浅谈CSS Sprites切图技术_CSS教程_CSS_网页制作
HTML代码
<body>
<!-- ul.sprite>li*5>s.s-icon+a{CSS Sprite} -->
<!-- 以上是Sublime Text快速拼写 -->
<ul class="sprite">
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<li><s class="s-icon"></s><a href="">CSS Sprite</a></li>
<div class="clear"></div>
</ul>
</body>
CSS代码
<style>
body { background-color: #fc0; color:#333;}
* {margin:0; padding:0;}
ul,li {list-style: none;}
a { color:#f00; font-weight: bold; text-decoration: none;}
.sprite {margin:0 auto; width:1000px; padding-top: 50px;}
.sprite li {float:left; margin-left: 50px; text-align: center; cursor:pointer; }
.sprite li s { display: block; width:132px; height:112px; background:url(all.png) no-repeat; }
.clear { clear:both;}
</style>
JS代码
<script src="<a href="http://code.jquery.com/jquery-latest.js"></script">http://code.jquery.com/jquery-latest.js"></script</a>>
<script>
$(function () {
var iconH = $(".sprite").find("s").height(),
//找出存放图片的容器的高度;
triggerLi = $(".sprite").children("li");
//找出每一个li,放到一个数组中;
//console.log(iconH);
//在控制台打印出容器的高度;
triggerLi.each(function () {
//遍历数组中的每一个li
var $this = $(this),
//声明变量赋值当前的li;
$index = $this.index();
//声明变量保存当前li的index值;
//console.log($index);
//在控制台打印出每一个li的index值;
//console.log(iconH*$index);
//得出每一个图片对应的position值;
$this.children("s").css("background-position","0 -"+iconH*$index+"px");
//利用js遍历出每一个s标签的背景图片;
$this.hover(function() {
//鼠标移入
$this.children("s").css("background-position","-132px -"+iconH*$index+"px");
}, function() {
//鼠标移出
$this.children("s").css("background-position","0 -"+iconH*$index+"px");
});
})
})
</script>
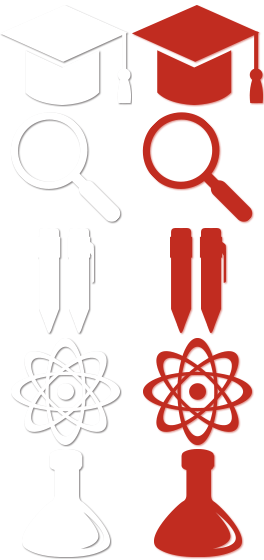
IMG(右键保存即可,重命名all.png)

效果图

CSS Sprites优缺点
优点
1.利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2.CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3.解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4.更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点
诚然CSS Sprites是如此的强大,但是也存在一些不可忽视的缺点,如下:
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置,这是针线活,没什么难度,但是很繁琐;幸好腾讯的鬼哥用ADOBE AIR开发了一个CSS Sprites 样式生成工具,虽然还有一些使用上的不灵活,但是已经比photoshop测量来的方便多了,而且样式直接生成,复制,拷贝就OK!
3.CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动css。
4.CSS Sprites非常值得学习和应用,特别是页面有一堆ico(图标)。总之很多时候大家要权衡一下利弊,再决定是不是应用CSS Sprites。




