代码
幻灯片 jQuery插件 fullpage.js 世界杯 时光轴-

slick制作17173 ChainJoy2014幻灯片
2014年ChinaJoy 刚刚结束,你是否还回味那些漂亮的ShowGirl呢?不过这里可不是讨论ShowGirl哦,我们是来做知名游戏网站17173 ChinaJoy2014专题幻灯片的。我们是使用jQuery幻灯片插件slick来制作的,开始吧。
点击(963) 评论(0)
-

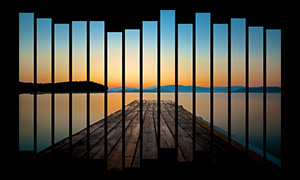
Blindify – jQuery百叶窗幻灯片插件
Blindify是一个基于jQuery的百叶窗幻灯片插件,它能够非常方便的制作一个漂亮的百叶窗效果,你还可以设置百叶窗的片数、间隔、宽度、高度以及各种动画效果的时间和百叶窗的方向——水平或垂直。
点击(723) 评论(0)
-

scrollocue – jQuery自动提词器插件
新闻主持人在播报新闻的时候,好像前面都会有一个显示屏在滚动显示新闻稿,以免主持人播错。scrollocue是一款基于 jQuery的自动提词机插件,他能够高亮显示当前需要播报的文字,单击鼠标或按键盘向下键钮,就会逐行高亮显示,大大减少出错几率。
点击(892) 评论(0)
-

SlipHover – 创建一个动画遮罩层显示标题或描述
SlipHover是一个基于jQuery的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
点击(916) 评论(0)
-

Scrollify – jQuery全屏滚动插件
和fullPage.js类似,Scrollify也是一款基于jQuery的全屏滚动插件。跟fullPage.js相比,Scrollify更加小巧,压缩后不足 4KB。但功能上不如fullPage.js强大,对移动设备的支持也不如fullPage.js。不过对于一般的情况,Scrollify是完全可以胜任的,它支持自定义锚链接、设置过度效果、偏移、是否显示滚动条、回调函数以及 fullPage.js 没有的局部滚动。
点击(3,242) 评论(0)
-

Select-or-Die – jQuery下拉框美化插件
Select-or-Die是一款基于jQuery的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。除了默认的样式外,Select-or-Die还另外提供了3套皮肤,相信有了Select-or-Die,你的设计会更加统一、美观。
点击(1,475) 评论(0)
-

skippr – 更轻更快的jQuery幻灯片插件
skippr是一个基于jQuery的幻灯片插件,官方的口号是更轻、更快。它支持左右滑动和淡入淡出两种切换方式、支持左右箭头导航、支持键盘方向键控制、支持自动播放、支持响应式、支持日志。
点击(1,714) 评论(0)
-

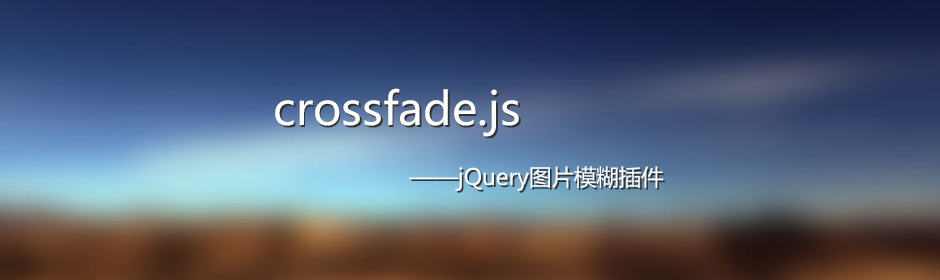
jQuery图片模糊插件crossfade.js
crossfade.js是一个小巧的jQuery插件,压缩之后仅3KB。当页面往下滚动的时候,crossfade.js会让图片渐渐的模糊,就像是将要淡出的感觉;当页面往上滚动的时候,图片又会变的清晰。
点击(2,863) 评论(1)
-

制作网易2014世界杯史话/世界杯时间轴效果
2014巴西世界杯正在如火如荼的进行中,作为球迷们,你们对世界杯的了解有多少呢?如果了解不多的话,可以看看网易2014巴西世界杯专题页面的“世界杯史话”栏目。该栏目不仅信息全面,而且效果也不错,看上去就像世界杯时间轴一样,今天我们用jQuery Tab选项卡插件Tabslet也来做一个吧。
点击(1,342) 评论(1)
-

制作网易2014巴西世界杯专题幻灯片
网易(163)的2014巴西世界杯主题页面做的算不错的,第一屏的幻灯片也很吸引眼球,今天我们就用jQuery幻灯片插件Owl Carousel制作一个类似的幻灯片。
点击(656) 评论(0)
-

jQuery幻灯片插件Flickerplate
Flickerplate是一个基于jQuery的幻灯片插件,压缩后仅6KB。它支持左右箭头控制、圆点导航、自动播放、主题设置、HTML data属性等等。
点击(1,452) 评论(1)
-

制作搜狐2014巴西世界杯专题幻灯片
本文介绍使用jQuery幻灯片插件Owl Carousel制作搜狐2014巴西世界杯专题幻灯片。
点击(855) 评论(1)
-

Tabslet – jQuery Tab选项卡插件
Tabslet是一款jQuery Tab/选项卡插件,它支持设置切换事件、支持动画效果、支持自动切换及设置切换间隔、支持自定义事件(回调事件)、支持HTML data属性等等。
点击(860) 评论(1)
-

animate.css – 齐全的CSS3动画库
animate.css是一个来自国外的CSS3动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达60多种动画效果,几乎包含了所有常见的动画效果。虽然借助 animate.css能够很方便、快速的制作CSS3动画效果,但还是建议看看animate.css的代码,也许你能从中学到一些东西。
点击(1,804) 评论(2)
-

fullPage.js制作网易邮箱6.0介绍页面
4月15日,网易邮箱升级到6.0版本,并发布了介绍页面,页面采用了时下非常流行的“全屏”效果,文字、图片再加上CSS3动画,让用户非常直观、清晰的了解6.0版本的功能及特色,真是高端大气上档次。如此高大上的页面,想不想自己也做一个?今天我们就用fullPage.js仿照着制作一个类似的页面。
点击(4,249) 评论(5)
-

jQuery Tab选项卡插件tabulous.js
tabulous.js是一个简单小巧的jQuery Tab选项卡插件,它没有太多花哨的东西,主要特点是使用了CSS3的过度效果,它提供4种过度效果,分别是scale、slideLeft、scaleUp和flip。
点击(519) 评论(1)
-

jQuery幻灯片插件anoSlide
anoSlide是一个轻量级的jQuery幻灯片插件,未压缩也不到8KB,它支持响应式、混合(图片/文字)、支持图片延迟加载、支持回调函数、支持自适应高度,且易于扩展。
点击(551) 评论(0)
-

hotopile JS – jQuery照片堆叠效果插件
hotopile JS是模拟照片散布堆叠在一起的jQuery图片插件,它能够很的制作照片墙效果。点击缩略图,照片会弹出放大,左右的箭头可以查看“上一张”、“下一张”,再次点击会返回。缩略图可以拖动,所以即使被叠在非常后面的照片也能够轻松的找到。
点击(607) 评论(0)
-

强大实用的jQuery幻灯片插件Owl Carousel
Owl Carousel是一个强大、实用但小巧的jQuery幻灯片插件,兼容所有浏览器、支持响应式、支持CSS3过度、支持触摸事件、支持JSON及自定义JSON格式、支持进度条、支持自定义事件、支持延迟加载、支持自适应高度等等。
点击(1,461) 评论(0)
-

jQuery老虎机插件SlotMachine
SlotMachine是一个基于jQuery的插件,它能够制作类似老虎机的效果,可以分别设置每个图案的停止。除了制作老虎机效果外,还可以制作抽奖、幻灯片等效果。
点击(712) 评论(0)