代码
幻灯片 jQuery插件 fullpage.js 世界杯 时光轴-

jQuery图片滑动对比插件twentytwenty
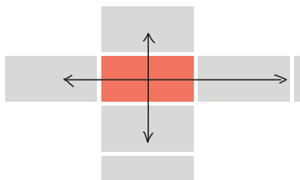
twentytwenty是一款滑动对比jQuery插件,它支持水平方向和垂直方向、支持设置前后对比区域大小。twentytwenty的实现原理是两张图片叠在一起,然后使用CSS clip:rect对上面一层的图片进行裁切。
点击(702) 评论(0)
-

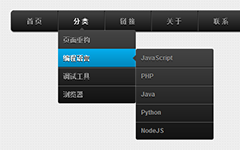
多级CSS3动画下拉菜单
这是一个来自国外的 CSS3 下拉菜单,添加了非常酷的动画效果,它还支持多级,你可以增加多个子菜单。同时还添加了对 IE6 及移动设备的支持。该菜单使用总舵 CSS3 属性,如尾类、圆角、渐变、过度等等,所以 IE 低版本显示效果欠佳,但不影响使用,IE10 及以上版本和其他现代浏览器显示良好。
点击(359) 评论(0)
-

jQuery覆盖对比插件Covering-Bad
点击(1,384) 评论(0)
-

jQuery幻灯片插件slick
点击(3,612) 评论(3)
-

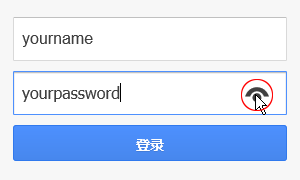
jQuery显示隐藏密码插件jquery.toggle-password
在Windows(Windows 7以上)系统以及IE里,当输入密码的时候,右边会有一个小眼睛,按下这个小眼睛,就会显示密码,这样可以防止输错密码。如果你想在的网站上也有这样的功能,那么你可以试试jquery.toggle-password,它适用于众多系统下的浏览器,包括移动设备。
点击(472) 评论(0)
-

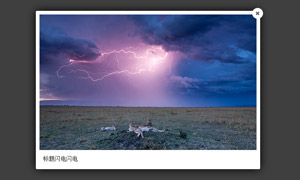
jQuery Lightbox效果插件Boxer
Boxer是一款基于jQuery的Lightbox效果插件,可用于显示图片、视频、iframe和其他内容,和其他Lightbox效果插件一样,Boxer在显示组图的时候,有左右箭头控制。Boxer还能自动检测设备是否为移动设备,针对移动设备显示更适合的样式和更友好的触摸控制。
点击(630) 评论(1)
-

简单的jQuery图片相册插件simpleGal
jQuery图片相册类插件插件市面上已经很多了,也不乏优秀的,今天介绍的这款名叫simpleGal,它几乎没有什么亮点,只是简单而已,简单到代码只有十几行。因为代码少,所以它的体积也非常小,只有1KB。
点击(511) 评论(0)
-

用fullPage.js制作搜狐快站页面效果
搜狐快站的页面效果还不错,也是采用时下比较流行的全屏设计(其实只是图片而已),今天dowebok试着用fullPage.js制作这个页面效果。
点击(3,626) 评论(2)
-

用fullPage.js制作百度百科史记2013效果
百度百科史记2013这个专题采用了全屏制作,每屏的热词都以从四面飞往屏幕中间,效果非常不错,今天我们使用上次介绍的jQuery全屏滚动插件fullPage.js制作一个类似的效果。
点击(4,439) 评论(4)
-

jQuery全屏滚动插件fullPage.js
如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。如果你也希望你的网站能设计成全屏的,显得更上档次,你可以试试fullPage.js。
点击(32,498) 评论(67)
-

把WordPress的分类转换成标签
如果你了解WordPress的表结构,你就会知道分类和标签是在同一张表里的,只是某一个字段的属性不一样,我们可以通过修改表字段属性,把分类变成标签。下面,dowebok就演示一下通过phpMyAdmin访问数据库进行修改。
点击(289) 评论(0)
-

jQuery旋转插件jqueryrotate
jqueryrotate是一款jQuery插件,它可以实现旋转效果,让页面更加生动活泼有趣。jqueryrotate支持所有主流浏览器,包括IE6。如果你想在低版本的IE中实现旋转效果,那么jqueryrotate是一个很好的选择。
点击(7,205) 评论(10)
-

用Orbit制作新浪电影频道2013版幻灯片
今天我们介绍如何使用jQuery幻灯片插件Orbit制作新浪电影频道2013版幻灯片,制作之前你可以先了解一下Orbit,以便更好的制作。制作出的效果几乎与原版一致,不同的是原版底部的点点导航是鼠标移上去切换,这里的是点击切换。
点击(299) 评论(0)
-

简单的jQuery无缝向上滚动效果
这是一个基于jQuery的简单的向上滚动效果插件,代码很少,功能也比较单一,可用于文字或图片滚动,鼠标移动到上面会暂停滚动。功能虽然单一,不过一般情况下也够用了,而且还很小巧。
点击(656) 评论(2)
-

用FlexSlider制作支付宝2013版幻灯片
本文介绍如何使用FlexSlider制作支付宝2013版幻灯片。
点击(1,203) 评论(0)
-

jQuery侧边导航插件SidebarJS
越来越多的网站针对移动设备设计了侧边导航。如果你也想为的设计侧边导航,也许SidebarJS能帮到你,它能够很方便的制作侧边导航,你只需要写一个导航,然后绑定一个触发元素就可以了。
点击(1,338) 评论(0)
-

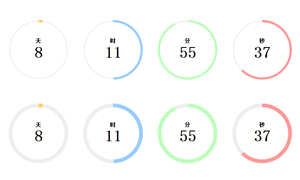
jQuery计时器插件TimeCircles
TimeCircles是一个jQuery时间类插件,它能够制作出一个漂亮环的形时间,可用于计时或倒计时。它还提供了各种参数来自定义,你可以很方便的设置包括环形的大小、进度条的大小、环形的颜色、进度条的颜色、多少刷新以及控制暂停和开始。
点击(805) 评论(0)
-

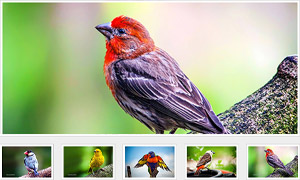
jQuery仿Google Play幻灯片效果插件plusview
plusview是一个jQuery插件,它可以制作类似于Google Play商店截图列表项的幻灯片效果。
点击(555) 评论(1)
-

用FlexSlider制作《枪神纪》幻灯片效果
这是模仿《枪神纪》官网首页的幻灯片,左边是图片,右边是标题导航。效果几乎一直,区别的是切换方式不一样,《枪神纪》官网的是鼠标移动到上面切换,模仿的是鼠标点击切换。因为这个幻灯片是使用FlexSlider制作的,而FlexSlider没有参数设置事件方式。
点击(336) 评论(1)
-

jQuery幻灯片插件Orbit
Orbit是一个基于jQuery的幻灯片插件,它的功能虽然不如FlexSlider强大,但常见的功能都有,并且它还具有计时器这个特别的功能。
点击(352) 评论(0)