本文给大家分享的是使用CSS3结合js实现简单的时钟特效的代码,主要是使用了css3 的transform属性中的 rotate的旋转效果和translate的位移效果的,这里推荐给大家,希望大家能够喜欢。
学习css3ing,正在学习transfomr,突发奇想用此做个小时钟,开始吧:iJLHTML5中文学习网 - HTML5先行者学习网
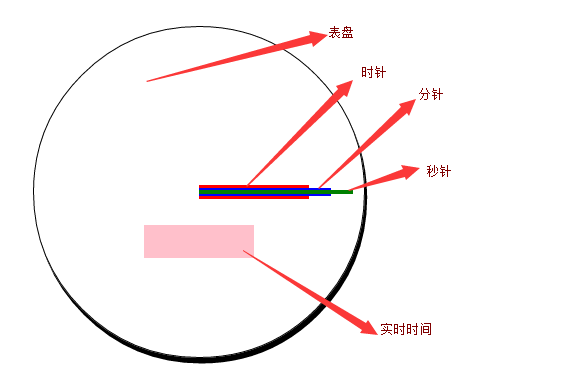
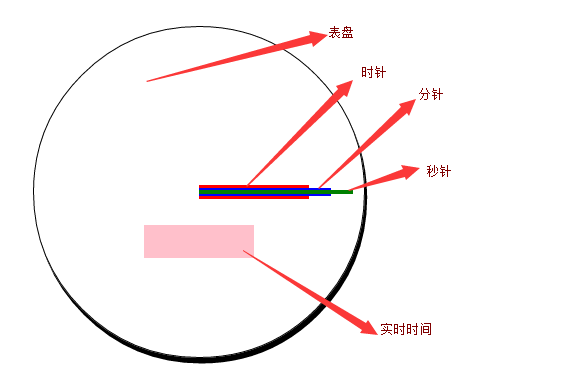
准备前期工作,把时钟的表盘,时分秒针,实时时间标签 的大概样子做好,效果如图:iJLHTML5中文学习网 - HTML5先行者学习网
 iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
html代码如下:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
<div class="main">iJLHTML5中文学习网 - HTML5先行者学习网
<div id="timeLabel"></div>iJLHTML5中文学习网 - HTML5先行者学习网
<div id="hour"></div>iJLHTML5中文学习网 - HTML5先行者学习网
<div id="minute"></div>iJLHTML5中文学习网 - HTML5先行者学习网
<div id="second"></div>iJLHTML5中文学习网 - HTML5先行者学习网
</div>iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网css 代码如下:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
<style>iJLHTML5中文学习网 - HTML5先行者学习网
* {iJLHTML5中文学习网 - HTML5先行者学习网
margin: 0;iJLHTML5中文学习网 - HTML5先行者学习网
padding: 0;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.main {iJLHTML5中文学习网 - HTML5先行者学习网
position: relative;iJLHTML5中文学习网 - HTML5先行者学习网
margin: 100px auto;iJLHTML5中文学习网 - HTML5先行者学习网
width: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
border-radius: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
border: 1px solid #000;iJLHTML5中文学习网 - HTML5先行者学习网
box-shadow:2px 5px;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#timeLabel {iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
background-color:pink;iJLHTML5中文学习网 - HTML5先行者学习网
width:100px;iJLHTML5中文学习网 - HTML5先行者学习网
height:30px;iJLHTML5中文学习网 - HTML5先行者学习网
left:100px;iJLHTML5中文学习网 - HTML5先行者学习网
top:180px;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#hour {iJLHTML5中文学习网 - HTML5先行者学习网
width: 100px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 10px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: red;iJLHTML5中文学习网 - HTML5先行者学习网
position:absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left:150px;iJLHTML5中文学习网 - HTML5先行者学习网
top:145px;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#minute {iJLHTML5中文学习网 - HTML5先行者学习网
width:120px;iJLHTML5中文学习网 - HTML5先行者学习网
height:8px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color:blue;iJLHTML5中文学习网 - HTML5先行者学习网
position:absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left:150px;iJLHTML5中文学习网 - HTML5先行者学习网
top:146px;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#second {iJLHTML5中文学习网 - HTML5先行者学习网
width: 140px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 4px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: green;iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 148px;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
</style>iJLHTML5中文学习网 - HTML5先行者学习网
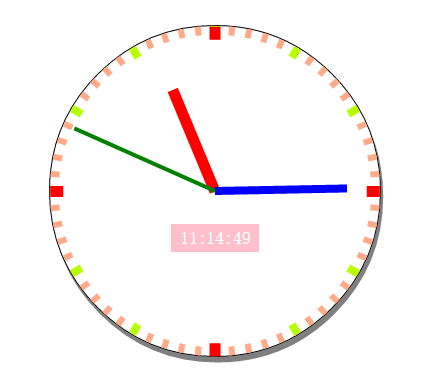
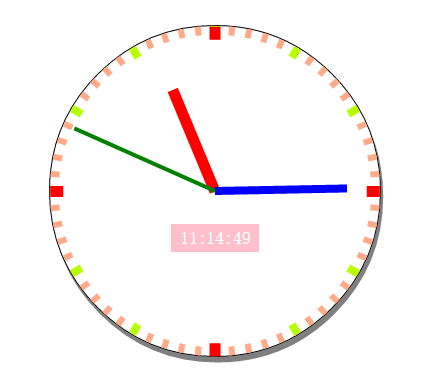
iJLHTML5中文学习网 - HTML5先行者学习网 2. 初始化默认时间,和表盘刻度 ,效果如下:iJLHTML5中文学习网 - HTML5先行者学习网
 iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
更改后的css代码:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
<style>iJLHTML5中文学习网 - HTML5先行者学习网
* {iJLHTML5中文学习网 - HTML5先行者学习网
margin: 0;iJLHTML5中文学习网 - HTML5先行者学习网
padding: 0;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.main {iJLHTML5中文学习网 - HTML5先行者学习网
position: relative;iJLHTML5中文学习网 - HTML5先行者学习网
margin: 100px auto;iJLHTML5中文学习网 - HTML5先行者学习网
width: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
border-radius: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
border: 1px solid #000;iJLHTML5中文学习网 - HTML5先行者学习网
box-shadow: 2px 5px #808080;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#timeLabel {iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: pink;iJLHTML5中文学习网 - HTML5先行者学习网
width: 80px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 25px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 110px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 180px;iJLHTML5中文学习网 - HTML5先行者学习网
color: #fff;iJLHTML5中文学习网 - HTML5先行者学习网
line-height: 25px;iJLHTML5中文学习网 - HTML5先行者学习网
text-align: center;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#hour {iJLHTML5中文学习网 - HTML5先行者学习网
width: 100px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 10px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: red;iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 145px;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#minute {iJLHTML5中文学习网 - HTML5先行者学习网
width: 120px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 8px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: blue;iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 146px;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#second {iJLHTML5中文学习网 - HTML5先行者学习网
width: 140px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 4px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: green;iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 148px;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.hourPointer, .minuterPointer, .secondPointer {iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.hourPointer {iJLHTML5中文学习网 - HTML5先行者学习网
height: 10px;iJLHTML5中文学习网 - HTML5先行者学习网
width: 12px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 145px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: #f00;iJLHTML5中文学习网 - HTML5先行者学习网
z-index:3;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.minuterPointer {iJLHTML5中文学习网 - HTML5先行者学习网
height: 8px;iJLHTML5中文学习网 - HTML5先行者学习网
width: 10px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 146px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: #b6ff00;iJLHTML5中文学习网 - HTML5先行者学习网
z-index: 2;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.secondPointer {iJLHTML5中文学习网 - HTML5先行者学习网
height: 6px;iJLHTML5中文学习网 - HTML5先行者学习网
width: 8px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 147px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: #fa8;iJLHTML5中文学习网 - HTML5先行者学习网
z-index: 1;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
</style>iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网初始化 js代码:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
window.onload = function () {iJLHTML5中文学习网 - HTML5先行者学习网
initClock();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
var timer = null;iJLHTML5中文学习网 - HTML5先行者学习网
function $(id) {iJLHTML5中文学习网 - HTML5先行者学习网
return document.getElementById(id)iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
function CreateKeDu(pElement, className, deg, translateWidth) {iJLHTML5中文学习网 - HTML5先行者学习网
var Pointer = document.createElement("div");iJLHTML5中文学习网 - HTML5先行者学习网
Pointer.className = classNameiJLHTML5中文学习网 - HTML5先行者学习网
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";iJLHTML5中文学习网 - HTML5先行者学习网
pElement.appendChild(Pointer);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
function initClock() {iJLHTML5中文学习网 - HTML5先行者学习网
var main = $("biaopan");iJLHTML5中文学习网 - HTML5先行者学习网
var timeLabel = $("timeLabel");iJLHTML5中文学习网 - HTML5先行者学习网
var hour = $("hour");iJLHTML5中文学习网 - HTML5先行者学习网
var minute = $("minute");iJLHTML5中文学习网 - HTML5先行者学习网
var second = $("second");iJLHTML5中文学习网 - HTML5先行者学习网
var now = new Date();iJLHTML5中文学习网 - HTML5先行者学习网
var nowHour = now.getHours();iJLHTML5中文学习网 - HTML5先行者学习网
var nowMinute = now.getMinutes();iJLHTML5中文学习网 - HTML5先行者学习网
var nowSecond = now.getSeconds();iJLHTML5中文学习网 - HTML5先行者学习网
//初始化timeLabeliJLHTML5中文学习网 - HTML5先行者学习网
timeLabel.innerHTML = nowHour + ":" + nowMinute + ":" + nowSecond;iJLHTML5中文学习网 - HTML5先行者学习网
//初始化表盘iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 4; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
CreateKeDu(main, "hourPointer", index * 90, 138);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 12; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
CreateKeDu(main, "minuterPointer",index*30, 140);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 60; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
CreateKeDu(main, "secondPointer", index * 6, 142);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
//初始化时分秒针iJLHTML5中文学习网 - HTML5先行者学习网
second.style.transform = "rotate(" + (nowSecond * 6 - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
minute.style.transform = "rotate(" + (nowMinute * 6 + 1 / 10 * nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
hour.style.transform = "rotate(" + (nowHour * 30 + 1 / 2 * nowMinute + 1 / 120 * nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网3.添加定时器:iJLHTML5中文学习网 - HTML5先行者学习网
js代码如下:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
//定时器iJLHTML5中文学习网 - HTML5先行者学习网
function startMove() {iJLHTML5中文学习网 - HTML5先行者学习网
clearInterval(timer);iJLHTML5中文学习网 - HTML5先行者学习网
timer = setInterval(function () {iJLHTML5中文学习网 - HTML5先行者学习网
var now = new Date();iJLHTML5中文学习网 - HTML5先行者学习网
var nowSecond = now.getSeconds();iJLHTML5中文学习网 - HTML5先行者学习网
var nowMinute = now.getMinutes();iJLHTML5中文学习网 - HTML5先行者学习网
var nowHour = now.getHours();iJLHTML5中文学习网 - HTML5先行者学习网
second.style.transform = "rotate(" + (nowSecond * 6 - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
minute.style.transform = "rotate(" + (nowMinute * 6 + 1 / 10 * nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
hour.style.transform = "rotate(" + (nowHour * 30 + 1 / 2 * nowMinute + 1 / 120 * nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
timeLabel.innerHTML = nowHour + ":" + nowMinute + ":" + nowSecond;iJLHTML5中文学习网 - HTML5先行者学习网
}, 1000);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网 4.使用OOP方式更改:iJLHTML5中文学习网 - HTML5先行者学习网
修改后的js代码如下:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
function Clock() {iJLHTML5中文学习网 - HTML5先行者学习网
//定义属性iJLHTML5中文学习网 - HTML5先行者学习网
this.main = this.$("biaopan");iJLHTML5中文学习网 - HTML5先行者学习网
this.timeLabel = this.$("timeLabel");iJLHTML5中文学习网 - HTML5先行者学习网
this.hour = this.$("hour");iJLHTML5中文学习网 - HTML5先行者学习网
this.minute = this.$("minute");iJLHTML5中文学习网 - HTML5先行者学习网
this.second = this.$("second");iJLHTML5中文学习网 - HTML5先行者学习网
this.nowHour = null;iJLHTML5中文学习网 - HTML5先行者学习网
this.nowMinute = null;iJLHTML5中文学习网 - HTML5先行者学习网
this.nowSecond = null;iJLHTML5中文学习网 - HTML5先行者学习网
this.timer = null;iJLHTML5中文学习网 - HTML5先行者学习网
var _this = this;iJLHTML5中文学习网 - HTML5先行者学习网
//初始化函数iJLHTML5中文学习网 - HTML5先行者学习网
var init = function () {iJLHTML5中文学习网 - HTML5先行者学习网
_this.getNowTime();iJLHTML5中文学习网 - HTML5先行者学习网
_this.initClock();iJLHTML5中文学习网 - HTML5先行者学习网
_this.InterVal();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
init();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.$ = function (id) {iJLHTML5中文学习网 - HTML5先行者学习网
return document.getElementById(id)iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.CreateKeDu = function (className, deg, translateWidth) {iJLHTML5中文学习网 - HTML5先行者学习网
var Pointer = document.createElement("div");iJLHTML5中文学习网 - HTML5先行者学习网
Pointer.className = classNameiJLHTML5中文学习网 - HTML5先行者学习网
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";iJLHTML5中文学习网 - HTML5先行者学习网
this.main.appendChild(Pointer);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.getNowTime = function () {iJLHTML5中文学习网 - HTML5先行者学习网
var now = new Date();iJLHTML5中文学习网 - HTML5先行者学习网
this.nowHour = now.getHours();iJLHTML5中文学习网 - HTML5先行者学习网
this.nowMinute = now.getMinutes();iJLHTML5中文学习网 - HTML5先行者学习网
this.nowSecond = now.getSeconds();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.setPosition = function () {iJLHTML5中文学习网 - HTML5先行者学习网
this.second.style.transform = "rotate(" + (this.nowSecond * 6 - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
this.minute.style.transform = "rotate(" + (this.nowMinute * 6 + 1 / 10 * this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
this.hour.style.transform = "rotate(" + (this.nowHour * 30 + 1 / 2 * this.nowMinute + 1 / 120 * this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.initClock = function () {iJLHTML5中文学习网 - HTML5先行者学习网
//初始化timeLabeliJLHTML5中文学习网 - HTML5先行者学习网
this.timeLabel.innerHTML = this.nowHour + ":" + this.nowMinute + ":" + this.nowSecond;iJLHTML5中文学习网 - HTML5先行者学习网
//初始化表盘iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 4; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
this.CreateKeDu("hourPointer", index * 90, 138);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 12; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
this.CreateKeDu("minuterPointer", index * 30, 140);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 60; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
this.CreateKeDu("secondPointer", index * 6, 142);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
this.setPosition();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.InterVal = function () {iJLHTML5中文学习网 - HTML5先行者学习网
clearInterval(this.timer);iJLHTML5中文学习网 - HTML5先行者学习网
var _this = this;iJLHTML5中文学习网 - HTML5先行者学习网
this.timer = setInterval(function () {iJLHTML5中文学习网 - HTML5先行者学习网
_this.getNowTime();iJLHTML5中文学习网 - HTML5先行者学习网
_this.second.style.transform = "rotate(" + (_this.nowSecond * 6 - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
_this.minute.style.transform = "rotate(" + (_this.nowMinute * 6 + 1 / 10 * _this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
_this.hour.style.transform = "rotate(" + (_this.nowHour * 30 + 1 / 2 * _this.nowMinute + 1 / 120 * _this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
_this.timeLabel.innerHTML = _this.nowHour + ":" + _this.nowMinute + ":" + _this.nowSecond;iJLHTML5中文学习网 - HTML5先行者学习网
}, 1000);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网最后调用如下:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
window.onload = function () {iJLHTML5中文学习网 - HTML5先行者学习网
new Clock();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网最终页面代码:iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>iJLHTML5中文学习网 - HTML5先行者学习网
<html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">iJLHTML5中文学习网 - HTML5先行者学习网
<head>iJLHTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />iJLHTML5中文学习网 - HTML5先行者学习网
<title></title>iJLHTML5中文学习网 - HTML5先行者学习网
<style>iJLHTML5中文学习网 - HTML5先行者学习网
* {iJLHTML5中文学习网 - HTML5先行者学习网
margin: 0;iJLHTML5中文学习网 - HTML5先行者学习网
padding: 0;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.main {iJLHTML5中文学习网 - HTML5先行者学习网
position: relative;iJLHTML5中文学习网 - HTML5先行者学习网
margin: 100px auto;iJLHTML5中文学习网 - HTML5先行者学习网
width: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
border-radius: 300px;iJLHTML5中文学习网 - HTML5先行者学习网
border: 1px solid #000;iJLHTML5中文学习网 - HTML5先行者学习网
box-shadow: 2px 5px #808080;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#timeLabel {iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: pink;iJLHTML5中文学习网 - HTML5先行者学习网
width: 80px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 25px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 110px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 180px;iJLHTML5中文学习网 - HTML5先行者学习网
color: #fff;iJLHTML5中文学习网 - HTML5先行者学习网
line-height: 25px;iJLHTML5中文学习网 - HTML5先行者学习网
text-align: center;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#hour {iJLHTML5中文学习网 - HTML5先行者学习网
width: 100px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 10px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: red;iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 145px;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#minute {iJLHTML5中文学习网 - HTML5先行者学习网
width: 120px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 8px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: blue;iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 146px;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
#second {iJLHTML5中文学习网 - HTML5先行者学习网
width: 140px;iJLHTML5中文学习网 - HTML5先行者学习网
height: 4px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: green;iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 148px;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.hourPointer, .minuterPointer, .secondPointer {iJLHTML5中文学习网 - HTML5先行者学习网
position: absolute;iJLHTML5中文学习网 - HTML5先行者学习网
transform-origin: 0 50%;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.hourPointer {iJLHTML5中文学习网 - HTML5先行者学习网
height: 10px;iJLHTML5中文学习网 - HTML5先行者学习网
width: 12px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 145px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: #f00;iJLHTML5中文学习网 - HTML5先行者学习网
z-index: 3;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.minuterPointer {iJLHTML5中文学习网 - HTML5先行者学习网
height: 8px;iJLHTML5中文学习网 - HTML5先行者学习网
width: 10px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 146px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: #b6ff00;iJLHTML5中文学习网 - HTML5先行者学习网
z-index: 2;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
.secondPointer {iJLHTML5中文学习网 - HTML5先行者学习网
height: 6px;iJLHTML5中文学习网 - HTML5先行者学习网
width: 8px;iJLHTML5中文学习网 - HTML5先行者学习网
left: 150px;iJLHTML5中文学习网 - HTML5先行者学习网
top: 147px;iJLHTML5中文学习网 - HTML5先行者学习网
background-color: #fa8;iJLHTML5中文学习网 - HTML5先行者学习网
z-index: 1;iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
</style>iJLHTML5中文学习网 - HTML5先行者学习网
<script>iJLHTML5中文学习网 - HTML5先行者学习网
function Clock() {iJLHTML5中文学习网 - HTML5先行者学习网
//定义属性iJLHTML5中文学习网 - HTML5先行者学习网
this.main = this.$("biaopan");iJLHTML5中文学习网 - HTML5先行者学习网
this.timeLabel = this.$("timeLabel");iJLHTML5中文学习网 - HTML5先行者学习网
this.hour = this.$("hour");iJLHTML5中文学习网 - HTML5先行者学习网
this.minute = this.$("minute");iJLHTML5中文学习网 - HTML5先行者学习网
this.second = this.$("second");iJLHTML5中文学习网 - HTML5先行者学习网
this.nowHour = null;iJLHTML5中文学习网 - HTML5先行者学习网
this.nowMinute = null;iJLHTML5中文学习网 - HTML5先行者学习网
this.nowSecond = null;iJLHTML5中文学习网 - HTML5先行者学习网
this.timer = null;iJLHTML5中文学习网 - HTML5先行者学习网
var _this = this;iJLHTML5中文学习网 - HTML5先行者学习网
//初始化函数iJLHTML5中文学习网 - HTML5先行者学习网
var init = function () {iJLHTML5中文学习网 - HTML5先行者学习网
_this.getNowTime();iJLHTML5中文学习网 - HTML5先行者学习网
_this.initClock();iJLHTML5中文学习网 - HTML5先行者学习网
_this.InterVal();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
init();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.$ = function (id) {iJLHTML5中文学习网 - HTML5先行者学习网
return document.getElementById(id)iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.CreateKeDu = function (className, deg, translateWidth) {iJLHTML5中文学习网 - HTML5先行者学习网
var Pointer = document.createElement("div");iJLHTML5中文学习网 - HTML5先行者学习网
Pointer.className = classNameiJLHTML5中文学习网 - HTML5先行者学习网
Pointer.style.transform = "rotate(" + deg + "deg) translate(" + translateWidth + "px)";iJLHTML5中文学习网 - HTML5先行者学习网
this.main.appendChild(Pointer);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.getNowTime = function () {iJLHTML5中文学习网 - HTML5先行者学习网
var now = new Date();iJLHTML5中文学习网 - HTML5先行者学习网
this.nowHour = now.getHours();iJLHTML5中文学习网 - HTML5先行者学习网
this.nowMinute = now.getMinutes();iJLHTML5中文学习网 - HTML5先行者学习网
this.nowSecond = now.getSeconds();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.setPosition = function () {iJLHTML5中文学习网 - HTML5先行者学习网
this.second.style.transform = "rotate(" + (this.nowSecond * 6 - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
this.minute.style.transform = "rotate(" + (this.nowMinute * 6 + 1 / 10 * this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
this.hour.style.transform = "rotate(" + (this.nowHour * 30 + 1 / 2 * this.nowMinute + 1 / 120 * this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.initClock = function () {iJLHTML5中文学习网 - HTML5先行者学习网
//初始化timeLabeliJLHTML5中文学习网 - HTML5先行者学习网
this.timeLabel.innerHTML = this.nowHour + ":" + this.nowMinute + ":" + this.nowSecond;iJLHTML5中文学习网 - HTML5先行者学习网
//初始化表盘iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 4; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
this.CreateKeDu("hourPointer", index * 90, 138);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 12; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
this.CreateKeDu("minuterPointer", index * 30, 140);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
for (var index = 0; index < 60; index++) {iJLHTML5中文学习网 - HTML5先行者学习网
this.CreateKeDu("secondPointer", index * 6, 142);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
this.setPosition();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
Clock.prototype.InterVal = function () {iJLHTML5中文学习网 - HTML5先行者学习网
clearInterval(this.timer);iJLHTML5中文学习网 - HTML5先行者学习网
var _this = this;iJLHTML5中文学习网 - HTML5先行者学习网
this.timer = setInterval(function () {iJLHTML5中文学习网 - HTML5先行者学习网
_this.getNowTime();iJLHTML5中文学习网 - HTML5先行者学习网
_this.second.style.transform = "rotate(" + (_this.nowSecond * 6 - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
_this.minute.style.transform = "rotate(" + (_this.nowMinute * 6 + 1 / 10 * _this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
_this.hour.style.transform = "rotate(" + (_this.nowHour * 30 + 1 / 2 * _this.nowMinute + 1 / 120 * _this.nowSecond - 90) + "deg)";iJLHTML5中文学习网 - HTML5先行者学习网
_this.timeLabel.innerHTML = _this.nowHour + ":" + _this.nowMinute + ":" + _this.nowSecond;iJLHTML5中文学习网 - HTML5先行者学习网
}, 1000);iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
window.onload = function () {iJLHTML5中文学习网 - HTML5先行者学习网
new Clock();iJLHTML5中文学习网 - HTML5先行者学习网
}iJLHTML5中文学习网 - HTML5先行者学习网
</script>iJLHTML5中文学习网 - HTML5先行者学习网
</head>iJLHTML5中文学习网 - HTML5先行者学习网
<body>iJLHTML5中文学习网 - HTML5先行者学习网
<div class="main" id="biaopan">iJLHTML5中文学习网 - HTML5先行者学习网
<div id="timeLabel"></div>iJLHTML5中文学习网 - HTML5先行者学习网
<div id="hour"></div>iJLHTML5中文学习网 - HTML5先行者学习网
<div id="minute"></div>iJLHTML5中文学习网 - HTML5先行者学习网
<div id="second"></div>iJLHTML5中文学习网 - HTML5先行者学习网
</div>iJLHTML5中文学习网 - HTML5先行者学习网
</body>iJLHTML5中文学习网 - HTML5先行者学习网
</html>iJLHTML5中文学习网 - HTML5先行者学习网
iJLHTML5中文学习网 - HTML5先行者学习网 总结:本例中使用了css3 的transform属性中的 rotate的旋转效果和translate的位移效果。iJLHTML5中文学习网 - HTML5先行者学习网
以上所述就是本文的全部内容了,希望本文能够对大家学习CSS3有所帮助。