代码
幻灯片 jQuery插件 fullpage.js 世界杯 时光轴-

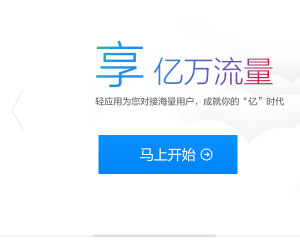
用FlexSlider制作百度开放云平台幻灯片效果
本文介绍如何用FlexSlider制作百度开放云平台首页的幻灯片。
点击(604) 评论(0)
-

jQuery幻灯片插件FlexSlider
FlexSlider是一个基于jQuery的幻灯片插件,它的功能非常强大,具有以下特点:标签很简单、水平/垂直滑动或淡入淡出动画、支持缩略图、多种方式控制,包括鼠标点击、鼠标滚轮、键盘控制、自定义导航选项、多滑块支撑,丰富强大的回调 API、响应式设计等等。
点击(703) 评论(0)
-

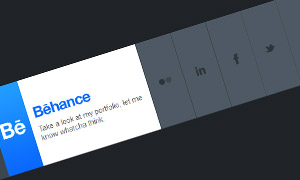
简单的描边图标
这组图标只是一个路径,所以你可以更改成任何你喜欢的颜色,并且能与任何背景颜色融合,因为它是透明的。图标共有24个,包含了打印机、爱心、邮件、日历、时钟、搜索、箭头等等。
点击(359) 评论(0)
-

WordPress时间函数the_tiem()详解
使用WordPress建站,不得不接触到时间函数the_time(),因为加上文章的发表日期或评论的发表日期是非常有必要的。但是 the_time()默认的格式不符合中国人的习惯,那么如何让它输出符合我们的格式呢?
点击(213) 评论(1)
-

简单的JavaScript图像延迟加载库Echo.js
和Lazy Load一样,Echo.js也是一个用于图像延迟加载JavaScript。不同的是Lazy Load是基于jQuery的插件,而Echo.js不依赖于jQuery或其他JavaScript库,可独立使用。并且Echo.js非常小巧,压缩后不足1KB。
点击(538) 评论(0)
-

jQuery图片延迟加载插件Lazy Load
Lazy Load是一款基于jQuery的图片延迟加载插件,它可以让浏览器可视区域外的图片不加载,当滚动到它们的位置时才加载。
点击(897) 评论(0)
-

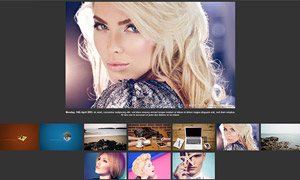
jQuery响应式图片画廊插件S Gallery
S Gallery是一款使用了CSS3动画效果的jQuery响应式片画廊插件,插件的灵感来自于SONY(索尼)的一个产品展示页,原本是由Flash制作的,而作者则用HTML、CSS3和JavaScript创建了这样的效果。
点击(829) 评论(0)
-

jQuery缩略图插件jQuery-Fakecrop
jQuery-Fakecrop是一个基于jQuery的缩略图插件,它能够“截图”图片的某一部分作为缩略图或者完全等比例缩放,总之,jQuery-Fakecrop能整齐的显示你的缩略图。
点击(327) 评论(0)
-

简单的jQuery导航菜单固定插件smint
smint是一个导航菜单固定插件,当页滚动时,导航菜单会固定在顶部;当点击菜单时,页面会平滑的滚动到对应的区域。
点击(704) 评论(0)
-

jQuery随机及响应式画廊插件least.js
least.js是一个基于jQuery的画廊插件,当刷新页面的时候,缩略图会随机排列。同时它还是响应式设计,能够自动适应窗口大小。
点击(514) 评论(0)
-

jQuery时间轴/时光轴插件jqtimeline
jqtimeline是一个简单的、轻量级的jQuery时间轴/时光轴插件,你可以用它来创建社交应用、博客的时间表以及社会岗位时间表等等。jqtimeline的数据是json格式,可以很方便地于其他jQuery插件集成,你可以可以自己定义CSS。
点击(4,237) 评论(4)
-

jQuery横向手风琴菜单
这是一个jQuery制作的横向手风琴菜单,当鼠标移动到某一项菜单上时,该菜单会展开,并变成彩色的。
点击(745) 评论(0)
-

jQuery垂直滚动插件Totem
Totem是一款基于jQuery的垂直滚动插件,它带有“向上”、“向下”、“开始”、“停止”四项控制,还可以设置每次滚动的高度、滚动的速度、滚动间隔、鼠标移动到上面停止滚动等等,用来做公告、标题滚动都是不错的。
点击(383) 评论(2)
-

jQuery定时幻灯片插件Timeliner
Timeliner是一个基于jQuery的定时幻灯片插件,它能够轻松地创建一个带有时间线的幻灯片,通过时间线,你可以清楚的看到幻灯片切换的时间、当前所在及其他信息。通过配置参数,可以设置是否显示时间、是否显示“开始/暂停”控制、是否显示“上一个/下一个”控制、是否显示title信息、是否自动播放、是否循环播放等等。Timeliner还可以通过键盘空格键控制暂停/播放。
点击(504) 评论(0)
-

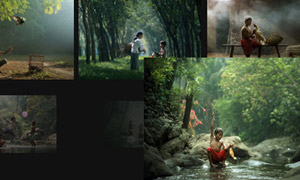
非常酷的jQuery手风琴插件gridAccordion
gridAccordion是一个基于jQuery的手风琴插件,它制作出的手风琴效果非常酷,这个手风琴是“网”状的,可以垂直和水平伸缩。它可以指定区域内水平显示多少个对象,可以设置自动播放。同时可以添加其他元素,然后通过参数控制元素的大小及位置,使手风琴内容更加丰富。
点击(636) 评论(0)
-

简单的banner幻灯片
这是一个常见的、简单的、易用的幻灯片,没有过多的修饰,比较百搭,喜欢的话就下载使用吧。该幻灯片兼容所有浏览器,包括IE6。
点击(249) 评论(0)
-

小巧的jQuery区域范围滑块插件noUiSlider
noUiSlider是一款小巧的范围滑块插件,它能很轻松的制作出类似HTML5中input range的效果,甚至是更强大的效果。它可以制作横向和种纵向的滑块,甚至是两个滑块选取某一段范围,noUiSlider的数值可以精确到小数点后一位或后两位。
点击(633) 评论(0)
-

Intro.js – 为您的网站提供更好的用户指引
今年腾讯首页和新浪首页相继改版,为了让用户更好的适应新版,都加入用户指引(或叫用户帮助)。如果你也想在自己的网页加入用户指引,那就是试试Intro.js吧,它能够很轻松的制作出类似腾讯首页用户指引的效果。
点击(907) 评论(0)
-

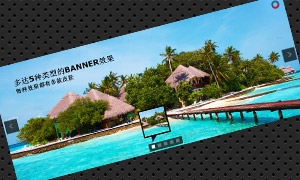
强大的jQuery幻灯片插件allinone
allinone是一款强大的jQuery幻灯片插件,为什么说它强大呢?因为它含有5种类型的效果,每个类型都有3款皮肤,也就是说它有15效果之多。allinone的每款皮肤都很漂亮,所以说,如果使用allinone,你几乎不用再写皮肤了。
点击(1,816) 评论(3)
-

jQuery仿IBM首页带缩略图幻灯片效果
IBM中国首页的大幅幻灯片很大气,并且很有特点,每幅幻灯片由一副大的背景图片和一张内容图片组成,切换的时候,两张图片会以不同的速度或方向滑动,看上去更加富有动感、层次感,还带有缩略图和文字描述。
点击(271) 评论(1)