这篇文章主要介绍了纯css3实现走马灯效果,主要用到的css3技术有:keyframes、perspective、perspective-origin、transform(translate、rotate)、animation、transform-origin,有需要的小伙伴参考下
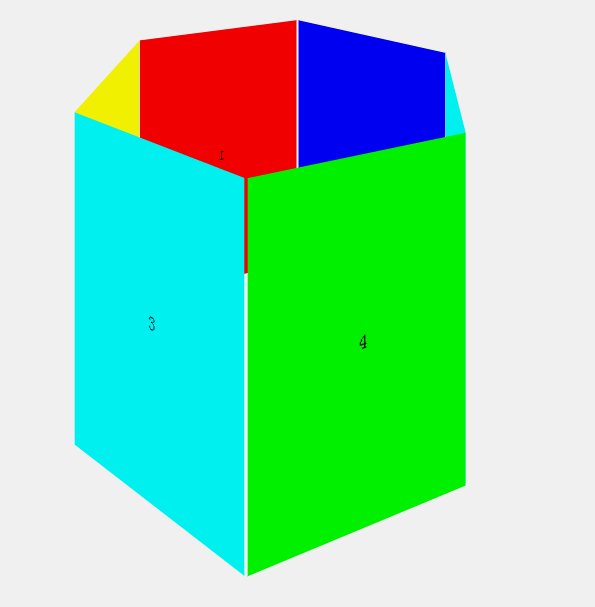
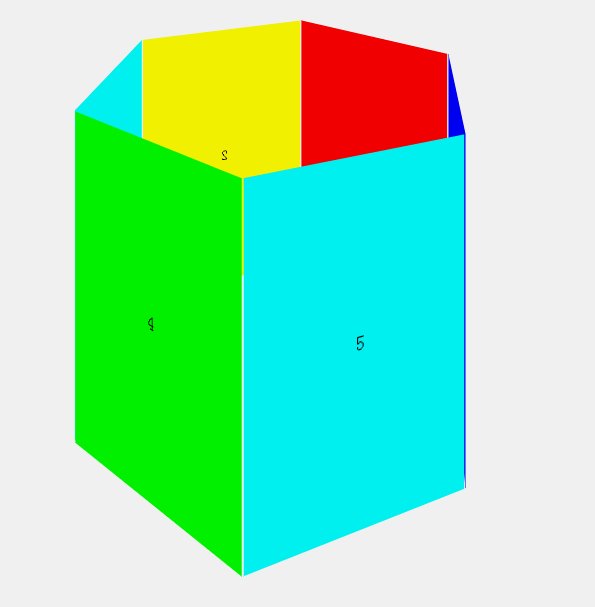
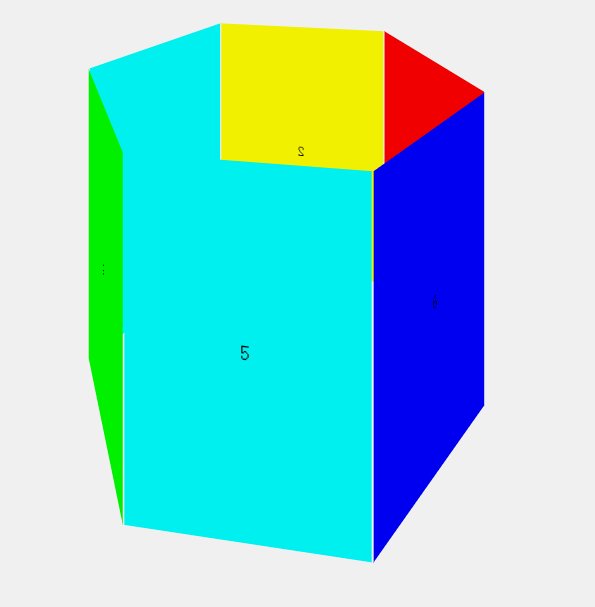
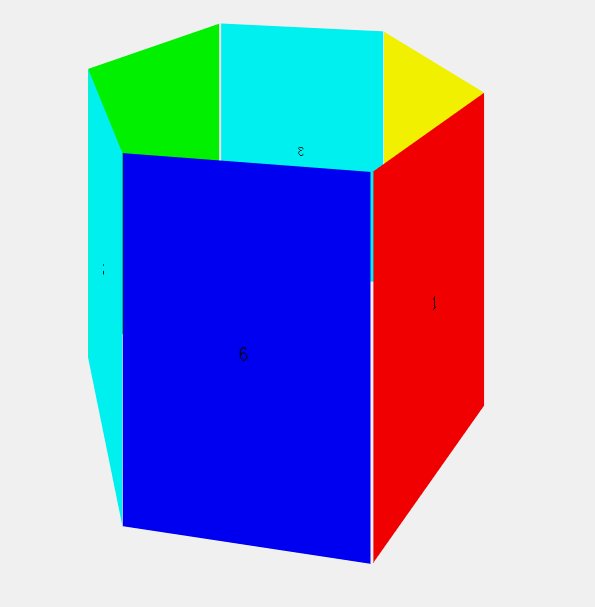
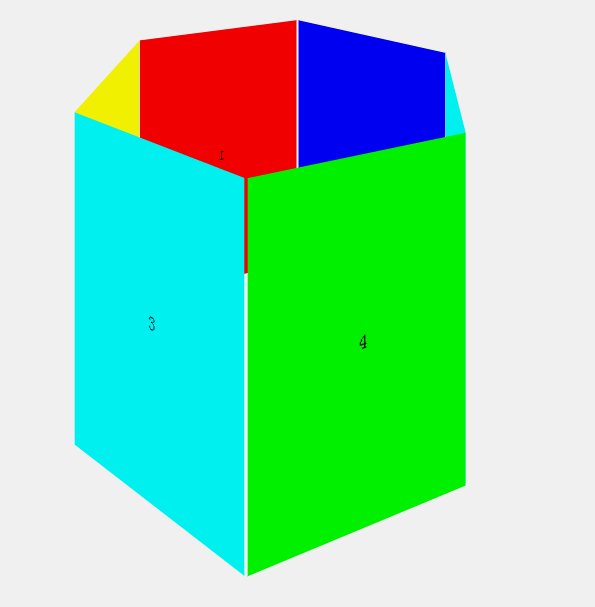
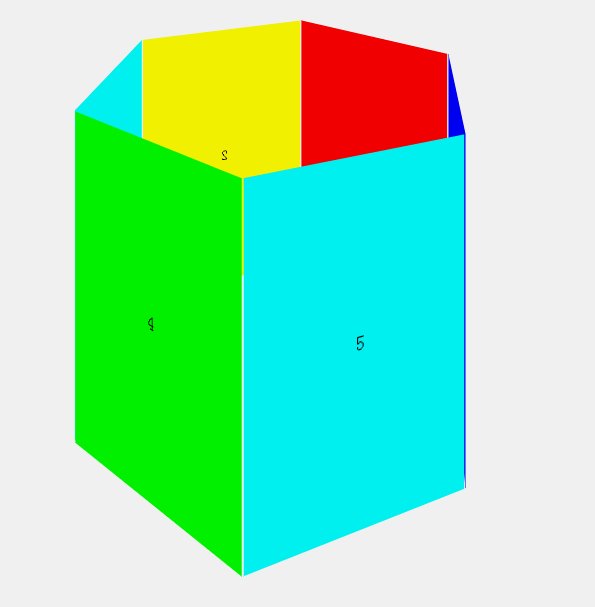
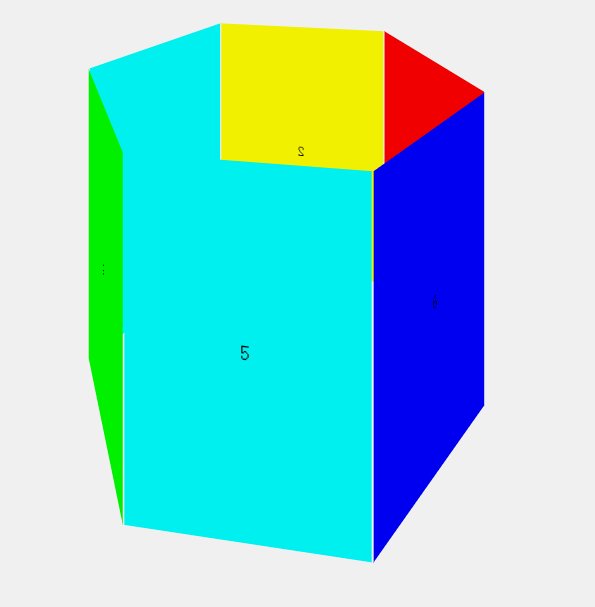
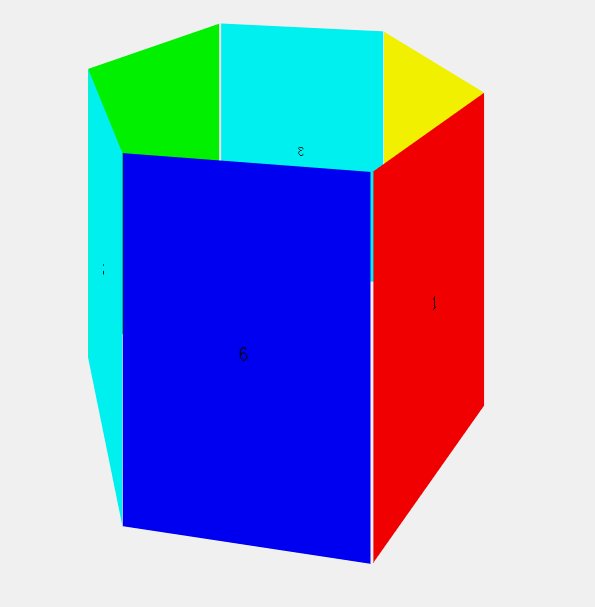
纯css3实现了一个正六边形的走马灯效果,记录一下css3动画的学习情况,效果如下:3F8HTML5中文学习网 - HTML5先行者学习网
 3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
主要用到的css3技术有:keyframes、perspective、perspective-origin、transform(translate、rotate)、animation、transform-origin,另外加一点平面几何知识(计算间距、角度啥的),详细过程如下:3F8HTML5中文学习网 - HTML5先行者学习网
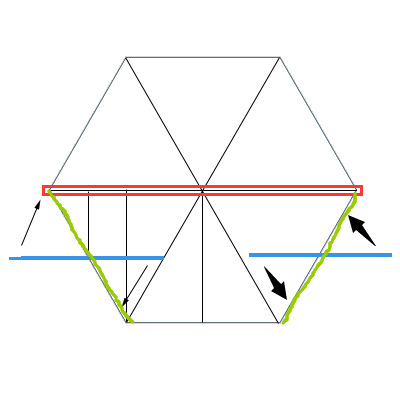
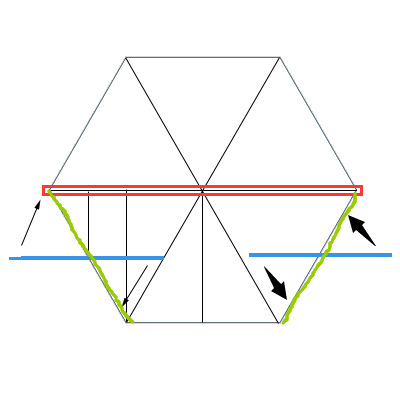
首先设计一下要显示的布局(俯视图),途中垂直的线为辅助线,计算偏移量时需要用的:3F8HTML5中文学习网 - HTML5先行者学习网
 3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
红色框框为旋转面(即走马灯效果的结构最终以该面的中点为旋转轴旋转的),六个面也都是基于这个面做的布局,先看红框下面的三个面,左侧的面原本在蓝色线处,通过旋转到达绿色线处,右边同理,中间的面只需要在Z轴方向移动二分之根号三个边长的距离即可,所有的面均通过偏移和旋转的方式达到上图的结构,需要注意的是要保证有图案的面(本例中使用的是文字,思路一致)要向外,比如上面中间的面,在Z轴向外偏移二分之根号三个边长的距离之后还要以中点为圆心旋转180°,所有的面同理易得。在此过程中需要牢记的一点技术是:三维坐标系中,从坐标原点出发,向着坐标轴的正方向看去,逆时针旋转时rotate(X/Y/Z)的值为正数,顺时针旋转时,rotate(X/Y/Z)值为负数。3F8HTML5中文学习网 - HTML5先行者学习网
设置结构:一个3D场景、一个走马灯的旋转面和走马灯的六个面:3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
<div class="wapper"> <!--场景-->3F8HTML5中文学习网 - HTML5先行者学习网
<div class="rotate"> <!--容器-->3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemOne">1</div> <!--六个面-->3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemTwo">2</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemThree">3</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemFour">4</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemFive">5</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemSix">6</div>3F8HTML5中文学习网 - HTML5先行者学习网
</div> 3F8HTML5中文学习网 - HTML5先行者学习网
</div>3F8HTML5中文学习网 - HTML5先行者学习网
设置3D场景:3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
.wapper{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-perspective:800; /*观察距离800*/3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-perspective-origin:50% -100%; /*从正前方上方斜向下观察*/3F8HTML5中文学习网 - HTML5先行者学习网
width:400px;3F8HTML5中文学习网 - HTML5先行者学习网
height:300px;3F8HTML5中文学习网 - HTML5先行者学习网
margin:100px auto;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
设置旋转面:3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
@-webkit-keyframes rotation{ /*动画过程*/3F8HTML5中文学习网 - HTML5先行者学习网
0%{-webkit-transform:rotateY(0deg);} 3F8HTML5中文学习网 - HTML5先行者学习网
100%{-webkit-transform:rotateY(-360deg);}3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.rotate{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform-style:preserve-3d; /*3D变换*/3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-animation: rotation 6s infinite; /*动画名称、时间、循环动画*/3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-animation-timing-function: linear; /*匀速动画*/3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform-origin:center; /*沿中间旋转*/3F8HTML5中文学习网 - HTML5先行者学习网
width:100%;3F8HTML5中文学习网 - HTML5先行者学习网
height:100%;3F8HTML5中文学习网 - HTML5先行者学习网
position:relative; /*相对定位布局*/3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
对六个面除了位置之外的通用样式做设置:3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
.item{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform-origin:center; /*均沿中心旋转*/3F8HTML5中文学习网 - HTML5先行者学习网
width:198px;3F8HTML5中文学习网 - HTML5先行者学习网
height:300px;3F8HTML5中文学习网 - HTML5先行者学习网
position:absolute; /*绝对定位在旋转面上*/3F8HTML5中文学习网 - HTML5先行者学习网
background:none;3F8HTML5中文学习网 - HTML5先行者学习网
text-align:center;3F8HTML5中文学习网 - HTML5先行者学习网
line-height:300px;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
分别设置六个面的位置,以一号为例(上面结构图中红框下面左边绿色线标注的面),所有的数值均需要经过几何计算得来:3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
.itemOne{3F8HTML5中文学习网 - HTML5先行者学习网
left:-50px;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform:translateZ(87px) rotateY(-60deg); /*z轴向外移动87px,沿Y轴方向旋转-60°*/3F8HTML5中文学习网 - HTML5先行者学习网
background:#f00;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
在鼠标悬浮在该结构上时动画停止:3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
.rotate:hover{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-animation-play-state:paused; /*设置动画状态*/3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
本例子只有在webkit内核的浏览器中可以查看效果,如需兼容其他现代浏览器,需添加 -moz- 等前缀,完整代码如下:3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html>3F8HTML5中文学习网 - HTML5先行者学习网
<html>3F8HTML5中文学习网 - HTML5先行者学习网
<head>3F8HTML5中文学习网 - HTML5先行者学习网
<meta charset="UTF-8">3F8HTML5中文学习网 - HTML5先行者学习网
<title>Animation Test</title>3F8HTML5中文学习网 - HTML5先行者学习网
<style>3F8HTML5中文学习网 - HTML5先行者学习网
*{margin:0;padding:0;}3F8HTML5中文学习网 - HTML5先行者学习网
@-webkit-keyframes rotation{ 3F8HTML5中文学习网 - HTML5先行者学习网
0%{-webkit-transform:rotateY(0deg);} 3F8HTML5中文学习网 - HTML5先行者学习网
100%{-webkit-transform:rotateY(-360deg);}3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.wapper{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-perspective:800;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-perspective-origin:50% -100%;3F8HTML5中文学习网 - HTML5先行者学习网
width:400px;3F8HTML5中文学习网 - HTML5先行者学习网
height:300px;3F8HTML5中文学习网 - HTML5先行者学习网
margin:100px auto;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.rotate{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform-style:preserve-3d;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-animation: rotation 6s infinite;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-animation-timing-function: linear;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform-origin:center;3F8HTML5中文学习网 - HTML5先行者学习网
width:100%;3F8HTML5中文学习网 - HTML5先行者学习网
height:100%;3F8HTML5中文学习网 - HTML5先行者学习网
position:relative;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.item{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform-origin:center;3F8HTML5中文学习网 - HTML5先行者学习网
width:198px;3F8HTML5中文学习网 - HTML5先行者学习网
height:300px;3F8HTML5中文学习网 - HTML5先行者学习网
position:absolute;3F8HTML5中文学习网 - HTML5先行者学习网
background:none;3F8HTML5中文学习网 - HTML5先行者学习网
text-align:center;3F8HTML5中文学习网 - HTML5先行者学习网
line-height:300px;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.itemOne{3F8HTML5中文学习网 - HTML5先行者学习网
left:-50px;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform:translateZ(87px) rotateY(-60deg);3F8HTML5中文学习网 - HTML5先行者学习网
background:#f00;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.itemTwo{3F8HTML5中文学习网 - HTML5先行者学习网
left:100px;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform:translateZ(173px);3F8HTML5中文学习网 - HTML5先行者学习网
background:#ff0;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.itemThree{3F8HTML5中文学习网 - HTML5先行者学习网
left:250px;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform:translateZ(87px) rotateY(60deg);3F8HTML5中文学习网 - HTML5先行者学习网
background:#0ff; 3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.itemFour{3F8HTML5中文学习网 - HTML5先行者学习网
left:250px;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform:translateZ(-87px) rotateY(120deg); 3F8HTML5中文学习网 - HTML5先行者学习网
background:#0f0;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.itemFive{3F8HTML5中文学习网 - HTML5先行者学习网
left:100px;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform:translateZ(-173px) rotateY(180deg);3F8HTML5中文学习网 - HTML5先行者学习网
background:#0ff;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.itemSix{3F8HTML5中文学习网 - HTML5先行者学习网
left:-50px;3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-transform:translateZ(-87px) rotateY(-120deg);3F8HTML5中文学习网 - HTML5先行者学习网
background:#00f;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
.rotate:hover{3F8HTML5中文学习网 - HTML5先行者学习网
-webkit-animation-play-state:paused;3F8HTML5中文学习网 - HTML5先行者学习网
}3F8HTML5中文学习网 - HTML5先行者学习网
</style>3F8HTML5中文学习网 - HTML5先行者学习网
</head>3F8HTML5中文学习网 - HTML5先行者学习网
<body>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="wapper">3F8HTML5中文学习网 - HTML5先行者学习网
<div class="rotate">3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemOne">1</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemTwo">2</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemThree">3</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemFour">4</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemFive">5</div>3F8HTML5中文学习网 - HTML5先行者学习网
<div class="item itemSix">6</div>3F8HTML5中文学习网 - HTML5先行者学习网
</div> 3F8HTML5中文学习网 - HTML5先行者学习网
</div>3F8HTML5中文学习网 - HTML5先行者学习网
</body>3F8HTML5中文学习网 - HTML5先行者学习网
</html>3F8HTML5中文学习网 - HTML5先行者学习网
3F8HTML5中文学习网 - HTML5先行者学习网是不是很炫酷的效果呢,小伙伴们,CSS3真是个好东西,你值得拥有。