现在有很多微信公众号运营活动,都有生成图片的需求,生成图片后可以发送给好友和发到朋友圈扩散,利于产品的宣传!
1.生成图片可以用canvas,但是由于已经有了html2canvas这个开源库,所以为了节省时间就没有自己写了
github地址: html2canvas
少�嗦,先看东西!!!
/** * 根据window.devicePixelRatio获取像素比 */ function DPR() { if (window.devicePixelRatio && window.devicePixelRatio > 1) { return window.devicePixelRatio; } return 1; } /** * 将传入值转为整数 */ function parseValue(value) { return parseInt(value, 10); }; /** * 绘制canvas */ async function drawCanvas (selector) { // 获取想要转换的 DOM 节点 const dom = document.querySelector(selector); const box = window.getComputedStyle(dom); // DOM 节点计算后宽高 const width = parseValue(box.width); const height = parseValue(box.height); // 获取像素比 const scaleBy = DPR(); // 创建自定义 canvas 元素 var canvas = document.createElement('canvas'); // 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比 canvas.width = width * scaleBy; canvas.height = height * scaleBy; // 设定 canvas css宽高为 DOM 节点宽高 canvas.style.width = `${width}px`; canvas.style.height = `${height}px`; // 获取画笔 const context = canvas.getContext('2d'); // 将所有绘制内容放大像素比倍 context.scale(scaleBy, scaleBy); let x = width; let y = height; return await html2canvas(dom, {canvas}).then(function () { convertCanvasToImage(canvas, x ,y) }) } /** * 图片转base64格式 */ function convertCanvasToImage(canvas, x, y) { let image = new Image(); let _container = document.getElementsByClassName('container')[0]; let _body = document.getElementsByTagName('body')[0]; image.width = x; image.height = y; image.src = canvas.toDataURL("image/png"); _body.removeChild(_container); document.body.appendChild(image); return image; } drawCanvas('.container')2.由于现在的手机都是高清屏,所以如果你不做处理就会出现模糊的情况,为什么会出现模糊的情况?这个就涉及到设备像素比 devicePixelRatio js 提供了 window.devicePixelRatio 可以获取设备像素比
function DPR() { if (window.devicePixelRatio && window.devicePixelRatio > 1) { return window.devicePixelRatio; } return 1; }这个DPR函数就是获取设备的像素比, 那获取像素比之后要做什么呢?
var canvas = document.createElement('canvas'); // 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比 canvas.width = width * scaleBy; canvas.height = height * scaleBy; // 设定 canvas css宽高为 DOM 节点宽高 canvas.style.width = `${width}px`; canvas.style.height = `${height}px`; // 获取画笔 const context = canvas.getContext('2d'); // 将所有绘制内容放大像素比倍 context.scale(scaleBy, scaleBy);3.获取设备像素比之后将canavs.width 和 canvas.height 去乘以设备像素比 也就是 scaleBy; 这个时候在去设置canvas.style.width 和 canvas.style.height 为dom的宽和高。想想为什么要这么写?最后在绘制的饿时候将所绘制的内容放大像素比倍
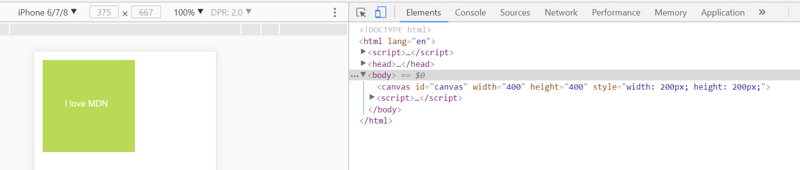
举个例子iphone6S是设备宽高是375 X 667 ,6S的 window.devicePixelRatio = 物理像素 / dips(2=750/375)所以设计师一般给你的设计稿是不是都是750*1334的?所以如果按照一比一去绘制在高清屏下就会模糊,看图说话6S DPR=2

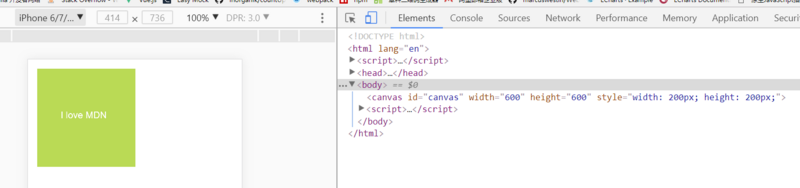
6plus DPR=3

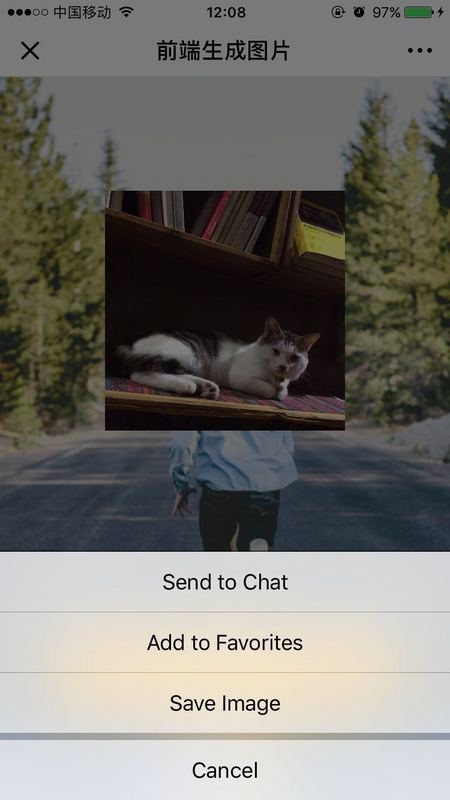
4.最后调用canvas.toDataURL("image/png");赋值给image.src,由于微信里面无法保存图片,所以只能生成图片文件,调用微信自带的长按保存到图片到相册功能,如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。






