本文给大家介绍了一款非常漂亮的纯CSS3打造的竖形无限级导航特效,小伙伴们需要的话直接拿走使用吧
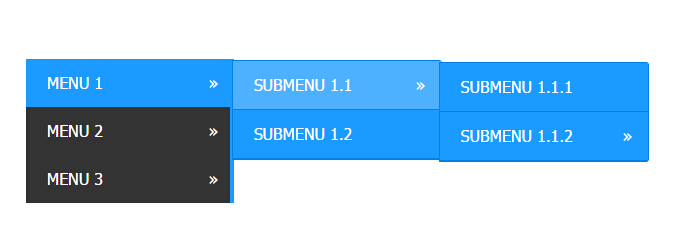
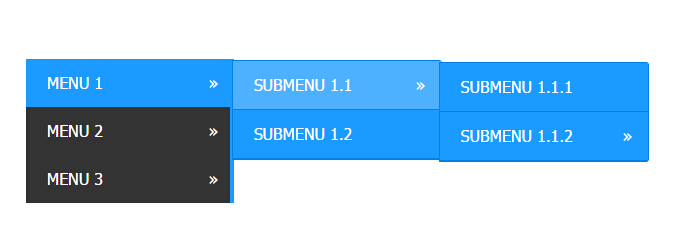
之前为大家分享了好多导航菜单。今天给大家带来一款纯css3实现的竖形无限级导航。这款导航菜单可以是无限级。一起看下效果图:77WHTML5中文学习网 - HTML5先行者学习网
 77WHTML5中文学习网 - HTML5先行者学习网
77WHTML5中文学习网 - HTML5先行者学习网
实现的代码。77WHTML5中文学习网 - HTML5先行者学习网
html代码:77WHTML5中文学习网 - HTML5先行者学习网
77WHTML5中文学习网 - HTML5先行者学习网
<div style="width: 700px; margin: auto;">77WHTML5中文学习网 - HTML5先行者学习网
<div class="W1-h16">77WHTML5中文学习网 - HTML5先行者学习网
<ul>77WHTML5中文学习网 - HTML5先行者学习网
<li class="has-sub"><a href="#">Menu 1</a>77WHTML5中文学习网 - HTML5先行者学习网
<ul>77WHTML5中文学习网 - HTML5先行者学习网
<li class="has-sub"><a href="#">Submenu 1.1</a>77WHTML5中文学习网 - HTML5先行者学习网
<ul>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 1.1.1</a></li>77WHTML5中文学习网 - HTML5先行者学习网
<li class="has-sub"><a href="#">Submenu 1.1.2</a>77WHTML5中文学习网 - HTML5先行者学习网
<ul>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 1.1.2.1</a></li>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 1.1.2.2</a></li>77WHTML5中文学习网 - HTML5先行者学习网
</ul>77WHTML5中文学习网 - HTML5先行者学习网
</li>77WHTML5中文学习网 - HTML5先行者学习网
</ul>77WHTML5中文学习网 - HTML5先行者学习网
</li>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 1.2</a></li>77WHTML5中文学习网 - HTML5先行者学习网
</ul>77WHTML5中文学习网 - HTML5先行者学习网
</li>77WHTML5中文学习网 - HTML5先行者学习网
<li class="has-sub"><a href="#">Menu 2</a>77WHTML5中文学习网 - HTML5先行者学习网
<ul>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 2.1</a></li>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 2.2</a></li>77WHTML5中文学习网 - HTML5先行者学习网
</ul>77WHTML5中文学习网 - HTML5先行者学习网
</li>77WHTML5中文学习网 - HTML5先行者学习网
<li class="has-sub"><a href="#">Menu 3</a>77WHTML5中文学习网 - HTML5先行者学习网
<ul>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 3.1</a></li>77WHTML5中文学习网 - HTML5先行者学习网
<li><a href="#">Submenu 3.2</a></li>77WHTML5中文学习网 - HTML5先行者学习网
</ul>77WHTML5中文学习网 - HTML5先行者学习网
</li>77WHTML5中文学习网 - HTML5先行者学习网
</ul>77WHTML5中文学习网 - HTML5先行者学习网
</div>77WHTML5中文学习网 - HTML5先行者学习网
</div>77WHTML5中文学习网 - HTML5先行者学习网
77WHTML5中文学习网 - HTML5先行者学习网css3代码:77WHTML5中文学习网 - HTML5先行者学习网
77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 {77WHTML5中文学习网 - HTML5先行者学习网
padding: 0;77WHTML5中文学习网 - HTML5先行者学习网
margin: 0;77WHTML5中文学习网 - HTML5先行者学习网
border: 0;77WHTML5中文学习网 - HTML5先行者学习网
line-height: 1;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul,77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul li,77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul {77WHTML5中文学习网 - HTML5先行者学习网
list-style: none;77WHTML5中文学习网 - HTML5先行者学习网
margin: 0;77WHTML5中文学习网 - HTML5先行者学习网
padding: 0;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul {77WHTML5中文学习网 - HTML5先行者学习网
position: relative;77WHTML5中文学习网 - HTML5先行者学习网
z-index: 500;77WHTML5中文学习网 - HTML5先行者学习网
float: left;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul li {77WHTML5中文学习网 - HTML5先行者学习网
float: left;77WHTML5中文学习网 - HTML5先行者学习网
min-height: 0.05em;77WHTML5中文学习网 - HTML5先行者学习网
line-height: 1em;77WHTML5中文学习网 - HTML5先行者学习网
vertical-align: middle;77WHTML5中文学习网 - HTML5先行者学习网
position: relative;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul li.hover,77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul li:hover {77WHTML5中文学习网 - HTML5先行者学习网
position: relative;77WHTML5中文学习网 - HTML5先行者学习网
z-index: 510;77WHTML5中文学习网 - HTML5先行者学习网
cursor: default;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul {77WHTML5中文学习网 - HTML5先行者学习网
visibility: hidden;77WHTML5中文学习网 - HTML5先行者学习网
position: absolute;77WHTML5中文学习网 - HTML5先行者学习网
top: 100%;77WHTML5中文学习网 - HTML5先行者学习网
left: 0px;77WHTML5中文学习网 - HTML5先行者学习网
z-index: 520;77WHTML5中文学习网 - HTML5先行者学习网
width: 100%;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul li {77WHTML5中文学习网 - HTML5先行者学习网
float: none;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul ul {77WHTML5中文学习网 - HTML5先行者学习网
top: 0;77WHTML5中文学习网 - HTML5先行者学习网
right: 0;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul li:hover > ul {77WHTML5中文学习网 - HTML5先行者学习网
visibility: visible;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul {77WHTML5中文学习网 - HTML5先行者学习网
top: 0;77WHTML5中文学习网 - HTML5先行者学习网
left: 99%;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul li {77WHTML5中文学习网 - HTML5先行者学习网
float: none;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul {77WHTML5中文学习网 - HTML5先行者学习网
margin-top: 0.05em;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 {77WHTML5中文学习网 - HTML5先行者学习网
width: 13em;77WHTML5中文学习网 - HTML5先行者学习网
background: #333333;77WHTML5中文学习网 - HTML5先行者学习网
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;77WHTML5中文学习网 - HTML5先行者学习网
zoom: 1;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16:before {77WHTML5中文学习网 - HTML5先行者学习网
content: '';77WHTML5中文学习网 - HTML5先行者学习网
display: block;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16:after {77WHTML5中文学习网 - HTML5先行者学习网
content: '';77WHTML5中文学习网 - HTML5先行者学习网
display: table;77WHTML5中文学习网 - HTML5先行者学习网
clear: both;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 a {77WHTML5中文学习网 - HTML5先行者学习网
display: block;77WHTML5中文学习网 - HTML5先行者学习网
padding: 1em 1.3em;77WHTML5中文学习网 - HTML5先行者学习网
color: #ffffff;77WHTML5中文学习网 - HTML5先行者学习网
text-decoration: none;77WHTML5中文学习网 - HTML5先行者学习网
text-transform: uppercase;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 > ul {77WHTML5中文学习网 - HTML5先行者学习网
width: 13em;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul {77WHTML5中文学习网 - HTML5先行者学习网
width: 13em;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 > ul > li > a {77WHTML5中文学习网 - HTML5先行者学习网
border-right: 0.3em solid #1b9bff;77WHTML5中文学习网 - HTML5先行者学习网
color: #ffffff;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 > ul > li > a:hover {77WHTML5中文学习网 - HTML5先行者学习网
color: #ffffff;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 > ul > li a:hover,77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 > ul > li:hover a {77WHTML5中文学习网 - HTML5先行者学习网
background: #1b9bff;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 li {77WHTML5中文学习网 - HTML5先行者学习网
position: relative;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul li.has-sub > a:after {77WHTML5中文学习网 - HTML5先行者学习网
content: '»';77WHTML5中文学习网 - HTML5先行者学习网
position: absolute;77WHTML5中文学习网 - HTML5先行者学习网
right: 1em;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul li.first {77WHTML5中文学习网 - HTML5先行者学习网
-webkit-border-radius: 0 3px 0 0;77WHTML5中文学习网 - HTML5先行者学习网
-moz-border-radius: 0 3px 0 0;77WHTML5中文学习网 - HTML5先行者学习网
border-radius: 0 3px 0 0;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul li.last {77WHTML5中文学习网 - HTML5先行者学习网
-webkit-border-radius: 0 0 3px 0;77WHTML5中文学习网 - HTML5先行者学习网
-moz-border-radius: 0 0 3px 0;77WHTML5中文学习网 - HTML5先行者学习网
border-radius: 0 0 3px 0;77WHTML5中文学习网 - HTML5先行者学习网
border-bottom: 0;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul {77WHTML5中文学习网 - HTML5先行者学习网
-webkit-border-radius: 0 3px 3px 0;77WHTML5中文学习网 - HTML5先行者学习网
-moz-border-radius: 0 3px 3px 0;77WHTML5中文学习网 - HTML5先行者学习网
border-radius: 0 3px 3px 0;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul {77WHTML5中文学习网 - HTML5先行者学习网
border: 1px solid #0082e7;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul a {77WHTML5中文学习网 - HTML5先行者学习网
color: #ffffff;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul a:hover {77WHTML5中文学习网 - HTML5先行者学习网
color: #ffffff;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul li {77WHTML5中文学习网 - HTML5先行者学习网
border-bottom: 1px solid #0082e7;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16 ul ul li:hover > a {77WHTML5中文学习网 - HTML5先行者学习网
background: #4eb1ff;77WHTML5中文学习网 - HTML5先行者学习网
color: #ffffff;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right > ul > li > a {77WHTML5中文学习网 - HTML5先行者学习网
border-left: 0.3em solid #1b9bff;77WHTML5中文学习网 - HTML5先行者学习网
border-right: none;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right {77WHTML5中文学习网 - HTML5先行者学习网
float: right;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right li {77WHTML5中文学习网 - HTML5先行者学习网
text-align: right;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right ul li.has-sub > a:before {77WHTML5中文学习网 - HTML5先行者学习网
content: '+';77WHTML5中文学习网 - HTML5先行者学习网
position: absolute;77WHTML5中文学习网 - HTML5先行者学习网
top: 50%;77WHTML5中文学习网 - HTML5先行者学习网
left: 15px;77WHTML5中文学习网 - HTML5先行者学习网
margin-top: -6px;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right ul li.has-sub > a:after {77WHTML5中文学习网 - HTML5先行者学习网
content: none;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right ul ul {77WHTML5中文学习网 - HTML5先行者学习网
visibility: hidden;77WHTML5中文学习网 - HTML5先行者学习网
position: absolute;77WHTML5中文学习网 - HTML5先行者学习网
top: 0;77WHTML5中文学习网 - HTML5先行者学习网
left: -100%;77WHTML5中文学习网 - HTML5先行者学习网
z-index: 598;77WHTML5中文学习网 - HTML5先行者学习网
width: 100%;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right ul ul li.first {77WHTML5中文学习网 - HTML5先行者学习网
-webkit-border-radius: 3px 0 0 0;77WHTML5中文学习网 - HTML5先行者学习网
-moz-border-radius: 3px 0 0 0;77WHTML5中文学习网 - HTML5先行者学习网
border-radius: 3px 0 0 0;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right ul ul li.last {77WHTML5中文学习网 - HTML5先行者学习网
-webkit-border-radius: 0 0 0 3px;77WHTML5中文学习网 - HTML5先行者学习网
-moz-border-radius: 0 0 0 3px;77WHTML5中文学习网 - HTML5先行者学习网
border-radius: 0 0 0 3px;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
.W1-h16.align-right ul ul {77WHTML5中文学习网 - HTML5先行者学习网
-webkit-border-radius: 3px 0 0 3px;77WHTML5中文学习网 - HTML5先行者学习网
-moz-border-radius: 3px 0 0 3px;77WHTML5中文学习网 - HTML5先行者学习网
border-radius: 3px 0 0 3px;77WHTML5中文学习网 - HTML5先行者学习网
}77WHTML5中文学习网 - HTML5先行者学习网
77WHTML5中文学习网 - HTML5先行者学习网效果非常的棒,这里推荐给大家。有问题也请及时反馈