如下截图(无关紧要区域涂白,节约大小):
点击放大,再点击缩小。
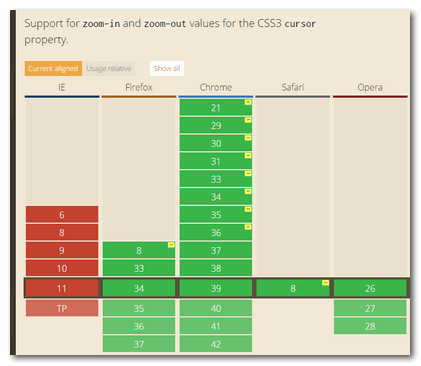
兼容性
目前, 除了IE浏览器(包括IE11),PC端的其他浏览器全线支持zoom-in/zoom-out。
貌似Safari还需要私有前缀。
三、grab/grabbing组合
grab/grabbing可以让元素的鼠标形状变成“咸猪手”以及“抓奶手”,如下(截自Chrome, FireFox浏览器下的手要好看些):

此手形在实现内容拖拽移动的时候再合适不过了,不需额外制作一个.cur文件了,直接如下寥寥CSS代码即可:
CSS Code复制内容到剪贴板
- .grab { /* 抓抓抓 */
- cursor: -webkit-grab;
- cursor: -moz-grab;
- cursor: grab;
- }
- .grabbing { /* 抓住抓住 */
- cursor: -webkit-grabbing;
- cursor: -moz-grabbing;
- cursor: grabbing;
- }
您可以狠狠地点击这里:cursor属性之grab/grabbing值测试demo
于是,你就可以上下拖拽腐女漫画感受基爱满满~
兼容性
目前, 除了IE浏览器(包括IE11),PC端的其他浏览器全线支持grab/grabbing.
但是,现在这些浏览器还需要添加私有前缀。
四、结束语
如果你有类似上面的需求,不妨渐进增强使用下浏览器自带的手形。如果你的项目对浏览器没有要求,比方说工具或内网之类,就可以很happy使用这些新特性。
(责任编辑:)
友情链接:联系人:QQ370158739




