这篇文章主要介绍了CSS中的伪选择器,作者截图展示了各种样式的实现效果,需要的朋友可以参考下
说到伪选择器,真的让我体会到了CSS的无比强大,强大到自己貌似都不认识CSS了,有点C# 6.0中一些语法糖带给我们的震撼。。。首先Ry6HTML5中文学习网 - HTML5先行者学习网
我们可以在VS里面提前预览一下。Ry6HTML5中文学习网 - HTML5先行者学习网
 Ry6HTML5中文学习网 - HTML5先行者学习网
Ry6HTML5中文学习网 - HTML5先行者学习网
可以看到,上面的伪类有很多很多,多的让我眼都快瞎了。。。下面就挑一些实用性比较强的说一说。Ry6HTML5中文学习网 - HTML5先行者学习网
Ry6HTML5中文学习网 - HTML5先行者学习网
一 :nth-child 伪选择器Ry6HTML5中文学习网 - HTML5先行者学习网
我们知道在jquery中有一种选择器叫做“子类选择器”,对应的有:nth-child,:first-child,:last-child,:only-child,这回在CSS中同样Ry6HTML5中文学习网 - HTML5先行者学习网
可以办到,可以说一定程度上缓解了jquery的压力,下面简单举个例子。<head>Ry6HTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Ry6HTML5中文学习网 - HTML5先行者学习网
<title></title></p><p> <style type="text/css">Ry6HTML5中文学习网 - HTML5先行者学习网
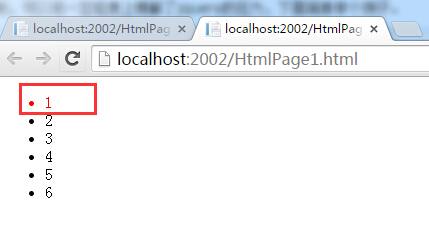
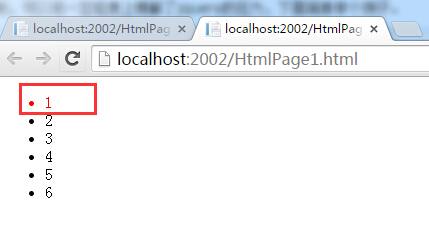
ul li:nth-child(1) {Ry6HTML5中文学习网 - HTML5先行者学习网
color: red;Ry6HTML5中文学习网 - HTML5先行者学习网
}Ry6HTML5中文学习网 - HTML5先行者学习网
</style>Ry6HTML5中文学习网 - HTML5先行者学习网
</head>Ry6HTML5中文学习网 - HTML5先行者学习网
<body>Ry6HTML5中文学习网 - HTML5先行者学习网
<ul>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>1</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>2</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>3</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>4</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>5</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>6</li>Ry6HTML5中文学习网 - HTML5先行者学习网
</ul>Ry6HTML5中文学习网 - HTML5先行者学习网
</body>
Ry6HTML5中文学习网 - HTML5先行者学习网Ry6HTML5中文学习网 - HTML5先行者学习网 Ry6HTML5中文学习网 - HTML5先行者学习网
Ry6HTML5中文学习网 - HTML5先行者学习网可以看到,当我灌的是:nth-child(1)的时候,ul的第一个li的color已经变成red了,如果复杂一点的话,可以将1改成n,浏览器在解析css的伪类Ry6HTML5中文学习网 - HTML5先行者学习网
选择器的时候,内部应该会调用相应的方法来解析到对应dom的节点,首先要明白n是从0,步长为1的递增,这个和jquery的nth-child类似,没Ry6HTML5中文学习网 - HTML5先行者学习网
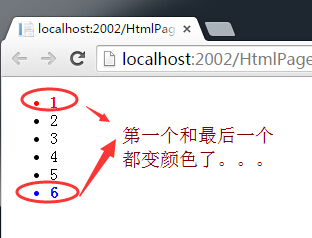
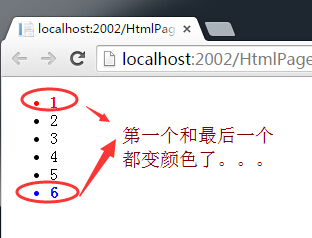
什么好说的,然后我们尝试下:first-child 和 last-child。Ry6HTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">Ry6HTML5中文学习网 - HTML5先行者学习网
<head>Ry6HTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Ry6HTML5中文学习网 - HTML5先行者学习网
<title></title></p><p> <style type="text/css">Ry6HTML5中文学习网 - HTML5先行者学习网
ul li:first-child {Ry6HTML5中文学习网 - HTML5先行者学习网
color: red;Ry6HTML5中文学习网 - HTML5先行者学习网
font-weight:800;Ry6HTML5中文学习网 - HTML5先行者学习网
}</p><p> ul li:last-child {Ry6HTML5中文学习网 - HTML5先行者学习网
color: blue;Ry6HTML5中文学习网 - HTML5先行者学习网
font-weight: 800;Ry6HTML5中文学习网 - HTML5先行者学习网
}Ry6HTML5中文学习网 - HTML5先行者学习网
</style>Ry6HTML5中文学习网 - HTML5先行者学习网
</head>Ry6HTML5中文学习网 - HTML5先行者学习网
<body>Ry6HTML5中文学习网 - HTML5先行者学习网
<ul>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>1</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>2</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>3</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>4</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>5</li>Ry6HTML5中文学习网 - HTML5先行者学习网
<li>6</li>Ry6HTML5中文学习网 - HTML5先行者学习网
</ul>Ry6HTML5中文学习网 - HTML5先行者学习网
</body>Ry6HTML5中文学习网 - HTML5先行者学习网
</html>
Ry6HTML5中文学习网 - HTML5先行者学习网 Ry6HTML5中文学习网 - HTML5先行者学习网
Ry6HTML5中文学习网 - HTML5先行者学习网二 :checked,:unchecked,:disabled,:enabledRy6HTML5中文学习网 - HTML5先行者学习网
同样在jquery中,有一组选择器叫做“表单对象属性“,我们可以看看jquery的在线文档。Ry6HTML5中文学习网 - HTML5先行者学习网
 Ry6HTML5中文学习网 - HTML5先行者学习网
Ry6HTML5中文学习网 - HTML5先行者学习网
同样我们很开心的发现,在css中也存在这些属性。。。是不是开始有点醉了。。。还是先睹为快。Ry6HTML5中文学习网 - HTML5先行者学习网
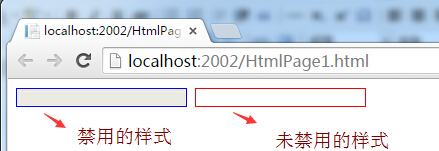
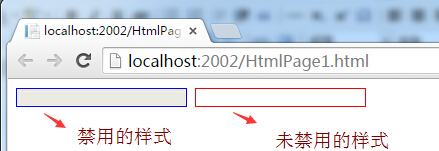
1. disabled,enabledRy6HTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>Ry6HTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">Ry6HTML5中文学习网 - HTML5先行者学习网
<head>Ry6HTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Ry6HTML5中文学习网 - HTML5先行者学习网
<title></title></p><p> <style type="text/css">Ry6HTML5中文学习网 - HTML5先行者学习网
input[type='text']:enabled {Ry6HTML5中文学习网 - HTML5先行者学习网
border: 1px solid red;Ry6HTML5中文学习网 - HTML5先行者学习网
}</p><p> input[type='text']:disabled {Ry6HTML5中文学习网 - HTML5先行者学习网
border: 1px solid blue;Ry6HTML5中文学习网 - HTML5先行者学习网
}Ry6HTML5中文学习网 - HTML5先行者学习网
</style></p><p></head>Ry6HTML5中文学习网 - HTML5先行者学习网
<body>Ry6HTML5中文学习网 - HTML5先行者学习网
<form>Ry6HTML5中文学习网 - HTML5先行者学习网
<input type="text" disabled="disabled" />Ry6HTML5中文学习网 - HTML5先行者学习网
<input type="text"/>Ry6HTML5中文学习网 - HTML5先行者学习网
</form>Ry6HTML5中文学习网 - HTML5先行者学习网
</body>Ry6HTML5中文学习网 - HTML5先行者学习网
</html>
Ry6HTML5中文学习网 - HTML5先行者学习网 Ry6HTML5中文学习网 - HTML5先行者学习网
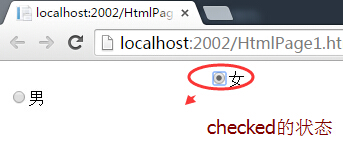
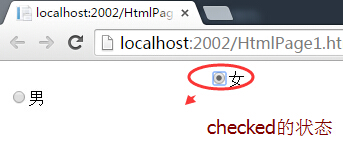
Ry6HTML5中文学习网 - HTML5先行者学习网2. checked,uncheckedRy6HTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>Ry6HTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">Ry6HTML5中文学习网 - HTML5先行者学习网
<head>Ry6HTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Ry6HTML5中文学习网 - HTML5先行者学习网
<title></title></p><p> <style type="text/css">Ry6HTML5中文学习网 - HTML5先行者学习网
form input[type="radio"]:first-child:checked {Ry6HTML5中文学习网 - HTML5先行者学习网
margin-left: 205px;Ry6HTML5中文学习网 - HTML5先行者学习网
}Ry6HTML5中文学习网 - HTML5先行者学习网
</style></p><p></head>Ry6HTML5中文学习网 - HTML5先行者学习网
<body>Ry6HTML5中文学习网 - HTML5先行者学习网
<form>Ry6HTML5中文学习网 - HTML5先行者学习网
<input class="test" type="radio" value="女" /><span>女</span><br/>Ry6HTML5中文学习网 - HTML5先行者学习网
<input class="test" type="radio" value="男" /><span>男</span></p><p> </form>Ry6HTML5中文学习网 - HTML5先行者学习网
</body>Ry6HTML5中文学习网 - HTML5先行者学习网
</html>
Ry6HTML5中文学习网 - HTML5先行者学习网 Ry6HTML5中文学习网 - HTML5先行者学习网
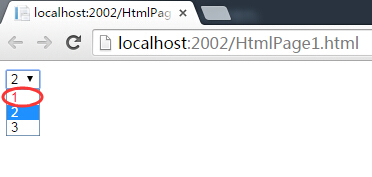
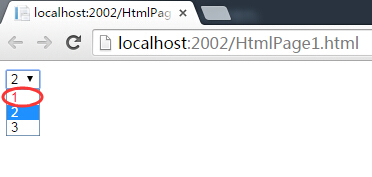
Ry6HTML5中文学习网 - HTML5先行者学习网3. selectedRy6HTML5中文学习网 - HTML5先行者学习网
这个在css中虽然没有原装的,但是可以用option:checked来替代,比如下面这样。Ry6HTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>Ry6HTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">Ry6HTML5中文学习网 - HTML5先行者学习网
<head>Ry6HTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Ry6HTML5中文学习网 - HTML5先行者学习网
<title></title></p><p> <style type="text/css">Ry6HTML5中文学习网 - HTML5先行者学习网
option:checked {Ry6HTML5中文学习网 - HTML5先行者学习网
color: red;Ry6HTML5中文学习网 - HTML5先行者学习网
}Ry6HTML5中文学习网 - HTML5先行者学习网
</style></p><p></head>Ry6HTML5中文学习网 - HTML5先行者学习网
<body>Ry6HTML5中文学习网 - HTML5先行者学习网
<form>Ry6HTML5中文学习网 - HTML5先行者学习网
<select>Ry6HTML5中文学习网 - HTML5先行者学习网
<option>1</option>Ry6HTML5中文学习网 - HTML5先行者学习网
<option>2</option>Ry6HTML5中文学习网 - HTML5先行者学习网
<option>3</option>Ry6HTML5中文学习网 - HTML5先行者学习网
</select>Ry6HTML5中文学习网 - HTML5先行者学习网
</form>Ry6HTML5中文学习网 - HTML5先行者学习网
</body>Ry6HTML5中文学习网 - HTML5先行者学习网
</html>
Ry6HTML5中文学习网 - HTML5先行者学习网 Ry6HTML5中文学习网 - HTML5先行者学习网
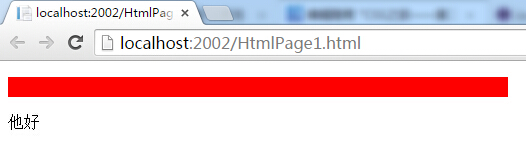
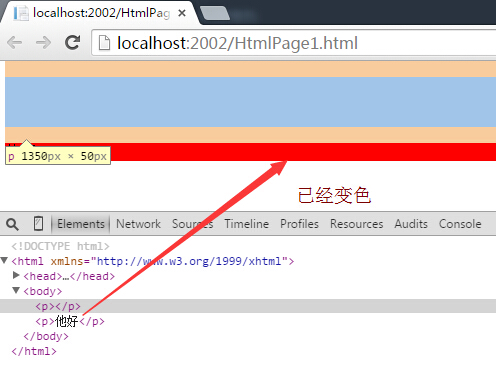
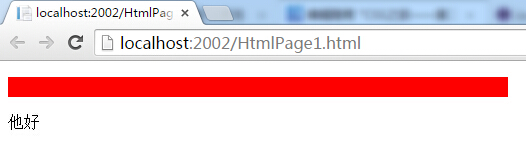
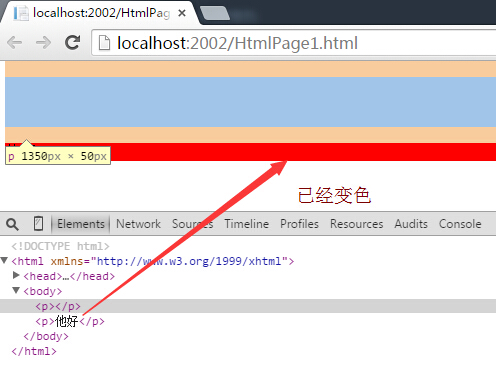
Ry6HTML5中文学习网 - HTML5先行者学习网三 empty伪选择器Ry6HTML5中文学习网 - HTML5先行者学习网
这个选择器有点意思,在jquery中叫做”内容选择器“,就是用来寻找空元素的,如果玩转jquery的empty,这个也没有什么问题,Ry6HTML5中文学习网 - HTML5先行者学习网
下面举个例子,让第一个空p的背景变色。Ry6HTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>Ry6HTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml">Ry6HTML5中文学习网 - HTML5先行者学习网
<head>Ry6HTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Ry6HTML5中文学习网 - HTML5先行者学习网
<title></title></p><p> <style type="text/css"></p><p> p:first-child{Ry6HTML5中文学习网 - HTML5先行者学习网
width:500px;Ry6HTML5中文学习网 - HTML5先行者学习网
height:20px;Ry6HTML5中文学习网 - HTML5先行者学习网
}</p><p> p:empty {Ry6HTML5中文学习网 - HTML5先行者学习网
background:red;Ry6HTML5中文学习网 - HTML5先行者学习网
}Ry6HTML5中文学习网 - HTML5先行者学习网
</style></p><p></head>Ry6HTML5中文学习网 - HTML5先行者学习网
<body>Ry6HTML5中文学习网 - HTML5先行者学习网
<p></p>Ry6HTML5中文学习网 - HTML5先行者学习网
<p>他好</p>Ry6HTML5中文学习网 - HTML5先行者学习网
</body>Ry6HTML5中文学习网 - HTML5先行者学习网
</html>
Ry6HTML5中文学习网 - HTML5先行者学习网 Ry6HTML5中文学习网 - HTML5先行者学习网
Ry6HTML5中文学习网 - HTML5先行者学习网四:not(xxx) 伪选择器Ry6HTML5中文学习网 - HTML5先行者学习网
同样这个也是非常经典的not选择器,在jquery中叫做”基本选择器“,想起来了没有???Ry6HTML5中文学习网 - HTML5先行者学习网
 Ry6HTML5中文学习网 - HTML5先行者学习网
Ry6HTML5中文学习网 - HTML5先行者学习网
总的来说,当你看完上面这些,是不是觉得css3中已经融入了一些”脚本处理行为”,这种感觉就是那个css再也不是你曾今认识的那个css了。Ry6HTML5中文学习网 - HTML5先行者学习网