这篇文章主要介绍了CSS实现段落首字母、首字放大特效,效果非常不错,需要的朋友可以参考下
摘要:
段落首字母放大是指放大段落开头的字母或者汉字,主要使用了css的first-letter伪类选择器。uXtHTML5中文学习网 - HTML5先行者学习网
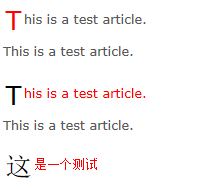
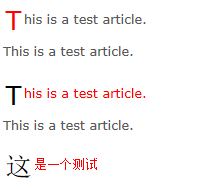
单行放大:
在第一行内放大,效果如下:uXtHTML5中文学习网 - HTML5先行者学习网
 uXtHTML5中文学习网 - HTML5先行者学习网
uXtHTML5中文学习网 - HTML5先行者学习网
uXtHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>uXtHTML5中文学习网 - HTML5先行者学习网
<html lang="en">uXtHTML5中文学习网 - HTML5先行者学习网
<head>uXtHTML5中文学习网 - HTML5先行者学习网
<meta charset="UTF-8">uXtHTML5中文学习网 - HTML5先行者学习网
<title>Document</title>uXtHTML5中文学习网 - HTML5先行者学习网
<style>uXtHTML5中文学习网 - HTML5先行者学习网
body {uXtHTML5中文学习网 - HTML5先行者学习网
background-color: #FFFFFF;uXtHTML5中文学习网 - HTML5先行者学习网
color: #595959;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
.contain {uXtHTML5中文学习网 - HTML5先行者学习网
width: 150px;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
.contain p {uXtHTML5中文学习网 - HTML5先行者学习网
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
.contain p:first-letter {uXtHTML5中文学习网 - HTML5先行者学习网
font-size: 2em;uXtHTML5中文学习网 - HTML5先行者学习网
padding: 0.1em;uXtHTML5中文学习网 - HTML5先行者学习网
color: #000000;uXtHTML5中文学习网 - HTML5先行者学习网
vertical-align: middle;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
.contain p:first-line {uXtHTML5中文学习网 - HTML5先行者学习网
color: red;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
.contain p:first-child:first-letter {uXtHTML5中文学习网 - HTML5先行者学习网
color: red;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
.contain p:first-child:first-line {uXtHTML5中文学习网 - HTML5先行者学习网
color: inherit;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
</style>uXtHTML5中文学习网 - HTML5先行者学习网
</head>uXtHTML5中文学习网 - HTML5先行者学习网
<body>uXtHTML5中文学习网 - HTML5先行者学习网
<div class="contain">uXtHTML5中文学习网 - HTML5先行者学习网
<p>This is a test article. This is a test article.</p>uXtHTML5中文学习网 - HTML5先行者学习网
<p>This is a test article. This is a test article.</p>uXtHTML5中文学习网 - HTML5先行者学习网
<p>这是一个测试</p>uXtHTML5中文学习网 - HTML5先行者学习网
</div>uXtHTML5中文学习网 - HTML5先行者学习网
</body>uXtHTML5中文学习网 - HTML5先行者学习网
</html>uXtHTML5中文学习网 - HTML5先行者学习网
uXtHTML5中文学习网 - HTML5先行者学习网
注意:first-letter支持IE7+,first-line支持IE8+uXtHTML5中文学习网 - HTML5先行者学习网
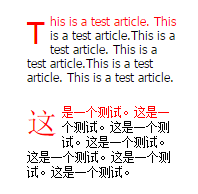
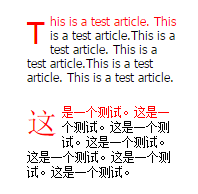
多行放大:
效果如下:uXtHTML5中文学习网 - HTML5先行者学习网
 uXtHTML5中文学习网 - HTML5先行者学习网
uXtHTML5中文学习网 - HTML5先行者学习网
uXtHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>uXtHTML5中文学习网 - HTML5先行者学习网
<html lang="en">uXtHTML5中文学习网 - HTML5先行者学习网
<head>uXtHTML5中文学习网 - HTML5先行者学习网
<meta charset="UTF-8">uXtHTML5中文学习网 - HTML5先行者学习网
<title>Document</title></p><p></head>uXtHTML5中文学习网 - HTML5先行者学习网
<body>uXtHTML5中文学习网 - HTML5先行者学习网
<style>uXtHTML5中文学习网 - HTML5先行者学习网
* {uXtHTML5中文学习网 - HTML5先行者学习网
margin:0;uXtHTML5中文学习网 - HTML5先行者学习网
padding:0;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
body {uXtHTML5中文学习网 - HTML5先行者学习网
font-size:12px;uXtHTML5中文学习网 - HTML5先行者学习网
font-family: Tahoma, Geneva, sans-serif;uXtHTML5中文学习网 - HTML5先行者学习网
padding:200px;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
p {uXtHTML5中文学习网 - HTML5先行者学习网
width:150px;uXtHTML5中文学习网 - HTML5先行者学习网
color:#000;uXtHTML5中文学习网 - HTML5先行者学习网
font-size:1em;uXtHTML5中文学习网 - HTML5先行者学习网
margin-bottom: 20px;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
p:first-letter{uXtHTML5中文学习网 - HTML5先行者学习网
float: left;uXtHTML5中文学习网 - HTML5先行者学习网
font-size:2.5em;uXtHTML5中文学习网 - HTML5先行者学习网
padding-right:5px;uXtHTML5中文学习网 - HTML5先行者学习网
text-transform:uppercase;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
p:first-line{uXtHTML5中文学习网 - HTML5先行者学习网
color:#f00;uXtHTML5中文学习网 - HTML5先行者学习网
}uXtHTML5中文学习网 - HTML5先行者学习网
</style>uXtHTML5中文学习网 - HTML5先行者学习网
<p>This is a test article. This is a test article.This is a test article. This is a test article.This is a test article. This is a test article.</p>uXtHTML5中文学习网 - HTML5先行者学习网
<p>这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。</p>uXtHTML5中文学习网 - HTML5先行者学习网
</body>uXtHTML5中文学习网 - HTML5先行者学习网
</html>uXtHTML5中文学习网 - HTML5先行者学习网