纯CSS3实现的阴影效果_css3_CSS_网页制作
2015-07-04 14:34:43
[小 大]
已经帮助:人解决问题
这篇文章主要介绍了纯CSS3实现的阴影效果的方法及示例代码,非常的实用,这里推荐给大家。
早上没事干,感觉字体阴影的效果还是好看的,那么就来一个小demo吧!
1、这是html 简单的有一个标签或者盒子都可以
复制代码
代码如下:<div class="demo11">我爱考试</div>
2、css样式,用css3编写样式,感觉还不错。
复制代码
代码如下:.demo11 {
border: 1px dashed #f2b;
height: 150px;
width: 250px;
text-align: center;
line-height: 150px;
margin: 0 auto;
font-size: 50px;
color: orange;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
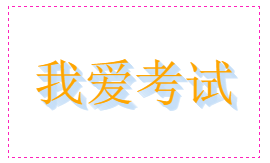
3、附上一张效果图

一个简单的字体阴影效果就是这么出来的,其中还可以定义字体的样式(font-family)效果会更好的哦!
以上呢,这就是字体外阴影的一个小demo;
下面呢,来看一下内阴影吧,
1、html样式
复制代码
代码如下:<div class="block black" style="background-color: #444;">
<span style="color: rgba(0, 0, 0, 0.5);">
I love test
我爱考试
</span>
</div></p><p><br clear="all"></p><p><div class="block white">
<span style="color: rgba(128, 128, 128, 0.5);">
I love test
我爱考试
</span>
</div>
2、简单的css样式
复制代码
代码如下:<style>
.block {
font-size: 2em;
font-weight: bold;
margin: 2px;
padding: 2px;
border: solid #AAA 1px;
display: inline-block;
}
.black {
text-shadow: 1px 1px 2px #888, 0 0 0 #000;
}</p><p>.white {
text-shadow: 1px 1px 2px #FFF, 0 0 0 #000;
}
</style>
都是比较简单的样式,很容易理解吧!
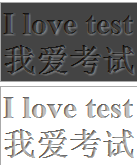
附上小图一张,供参考了!

这样呢,内阴影也就出来了,虽然不是很好看,但是也挺实用的,嘻嘻!
(责任编辑:)
友情链接:联系人:QQ370158739




