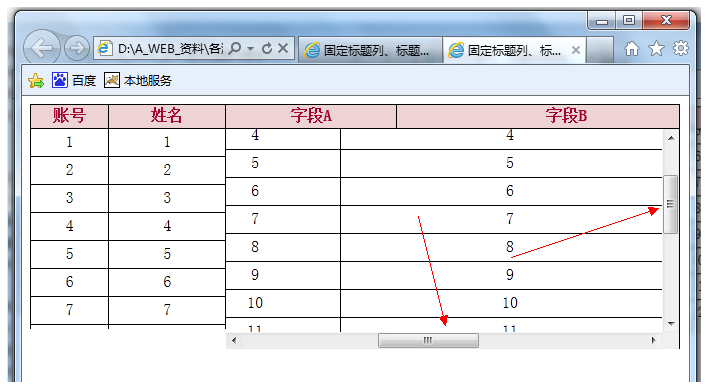
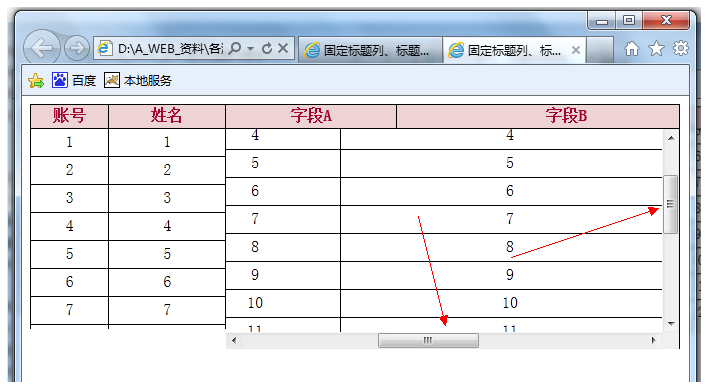
点评:为了布局的美观度需要在html中固定标题列、标题头,本文整理了一些相关实现技巧,经测试还不错,感兴趣的朋友可以参考下哈,希望对你有所帮助
 fPfHTML5中文学习网 - HTML5先行者学习网
fPfHTML5中文学习网 - HTML5先行者学习网 fPfHTML5中文学习网 - HTML5先行者学习网
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> fPfHTML5中文学习网 - HTML5先行者学习网
<html xmlns="http://www.w3.org/1999/xhtml"> fPfHTML5中文学习网 - HTML5先行者学习网
<head> fPfHTML5中文学习网 - HTML5先行者学习网
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> fPfHTML5中文学习网 - HTML5先行者学习网
<title>固定标题列、标题头table</title> fPfHTML5中文学习网 - HTML5先行者学习网
<style> fPfHTML5中文学习网 - HTML5先行者学习网
table{border-collapse:collapse;border-spacing:0px; width:100%; border:#000 solid 0px;} fPfHTML5中文学习网 - HTML5先行者学习网
table td{border:1px solid #000;height:25px; text-align:center; border-left:0px;} fPfHTML5中文学习网 - HTML5先行者学习网
table th{ background:#edd3d4; color:#a10333; border:#000 solid 1px; white-space:nowrap; height:21px; border-top:0px;border-left:0px;} fPfHTML5中文学习网 - HTML5先行者学习网
.t_left{width:30%; height:auto; float:left;border-top:1px solid #000;border-left:1px solid #000;} fPfHTML5中文学习网 - HTML5先行者学习网
/*t_r_content和cl_freeze高度相差20px, 高度为外观显示高度,可根据情况调整*/ fPfHTML5中文学习网 - HTML5先行者学习网
.t_r_content{width:100%; height:220px; background:#fff; overflow:auto;} fPfHTML5中文学习网 - HTML5先行者学习网
.cl_freeze{height:200px;overflow:hidden; width:100%;} fPfHTML5中文学习网 - HTML5先行者学习网
/* width 调整左边标题列宽度(左侧外观显示宽度); 指定为width:auto 在Opera下显示有问题; height比 t_r_content 高度小20px*/ fPfHTML5中文学习网 - HTML5先行者学习网
/* width 宽度为 右侧外观显示宽度 实际显示宽度大小为“t_r”宽度加上“cl_freeze”宽度 */ fPfHTML5中文学习网 - HTML5先行者学习网
/* 如果显示不正常,调整 t_r的width 使其和t_left的width之和小于100%;等于100%时会有问题*/ fPfHTML5中文学习网 - HTML5先行者学习网
.t_r{width:69.5%; height:auto; float:left;border-top:1px solid #000; border-right:#000 solid 1px;} fPfHTML5中文学习网 - HTML5先行者学习网
.t_r table{width:1700px;} fPfHTML5中文学习网 - HTML5先行者学习网
.t_r_title{width:1720px;}/*宽度比 t_r table 大20px (至少大20,小了滚动条滑到右侧显示有问题)*/ fPfHTML5中文学习网 - HTML5先行者学习网
.t_r_t{width:100%; overflow:hidden;} fPfHTML5中文学习网 - HTML5先行者学习网
.bordertop{ border-top:0px;} fPfHTML5中文学习网 - HTML5先行者学习网
</style> fPfHTML5中文学习网 - HTML5先行者学习网
<script> fPfHTML5中文学习网 - HTML5先行者学习网
function aa(){ fPfHTML5中文学习网 - HTML5先行者学习网
var a=document.getElementById("t_r_content").scrollTop; fPfHTML5中文学习网 - HTML5先行者学习网
var b=document.getElementById("t_r_content").scrollLeft; fPfHTML5中文学习网 - HTML5先行者学习网
document.getElementById("cl_freeze").scrollTop=a; fPfHTML5中文学习网 - HTML5先行者学习网
document.getElementById("t_r_t").scrollLeft=b; fPfHTML5中文学习网 - HTML5先行者学习网
} fPfHTML5中文学习网 - HTML5先行者学习网
</script> fPfHTML5中文学习网 - HTML5先行者学习网
</head> fPfHTML5中文学习网 - HTML5先行者学习网
<body> fPfHTML5中文学习网 - HTML5先行者学习网
<div style="width:100%"> fPfHTML5中文学习网 - HTML5先行者学习网
<div class="t_left"> fPfHTML5中文学习网 - HTML5先行者学习网
<div style="width:100%;"> fPfHTML5中文学习网 - HTML5先行者学习网
<table> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<th style="width:40%">账号</th> fPfHTML5中文学习网 - HTML5先行者学习网
<th style="width:60%">姓名</th> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
</table> fPfHTML5中文学习网 - HTML5先行者学习网
</div> fPfHTML5中文学习网 - HTML5先行者学习网
<div class="cl_freeze" id="cl_freeze"> fPfHTML5中文学习网 - HTML5先行者学习网
<table> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td style="width:40%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td style="width:60%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
</table> fPfHTML5中文学习网 - HTML5先行者学习网
</div> fPfHTML5中文学习网 - HTML5先行者学习网
</div> fPfHTML5中文学习网 - HTML5先行者学习网
<div class="t_r"> fPfHTML5中文学习网 - HTML5先行者学习网
<div class="t_r_t" id="t_r_t"> fPfHTML5中文学习网 - HTML5先行者学习网
<div class="t_r_title"> fPfHTML5中文学习网 - HTML5先行者学习网
<table> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<th width="10%">字段A</th> fPfHTML5中文学习网 - HTML5先行者学习网
<th width="20%">字段B</th> fPfHTML5中文学习网 - HTML5先行者学习网
<th width="10%">字段C</th> fPfHTML5中文学习网 - HTML5先行者学习网
<th width="20%">字段D</th> fPfHTML5中文学习网 - HTML5先行者学习网
<th width="20%">字段E</th> fPfHTML5中文学习网 - HTML5先行者学习网
<th width="20%">字段F</th> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
</table> fPfHTML5中文学习网 - HTML5先行者学习网
</div> fPfHTML5中文学习网 - HTML5先行者学习网
</div> fPfHTML5中文学习网 - HTML5先行者学习网
<div class="t_r_content" id="t_r_content" onscroll="aa()"> fPfHTML5中文学习网 - HTML5先行者学习网
<table> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td width="10%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td width="20%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td width="10%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td width="20%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td width="20%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td width="20%" class="bordertop">1</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>2</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>3</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>4</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>5</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>6</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>7</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>8</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>9</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>10</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>11</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>12</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>13</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>14</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>15</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>16</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>17</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>18</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>19</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
<tr> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
<td>20</td> fPfHTML5中文学习网 - HTML5先行者学习网
</tr> fPfHTML5中文学习网 - HTML5先行者学习网
</table> fPfHTML5中文学习网 - HTML5先行者学习网
</div> fPfHTML5中文学习网 - HTML5先行者学习网
</div> </div> fPfHTML5中文学习网 - HTML5先行者学习网
</body> fPfHTML5中文学习网 - HTML5先行者学习网
</html> fPfHTML5中文学习网 - HTML5先行者学习网